FAQ Umstellung Block-Editor
Diese FAQ-Seite bietet Ihnen hilfreiche Informationen zur Umstellung auf den WordPress Block-Editor.
Allgemein
Damit Sie mit dem Block-Editor weiterhin die bekannten Inhalts-Elemente aus RRZE Elements verwenden können, aktivieren Sie bitte zusätzlich das Plugin RRZE Elements Blocks.
Wir empfehlen darüber hinaus, das Plugin Advanced Editor Tools zu deaktivieren.
Lässt sich ein Classic-Block nicht in Blöcke umwandeln, können Sie den Inhalt des Classic-Blocks mit Steuerung + A markieren, mit Steuerung + C kopieren und mit Steuerung + V unterhalb des Classic-Blocks wieder einzufügen. Der Inhalt wird dann in einzelnen Blöcken dargestellt.
Sollten dieses Vorgehen auch nicht funktionieren, kann es möglicherweise an HTML-Tags oder fehlerhaften Shortcodes liegen, die sich noch im Code befinden. In diesem Fall wenden Sie sich bitte an das Webmaster-Team.
Ja, Sie können Icons wie bisher im Text einbinden.
Beispiel:
Ich bin ein Text.
[icon icon="solid arrow-right" color="#7398b1"] Ich bin ein Text.
Weitere Informationen zur Verwendung von Icons finden Sie in unserer Anleitung.
Da wir uns aktuell in der Umstellungsphase befinden, können einige Shortcodes noch nicht in Blöcke umgewandelt werden. Diese Shortcodes bleiben erstmal bestehen und wandern jeweils in einen Shortcode-Block. Das betrifft beispielsweise Plugins wie das FAU Person, Lectures oder CRIS.
Unsere Entwickler arbeiten an einer schnellen Anpassung. An Ihren Inhalten ändert sich nichts. Die Shortcodes funktionieren weiterhin.
Die Code-Ansicht im Blockeditor ist bei uns global für alle Websites standardmäßig deaktiviert.
Dabei können wir zum aktuellen Zeitpunkt keine Ausnahmen pro Website machen.
Weshalb ist die Code-Ansicht des Blockeditors bei uns auf dem CMS deaktiviert?
- In der Vergangenheit haben wir sehr viel auf den klassischen Code-Editor geschult. Allerdings unterscheidet sich der neue Blockeditor vom klassischen TinyMCE. Während es beim TinyMCE egal war, was man in den Code-Editor schreibt, ist es das bei der Code-Ansicht des Blockeditors nicht mehr.
Löscht man aus Versehen Bestandteile eines Block-Kommentars, wirft der Blockeditor im Backend sofort einen Fehler. Genauso zerschießt es das Layout bei der Nutzung von HTML-Tags, die außerhalb eines Blocks gesetzt werden.
- Die Code-Ansicht des Blockeditors erlaubt es, CMS-weite Einschränkungen zu Umgehen, was bedeutet, dass Blöcke, die eigentlich CMS-weit gesperrt sind, plötzlich eingebaut werden können. Auch Attribute und Features, die von der CMS-Verwaltung deaktiviert wurden, können mit der Code-Ansicht wieder eingefügt werden.

Sollten Sie den Code-Editor trotzdem verwenden wollen, muss dies durch den Webmaster der Website bei uns beantragt werden. Wir weisen darauf hin, dass Inhaltsseiten, die mit dem Code-Editor bearbeitet wurden, keinen Support durch das RRZE erhalten.
Accordion
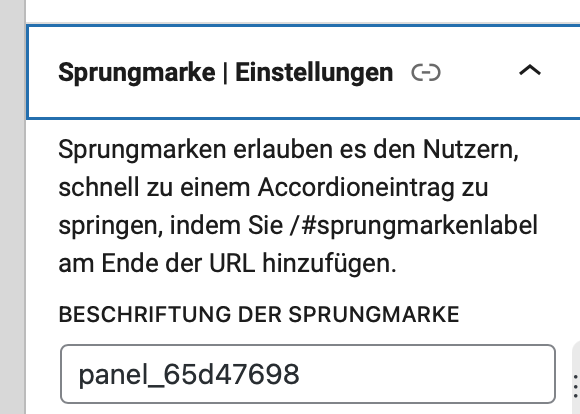
Im Blockeditor haben Accordionreiter standardmäßig eine zufällige ID statt einer hochzählenden Sprungmarke. Wenn Sie Accordions verschieben, kann es passieren, dass sie die gleiche Sprungmarke besitzen. In diesem Fall müssen Sie bei jedem Accordion eine individuelle Sprungmarke setzen. Diese Einstellung finden rechts in der Seitenleiste beim gewählten Accordionblock.

