Häufig gestellte Fragen
Grund: Das Bild wurde wahrscheinlich vor 2020 hochgeladen. Damals wurden beim Upload nur kleine Bildformate erstellt. Die in den neuen Versionen des Themes nach 2020 gebräuchlichen Bildformate fehlen jedoch. Lösung: Laden Sie ein neues Bild der Person hoch. Vielleicht wäre dies ja auch nach der langen Zeit eine Gelegenheit, alte Bilder zu ersetzen.
I
Theoretisch ginge das, mit etwas Verbiegen. Es ist aber nicht empfehlenswert bei einem responsiven Design wie es die Themes für Fakultäten und Lehrstühle der FAU ist.
Der Flattersatz sorgt dafür, dass Ihr Text immer so umbrochen wird, dass keine größeren Lücken zwischen den Wörtern entstehen. Im Blocksatz werden zum Teil sehr große Lücken gesetzt, um die gleichmäßigen Ränder zu erreichen; es kann auch passieren, dass Wörter sehr unorthodox getrennt werden. Insofern raten wir, den Flattersatz zu nutzen, auch wenn Sie das Gefühl haben, das sähe „unaufgeräumt“ aus.
Sie können Menüpunkte bis zur dritten Ebene im Hauptmenü einfügen. Hierfür navigieren Sie über Dashboard > Design > Menü in die Bearbeitungsansicht des Hauptmenüs und ziehen den gewünschten Menüeintrag unter ein Element der zweiten Ebene.
K
Nein, ein entsprechendes Plugin kann derzeit nicht angeboten werden.
Es ist jedoch möglich, das Plugin Sharif zu aktivieren, welches Social Media Icons bei einem Beitrag anzeigt und es sowohl Lesern des Beitrags als auch dem Autoren selbst ermöglicht, via Klick auf das jeweilige Icon den Beitrag auf dem gewählten Social Media Dienst zu publizieren.
Ja, das geht. Voraussetzung: Das Multilang-Plugin ist aktiviert. Sie finden eine Anleitung auf den Seiten zum Multilang-Plugin. Sie können auch mehrere Nebensprachen anlegen.
Vermeiden Sie unbedingt, Webseiten in einer Mischung aus Deutsch und Englisch zu betreiben. Insbesondere bei Nutzung von zwei oder mehr Sprachen innerhalb einer einzelnen Seite kommt es zu Problemen hinsichtlich Aktualität, Indizierung durch Suchmaschinen und Barrierefreiheit, wenn die Seite nicht mit einem entsprechenden Plugin wie Multilang konfiguriert wurde.
Im Fußteil der FAU-Themes befindet sich ein Logo der Universität. Dieses ist in der derzeitigen Version der Themes als allgemeiner und fester Bestandteil des Corporate Designs definiert. Es kann daher in nicht geändert werden.
M
In dem Fall, wo eine Website mehreren Departments einer Fakultät untergeordnet ist, ist zu empfehlen als Aufpunkt die Fakultät zu nehmen.
Wenn die Website mehreren Departments oder Einrichtungen verschiedener Fakultäten untergeordnet ist, würde als Aufpunkt die Uni selbst zu nehmen.
Der Ziel der Orga Breadcrumb ist der, das ein Besucher einer Website eine Vorstellung bekommt, zu welcher Organisation die Website gehört.
Dies kann aber neben dem rein organisatorischen Aspekt durchaus inhaltlich auch anderes sein.
Zum Beispiel wenn die Stellen von einem Department kommen, aber die Inhalte und Arbeiten um die es geht, einer anderen Forschungsrichtung zugeordnet werden könnten.
Überlegen Sie in diesen Fällen daher, was aus Sicht Ihrer Besucher und im Rahmen der Öffentlichkeitsarbeit nützlicher ist und entscheiden Sie pragmatisch.
W
Die automatische Anpassung der Ausgabegrößen von verschiedenen Inhalten über oEmbed steht erst mit der Version 1.11. der FAU-Designs zur Verfügung. Bis dahin muss leider die gelieferte Ausgabegröße akzeptiert werden.
Für die statischen Seiten finden Sie das Vorgehen unter „Menüs“.
Bitte beachten Sie, dass Sie die Hauptnavigation und die Navigation für Portalseiten jeweils getrennt pflegen müssen!
Bei Verwendung der FAU Themes beachten Sie auch die Hinweise zu Unterseiten unter „Die Inhaltsseite mit Navi“.
Lernen Sie, wie Sie PDFs und Word-Dateien auf der eigenen Webseite einbinden können.
So geht’s:
- Benennen Sie PDF-Dateien oder Word-Dateien so, dass keine Sonderzeichen enthalten sind. Achten Sie darauf, dass der Dateiname nicht zu lange ist (idealerweise unter 50 Zeichen bleiben)
- Navigieren Sie Dashboard | Medien.
- Ziehen Sie die PDF-Datei aus dem Finder / Datei-Explorer in die Mediathek.
- Klicken Sie auf die hochgeladene PDF-Datei. Klicken Sie unter dem Feld „Datei-URL“ auf den Button URL in Zwischenablage kopieren.
- Navigieren Sie in die Bearbeitungsansicht einer Inhaltsseite. Verlinken Sie jetzt eine Text-Passage und fügen Sie den vorher kopierten Link aus der Zwischenablage als Linkziel ein. (Achten Sie darauf, dass Sie sprechende Links setzen:
Musterbeispiel: Im Modulhandbuch für den Studiengang Muster finden Sie alle Informationen zu Modulen und Anforderungen.
Negativbeispiel: Das Modulhandbuch können Sie hier herunterladen.
Mit dem Plugin RRZE Downloads können Sie über Shortcodes Linklisten für den Download zur Verfügung stellen.
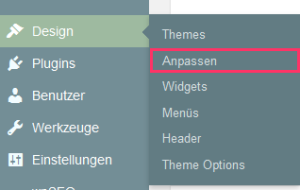
Sobald Sie mit dem Template Startseite oder Startseite Fakultät das Eingangstor zu Ihrer Website gestaltet haben, möchten Sie natürlich auch, dass dies bei Aufruf Ihrer URL auch angezeigt wird. Um das zu erreichen, sollten Sie im Menüpunkt „Design“ noch eine Anpassung vornehmen.

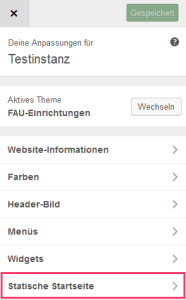
Im Menü „Anpassen“ wählen Sie „statische Startseite“ aus.

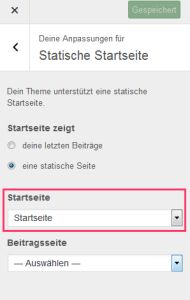
Dann können Sie die Seite auswählen, die Sie als Startseite festlegen möchten:

Hier können Sie auswählen, was auf Ihrer Website als Erstes zu sehen sein soll. Um eine Seite, die mit dem Template „Startseite“ oder „Startseite Fakultät“ festzulegen, wählen Sie bitte die entsprechende Seite im Dropdown-Menü „Startseite“ aus.
Grund: Das Bild wurde wahrscheinlich vor 2020 hochgeladen. Damals wurden beim Upload nur kleine Bildformate erstellt. Die in den neuen Versionen des Themes nach 2020 gebräuchlichen Bildformate fehlen jedoch. Lösung: Laden Sie ein neues Bild der Person hoch. Vielleicht wäre dies ja auch nach der langen Zeit eine Gelegenheit, alte Bilder zu ersetzen.
Der Sprachschalter wurde bei der mobilen Darstellung bewusst, in längeren Diskussionen und aufgrund von Feedback aus der sichtbaren Anzeige genommen und in das Organisatorische Menü (nur sichtbar auf der mobilen Darstellung) getan, damit mehr Platz für das eigene Logo und den eigenen Titel bleibt.
Die Heatmaps von Inhaltsseiten in der mobilen Darstellungen auf beispielsweise www.fau.de belegen zudem, dass der Sprachschalter dort kaum verwendet wird.
Lediglich auf der Startseite wird er angeklickt. Da gleichzeitig gemessen werden kann, dass die meisten Zugriffe auf der Startseite über Suchmaschinen kommen, diese jedoch bereits nach Sprache gefiltert wurden (deutschsprachige Suchanfragen erhalten bevorzugt die deutschsprachige Website als Ergebnis, englischsprachige jedoch die englischsprachige Website), kann davon ausgegangen werden, dass die Mehrzahl aller Seitenbesucher bereits auf der jeweils gewünschten Seite sind.
Ein Sprachschalter ist aus diesem Gründen von geringerer Relevanz als die anderen Bestandteile, die im Kopfteil der Seite in der mobilen Darstellung sichtbar sein sollen.
Sollten bei Ihnen Fehler zu Plugins und/oder Themes auftreten, wenden Sie sich gerne an uns: webmaster@fau.de
I
Generell haben Sie mehrere Möglichkeiten.
- Falls Sie Tickets verkaufen möchten, empfiehlt sich aufgrund der Komplexität von Zahlungsfunktionen und -Dienstleistern eine Alternative auf dem Markt zu suchen.
Dies könnten z.B deinetickets.de, Eveeno oder andere sein. - Falls es sich um eine kleinere Veranstaltung handelt, für die Sie keine kostenpflichtigen Tickets verkaufen, können Sie auch das Plugin RRZE Events des RRZE nutzen.
- Mit dem Plugin RRZE RSVP können Platzvergaben angeboten oder andere Terminslots vergeben werden.
- Alternativ zu RRZE RSVP ist auch ein einfaches Kontaktformular denkbar, falls Sie nur sehr kleine Teilnehmerzahlen erwarten.
W
Es kann wirtschaftlich und organisatorisch günstiger sein, eine professionelle Lösung auf dem Markt zu suchen.
Dies könnten z.B deinetickets.de, Eveeno oder andere sein.
Bei der Auswahl des Ticketdienstleisters müssen Sie jedoch darauf achten, dass
– die Oberfläche Barrierefrei gemäß der BayEGovV ist
– die Anforderungen der DSGVO eingehalten werden
Für unsere eigenen Kongresse haben wir bereits die Dienstleistungen von Eveeno und XING verwendet.
Für digitale Messestände und Messehallen gibt es unser Plugin RRZE Expo. Dieses ist kostenfrei auf Anfrage für unsere CMS-Dienste verfügbar.