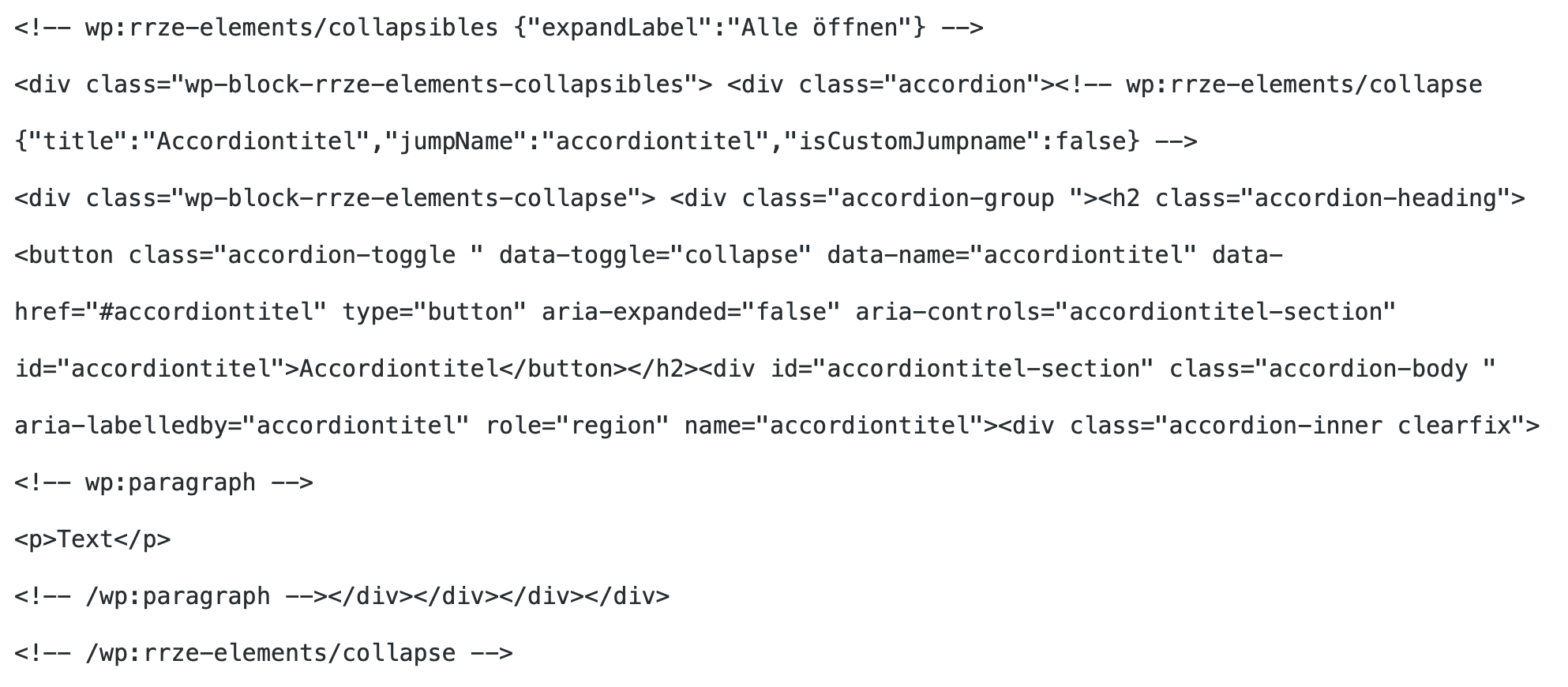
Sollte sich ein Accordion nicht in einen Block umwandeln lassen, bzw. wird es nicht automatisch als Block erkannt, kann dies an Leerzeichen im Shortcode liegen.
Beispiel: [collapse title= "Studiengänge" color="" ].
Solange der Code noch im Classic Block liegt, können Sie ihn bearbeiten. Bitte entfernen Sie diese Leerzeichen.
Innere Accordions werden nicht automatisch erkannt und müssen immer manuell umgewandelt werden.
Zweisprachige Websites
Wenn auf einer mehrsprachigen Website der Block-Editor aktiviert werden soll und aktuell die Netzwerk- und Übersetzungsmodule des Workflow-Plugins aktiviert sind, muss vor der Umstellung eine Migration zum Multilang-Plugin angefordert werden.
Bitte wenden Sie sich an unser Webmaster-Team.