RRZE Expo ermöglicht hierbei das Anlegen von Messeständen, Podien und Messehallen, um eine komplette digitale Messe abzuhalten.
Das Plugin kann allerdings auch für andere Online-Veranstaltungen verwendet werden.
A
Sie sollten, sowohl für Besucherinnen und Besucher Ihrer Homepage, aber auch für Google, ausreichend Content bereitstellen, bevor Sie Ihre Seite veröffentlichen. Falls das nicht der Fall ist, stellen Sie keinen relevanten Inhalt für Suchmaschinen dar, und Ihre Seite wird im Ranking schlechter abschneiden und auch weniger oft gecrawlt.
I
Dies kann an den folgenden Faktoren liegen:
- Google hat Ihre Webseite noch nicht gecrawlt. Der Google-Algorithmus benötigt bis zu 14+ Tage, um eine neue Seite zu indexieren.
- Das CMS-Plugin PrivateSite verhindert den Zugriff für Crawler. Falls Sie unser Plugin PrivateSite verwendet haben, müssen Sie dieses wieder deaktivieren, damit die Seite durch Google indexiert werden kann.
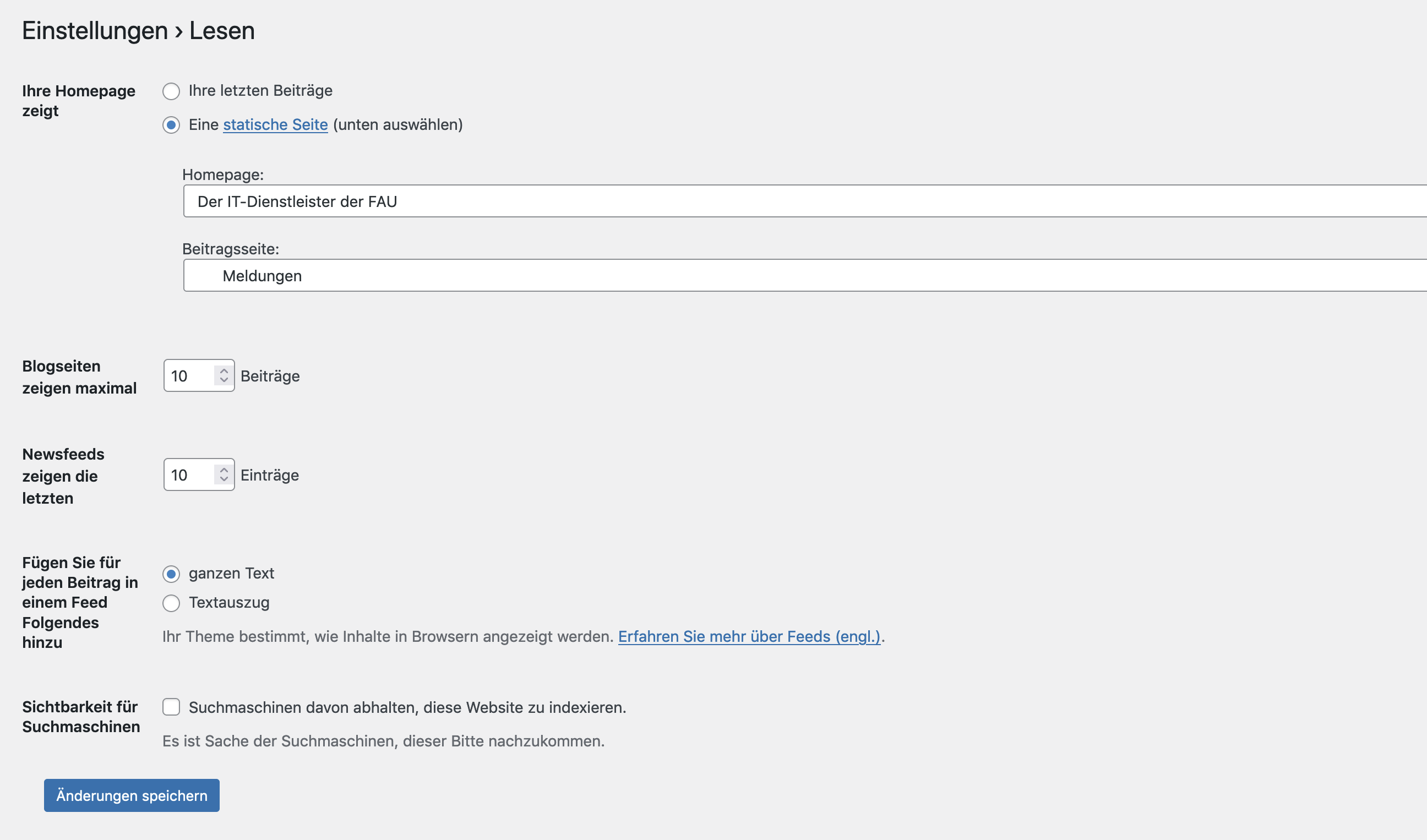
- Die WordPress-Einstellungen im Bereich „Lesen“ sind falsch gesetzt. Im Dashboard unter Einstellungen > Lesen > Sichtbarkeit für Suchmaschinen wurde das Feld „Suchmaschinen abhalten die eigene Website zu indexieren“ gesetzt. In diesem Fall müssen Sie einfach die Einstellung rückgängig machen und aktualisieren.
Ausführlichere Informationen zur Frage, wie Sie die Sichtbarkeit Ihrer Webseite bei Google verbessern kannst, finden Sie auch im FAQ-Beitrag: „Meine Seite / mein Beitrag ist seit Wochen online und taucht trotzdem nicht in Google auf. Was kann ich tun?“
Vorab: Es ist zwar möglich, bei Google zu beantragen, dass eine bestimmte Seite aus dem Index genommen wird, sodass diese Seite nicht mehr in den Suchergebnissen auftaucht. Sollte man sich dann aber irgendwann dazu entscheiden, die Seite doch wieder indexieren zu lassen, kann das längere Zeit in Anspruch nehmen. Wir raten von diesem Vorgehen ab.
Wer dennoch diese Option wählen und bei Google die Indexierung der Seite rückgängig machen möchte, muss sich bei Google Search Console anmelden und dort bei der betreffenden Seite den Punkt „entfernen“ anwählen. (Hier gibt es weitere Informationen zum Ausschließen von Inhalten in der Google-Suche.)
Auch von sogenannten „Baustellen-Seiten“, auf denen der User dann nur so etwas sieht wie „An dieser Seite wird gerade gearbeitet“, raten wir ab, da diese sich negativ auf das Google-Ranking auswirken.
Eine bessere Lösung, wenn man nicht möchte, dass ein bereits publizierter Inhalt von Nutzerinnen und Nutzern gesehen wird, ist, die Seite innerhalb der Homepage an einen Ort zu verschieben, an dem sie nicht gefunden wird. Dazu können Sie die Seite, die nicht gefunden werden soll, einem Menüpunkt zuordnen, der nicht öffentlich sichtbar ist. Suchmaschinen können die Seite dann zwar immer noch anzeigen, aber Userinnen und User finden sie nicht mehr (so leicht).
Eine andere Möglichkeit ist, die einzelne Seite, von der man nicht möchte, dass sie von anderen gelesen wird, mit einem Passwort zu schützen.
Das ist kein relevanter Inhalt für Suchmaschinen. Nur eigener, entsprechend aufbereiteter Content wird dazu führen, dass Ihre Webseite gut bei Google aufgefunden wird.
M
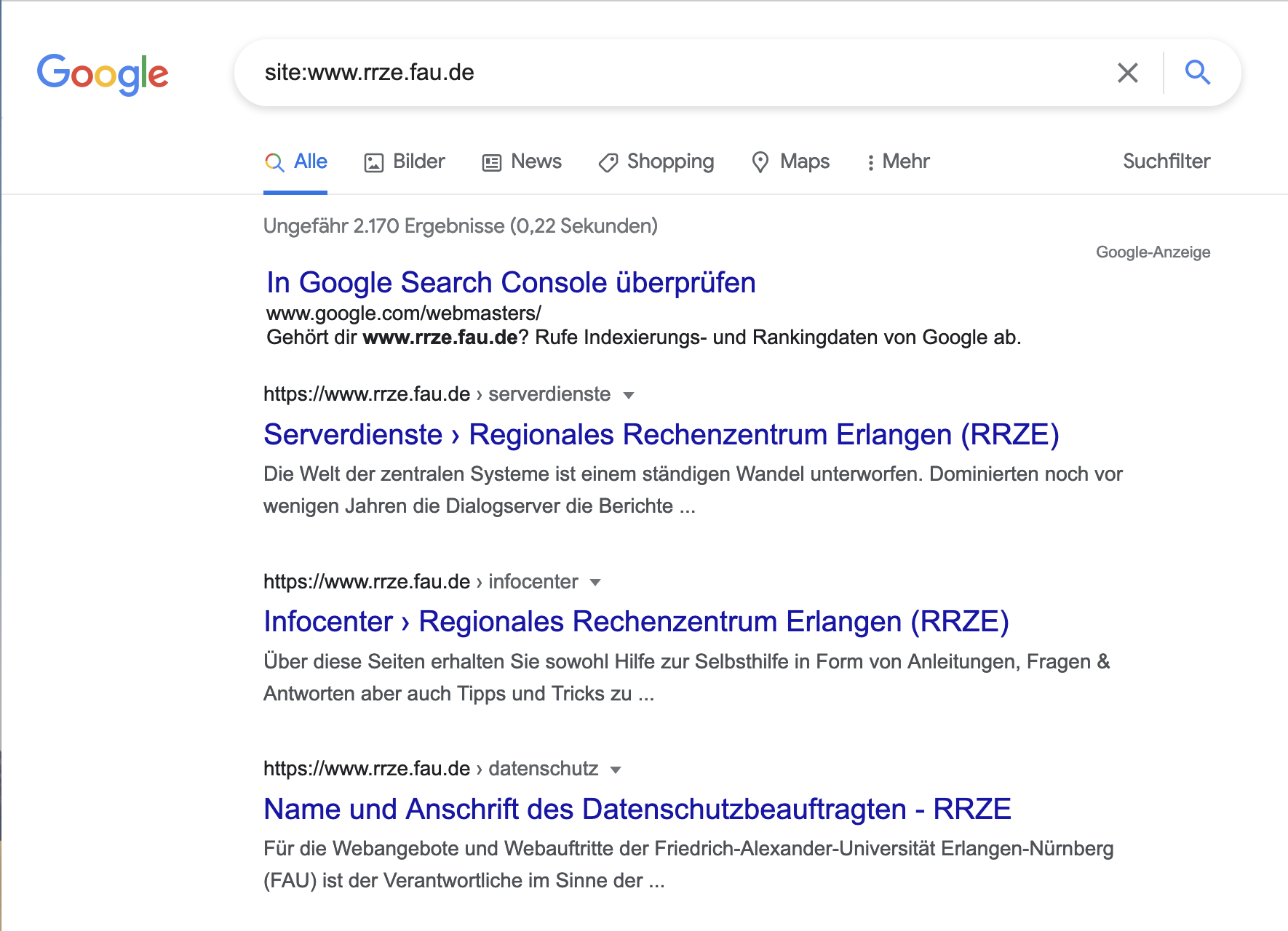
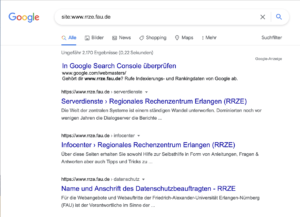
Zunächst einmal sollten Sie überprüfen, ob Ihre Seite bei Google schlecht rankt oder ob sie von Google noch nicht indexiert worden ist und deshalb noch nicht in den Sucherergebnissen auftaucht. Dazu rufen Sie Google auf und geben in das Suchfenster ein: „site:die URL Ihrer Homepage“. Beim RRZE wäre das dann zum Beispiel: site:www.rrze.fau.de. Mit dieser Sucheingabe zeigt Google alle Ihrer bislang indexierten Seiten auf.
Nun sehen Sie entweder, dass Google Ihre Seite / Ihren Beitrag indexiert hat – in diesem Fall gilt es, die Seite / den Beitrag zu optimieren, um Ihr Ranking zu verbessern und von Google besser aufgefunden zu werden.
Oder Sie stellen fest, dass Google Ihre Seite / Ihren Beitrag wirklich noch nicht indexiert hat. Das kann mehrere Ursachen haben.
- Wenn Ihre gesamte Seite von Google noch nicht indexiert worden ist, können Sie einmal im WordPress-Backend nachsehen, ob ein Haken bei „Suchmaschinen davon abhalten, diese Website zu indexieren“ (zu finden unter „Einstellung“ – „Lesen“ – „Sichtbarkeit für Suchmaschinen“) gesetzt worden ist. Das ist aber eher unwahrscheinlich, weil dies keine Standardeinstellung ist und Sie den Haken also selbst gesetzt haben müssen.
- Es könnte auch sein, dass das CMS-Plugin PrivateSite (falls Sie dieses verwendet haben) den Zugriff für Google-Crawler verhindert. In diesem Fall müssen Sie dieses wieder deaktivieren, damit die Seite durch Google indexiert werden kann.
- Sie sollten sich außerdem in Ihr Konto bei Google Search Console einloggen (bzw. sich dort registrieren lassen, falls noch kein Konto besteht). Dort können Sie Google um ein Crawling Ihrer Seite bitten, sodass neue Seiten schneller in den Suchergebnissen erscheinen. Falls es Probleme mit dem Crawling geben sollte, wird Ihnen das die Google Search Console rückmelden und Vorschläge zu deren Lösung machen. Siehe auch: „Wie beschleunige ich die Indexierung meiner Seite?“
Generell empfehlen wir, die Sprache einer Seite einheitlich zu halten und diese in Übereinstimmung mit der Domain-Endung zu wählen. Wenn die Domain z. B. auf „de“ endet, sollte die Sprache der Webseite Deutsch sein. Außerdem sollte im WordPress-Backend unter „Einstellungen“ – „Allgemein“ – „Sprache der Webseite“ die jeweils passende Sprache festgelegt sein.
Die einheitliche Sprachwahl gilt auch für angegliederte PDFs. Sollten diese englisch sein, die Hauptsprache der Webseite aber Deutsch, kann Google den Content nicht mehr gut zuordnen. Auch die Barrierefreiheit der Seite leidet darunter, denn Screenreader werden versuchen, den englischen Inhalt auf Deutsch vorzulesen. Falls Sie eine deutsche und englische Version anbieten möchten, können Sie Ihre Seite mit dem Plugin RRZE Multilang übersetzen.
Es gibt sehr viele Faktoren, die das Ranking beeinflussen.
Grundsätzlich sollten folgende Punkte für ein gutes Ranking umgesetzt sein:
- Ihre Seite sollte genügend relevante Inhalte enthalten, die für Userinnen und User, aber auch für Google interessant sind. Stichwort: eigener, gut aufbereiteter, nicht zu kurzer Content. (Hier finden Sie Tipps dazu, wie guter Content gestaltet sein sollte.)
- Ihre Seite sollte übersichtlich strukturiert sein. Das bedeutet: viele aussagekräftige Zwischenüberschriften nutzen, die das Hauptkeyword enthalten, zu lange Textblöcke vermeiden und stattdessen lieber mehr Absätze machen; nach Möglichkeit auch Bebilderung des Themas einbauen.
- Die Sprache der Homepage sollte richtig festgelegt werden. Uns erreichen oft Anfragen von Nutzerinnen und Nutzern, deren Seiten schlecht von Google gefunden werden, und die zum Teil deutschen, zum Teil englischen Content haben, das aber für Suchmaschinen nicht ausreichend markiert haben. Die Folge: Die Suchmaschinen können den Content nicht gut zuordnen, die Barrierefreiheit leidet (da auch Screenreader die Sprache nicht richtig einordnen können), das Ranking wird schlechter.
- Die Keywords, also der Hauptschlagworte, anhand derer der Beitrag oder die Seite gefunden werden soll, sollten sowohl in der h1- als auch in den h2-Überschriften vorkommen – sowie auch in der URL!
- Das automatisch auf unserem WordPress laufende Plugin wpSEO sollte genutzt werden, z. B. um passende Meta-Beschreibungen für Google zu entwerfen.
- Linkziele sollten ausreichend deklariert werden. Sie sollten eine Phrase verwenden, die unverkennbar den gewünschten Inhalt beschreibt. Zum Beispiel: „Tagungsprogramm 2021“ anstatt „Zum Programm geht es hier.“
- Leere Content-Seiten sollten vermieden werden. Leere Seiten signalisieren Suchmaschinen, dass die entsprechende Seite wenig Mehrwert für Seitenbesucherinnen und -besucher bietet. Deshalb fallen diese in der Regel entweder ganz aus dem Google-Ranking hinaus oder im Ranking ab.
W
Das SEO Copywriting is eine Kunst an sich. Da wir nicht auf alle Details eingehen können, finden Sie hier einen Artikel von Backlinko zum Thema SEO Copywriting. Falls Sie tiefer in das Thema SEO eintauchen möchten, ist Backlinko der perfekte Blog, um sich über alle aktuellen Aspekte der SEO-Optimierung zu informieren.
Die Indexierung durch Google kann mehrere Wochen in Anspruch nehmen, bevor der Crawler die neue Seite von selbst findet.
Sie können diesen Prozess zwar nicht direkt beeinflussen. Jedoch gibt es die Möglichkeit die Seite bei Google zur Indexierung zu melden.
Hierfür können Sie einen Account bei der Google Search Console anlegen. Anschließend können Sie die CMS-Seite per HTML über die Einstellungen des WPSEO-Plugins validieren.
Sobald die Validierung und Registrierung bei der Search-Console erfolgt sind, haben Sie im Google-Dashboard die Möglichkeit das Crawling anzustoßen.
Übrigens hilft Ihnen die Google Search Console auch andere Parameter im Auge zu behalten.
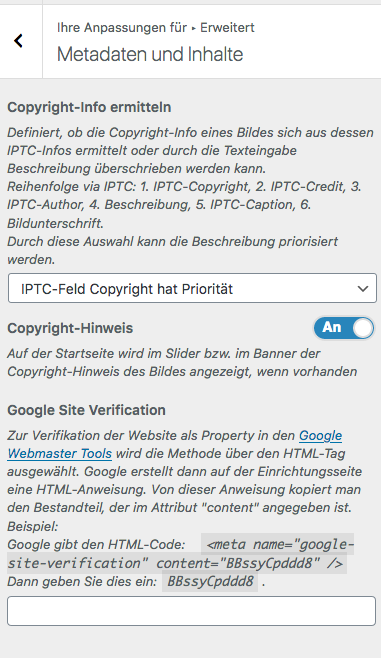
Zur Verifikation der Website als Property in den Google Webmaster Tools wird die Methode über den HTML-Tag ausgewählt. Google erstellt dann auf der Einrichtungsseite eine HTML-Anweisung. Von dieser Anweisung kopiert man den Bestandteil, der im Attribut „content“ angegeben ist.
Bei einer Website, die eines der FAU Themes nutzt, finden Sie im Customizer unter „Erweitert“ >> Metadaten und Inhalte ein Eingabefeld, in dem Sie diesen Content einfügen.

Nachdem Sie dies getan und gespeichert haben, lassen Sie Google die Website prüfen.
Google wird damit erkennen, dass Sie die Berechtigungen an der Website haben und Ihnen die Website zuordnen.
Das liegt daran, dass der Google Crawler die eigene Website in bestimmten Intervallen durchsucht. Wenn Sie die entsprechende Seite in der Vergangenheit häufiger aktualisiert haben, kann der Zeitraum wenige Tage betragen. Falls Sie die eigene Seite selten aktualisieren, kann es auch mehrere Tage bis Wochen dauern, bis die Änderungen in der Google-Suche aktiv werden.
Sie können das Crawling auch über die Google Search Console anstoßen, indem Sie Google um erneutes Crawlen Ihrer Website bitten.
Sie haben folgende Möglichkeiten um die SEO-Parameter der eigenen Seite zu prüfen:
- Werfen Sie einen Blick in den Seitenquelltext Ihrer Seite. Die HTML-Tags title und meta verraten Ihnen dabei, welche Meta und Titel für die Seite gesetzt ist. Der Titel kann auch über einen meta-Tag überschrieben sein.
- Verwenden Sie die Google-Suche. Diese Option zeigt Ihnen die Darstellung in Google. Aber behalten Sie im Hinterkopf, dass Änderungen an der Meta-Beschreibung und dem Titel hier erst nach Tagen bis Wochen sichtbar sind.
- Verwenden Sie ein externes Plugin oder eine Seite zum Prüfen. Deaktivieren Sie das entsprechende Plugin am besten immer dann, wenn Sie es nicht benötigen. Für Firefox und Chrome gibt es zum Beispiel die Ahrefs SEO Toolbar. Das Plugin ist gratis und kann über eine Schaltfläche deaktiviert werden. Auf Klick zeigt es Ihnen die wichtigsten SEO-Parameter an.
A
Um Videos auf der Webseite einzubinden, dass heißt, diese für den Leser sichtbar darzustellen, verwenden Sie das RRZE Video-Plugin.
Dieses bindet durchaus Videos in die Webseite ein und ist daher die erste Wahl.
Der Ablageort der Videos sollte nur woanders (z.B. das Videoportal der FAU) sein.
Dann bindet man ein Video z.B. so ein:
bzw. so wenn man es kleiner haben will:
Sie sollten das Video nicht in die WordPress-Instanz hochladen, auch wenn es geht.
Gründe sind:
- Videos brauchen viel Speicherplatz; Sie haben aber pro Instanz nur 1 GB frei. Mit ein paar wenigen großen Videos sorgen Sie dafür, dass ihr gesamter Speicherplatz weg ist.
- Das CMS ist nicht primär für die Video-Darstellung optimiert. Daher werden Videos da schlechter wiedergegeben. Es kann zu Rucklern und zu Ladefehlern kommen, wenn das System überlastet ist.
Hingegen ist das Videoportal der Uni eben genau dafür optimiert, Videos bereit zu stellen. - Die primäre Mediathek für Videos der FAU ist das Videoportal. Der Service dort ist etabliert und hinsichtlich der Bereitstellung der Videos auch für Lehrstühle nutzbar.
Das heißt, dass Sie sich mit den Kollegen des Multimediazentrums in Verbindung setzen können um dort das Video hochladen zu lassen.
Danach können Sie es dann über obige Methode (nach Aktivierung des RRZE Video Plugins) einbinden. In dem Fall wird es keine der unter 1 und 2 genannten Probleme geben.
B
Die Zugriffe auf Webangebote, die am RRZE gehostet werden, sind aus dem Netz der Universität auf statistiken.rrze.fau.de abrufbar. Die Statistik wird mittels der Software webalizer erstellt und basiert auf die anonymisierten Zugriffe auf die Webserver.
In der Statistik werden unterschiedliche Begriffe verwendet:
- „Hits“, „Anfragen“, „Gesamtabrufe“
Die Begriffe „Hits“, „Anfragen“, „Gesamtabrufe“ und deren anderssprachige Formen stehen fuer die Summe der Anfragen auf einer Domain. Sie stehen aber nicht allein für die Summe der Anfragen fuer eine Seite. Genau gibt die Zahl an, wie oft Dateien innerhalb der Domain auf dem sich die Zahl bezieht, abgerufen wurden. Diese Dateien bestehen jedoch nicht nur aus den HTML-Dateien, sondern auch aus den in diesen referenzierten Bildern, Stylesheet-Dateien und Skript-Aufrufe.
Beispiel: Die Seite index.html enthält 3 Bilder und eine Referenz auf eine Stylesheet-Datei. Wird diese Seite aufgerufen werden in der Logdatei 5 Hits vermerkt:1 Hit fuer die Datei index.html
3 Hits fuer jeweils ein Bild
1 Hit fuer die Stylesheet-DateiDie Zahl der „Hits“ in einer Statistik einer Domain kann nicht durch eine andere Abrufszahl überschritten werden.
- „Seiten“, „Seitenabrufe“, „Pageviews“, „Page Impressions“
Diese Begriffe beinhalten die Zahl der Abrufe auf Dokumentseiten _exklusive_ Referenzen auf Bilder, Stylesheet-Dateien oder Skript-Abrufen. Ausserdem werden zusätzlich nur Abrufe der Seiten gezählt, wenn diese vollstaendig vom Webserver geladen wurden. (Dies bedeutet, dass Seiten, die aus einem Proxy -also einem Zwischenspeicher für Webdokumente- geladen wurden, nicht mitgezählt wurden.)
Beispiel: Die Seite index.html enthält 3 Bilder und eine Referenz auf eine Stylesheet-Datei. Wird diese Seite aufgerufen werden in der Logdatei 5 Hits vermerkt:1 Hit fuer die Datei index.html
3 Hits fuer jeweils ein Bild
1 Hit fuer die Stylesheet-DateiDie Zahl der „Pageviews“, bzw. der „Seiten“ ist jedoch nur 1. Für den Fall, daß ein Proxy die Seite gespeichert hatte bei dem der Browser des Benutzers die Seite abgerufen hat, ist die Zahl der Seitenabrufe sogar nur 0.
Die Zahl der „Pageviews“ kann niemals größer als die der „Hits“ sein.
- „Dateien“, „Files“
Diese Zahl gibt an, wieviele Dateien erfolgreich von der Domain geladen wurden. Dateien sind alle Dokumente auf der Webseite, inkl. Bilder und Skripten.
Der Unterschied zur Zahl der „Anfragen“/“Hits“ besteht darin, dass hier die Abrufe, bei denen der Seiteninhalt über einen Proxy geladen wurde, nicht mitgezählt werden. D.h.: ‚Zahl der „Hits“‚ – ‚Zahl der „Dateien“‚ = ‚Zahl der Seiten, die über einen Proxy abgerufen wurden.‘ Die Zahl der „Dateien“ ist meist nur für Interesse fuer den Webmaster, da diese Einfluss auf die Größe des Datentransfers hat.Die Zahl der „Dateien“ kann niemals größer als die der „Hits“ sein. Sie ist größer als die Zahl der „Seitenabrufe“
- „Besuche“, „Sessions“, „Sitzungen“
Diese Zahl beschreibt wieviele Besucher innerhalb eines festgelegten Zeitintervals Seiten, d.h. richtige Webseiten (die Grafiken etc nicht mitgezählt), vom Webserver erfolgreich abgerufen haben. Üblicherweise wird ein Wert von 90 Sekunden für den Zeitinterval benutzt.
Die Zahl der Seitenabrufe geteilt durch die Zahl der Besucher ergibt dabei die Zahl der Seiten, die ein Besucher auf der Seite betrachtet. (Portals und Suchmaschinen werden in der Regel eine kleinere Zahl haben, als inhaltlich bezogene Seiten, die nicht sofort auf externe Angebote verweisen.)
Kurz gesagt: Je größer der Wert „Seitenabrufe“/“Besuche“ ist, je laenger bleiben die Besucher auf der Seite.Die Zahl der „Besuche“ kann niemals größer als die der „Pageviews“ sein.
- „Rechner“, „Hosts“
Diese Zahl gibt an, wieviele verschiedene Rechner innerhalb eines Zeitintervalles „Seitenabrufe“ tätigten. (Bitte beachten Sie hierbei, dass Benutzer der großen Onlinedienste meist unter einem einzigen Rechner identifiziert werden.)
Interessant ist diese Zahl dadurch, dass sie zusammen mit der Zahl der „Besuche“ eine Abschätzung zuläßt, wie oft ein spezieller Besucher zu der Seite zurückkommt, d.h. wie interessant das auch über längere Zeiträume hinweg ist.Die Zahl der „Rechner“ kann niemals größer als die der „Besuche“ sein.
Die statistische Werte halten dabei folgende Reihenfolge ein:
#“Hits“ >= #“Dateien“ >= #“Seiten“ >= #“Besuche“ >= #“Rechner“
(wobei das Zeichen ‚#‘ sich auf die Zahl bezieht.)
Unabhaengig von diesen Zahlen wird in den meisten Statistiken auch noch die Zahl der übertragenen kBytes angegeben. Diese Zahl bezieht sich in der Regel auf den Datentransfer aller Dateien innerhalb des Zeitintervals.
Der Wert #“Dateien“ / #’kBytes‘ gibt dabei die durchschnittliche Dateigröße pro Datei an.
D
Laden Sie sich das entsprechende Formular zur Beantragung oder Verwaltung von Webauftritten herunter, füllen Sie es aus und senden es uns eingescannt per E-Mail an webmaster@fau.de oder per Hauspost zu.
Bitte beachten Sie, dass es nicht reicht, wenn uns die Meldung über den Personalwechsel von den bisherigen Zuständigen mitgeteilt wird. Die neue, zuständige Person (unabhängig davon ob es sich um den Webmaster oder den Verantwortlichen handelt) muss in allen Fällen selbst und eigenständig den Antrag unterschreiben und damit die Regelungen der Universität zu dem Betrieb von Webauftritten zur Kenntnis nehmen und mit der eigenen Unterschrift bestätigen.
I
Sie haben hier zwei Möglichkeiten:
Eine RRZE-CMS-Instanz
Hier bekommen Sie den Rundum-Service: Auf unserer Multisite-Instanz legen wir für Sie eine WordPress-Installation an, die von uns ausgewählte Plugins enthält, die Sie aktivieren können.
Der Vorteil für Sie: Sie brauchen sich als Webmaster nur noch um die Inhalte zu kümmern, denn wir halten WordPress und die Plugins auf dem neuesten Stand und sorgen so dafür, dass Hacker keine Chance haben. Die Konditionen hierfür finden Sie auf den Seiten des RRZE.
Pro & Contra:
Das RRZE kümmert sich um die Aktualität und Weiterentwicklung von CMS, Themes und Plugins. Sie erhalten stets und automatisch die neuesten Versionen der Themes und Plugins.
kostenfreie und persönliche Einweisung in das FAU Theme
Zugriff auf interne auf den FAU-Bedarf optimierte Plugins, welche nicht öffentlich verfügbar sind
Login über FAU IdM-Kennung
Keine Installation eigener Themes oder Plugins
Keine Zugriff auf das Filesystem. Selbst entwickelte Anwendungen können abseits von Plugins nicht in das CMS übernommen werden.
Speicherplatz pro Webauftritt auf 1 GB beschränkt.
Webhosting
Hier stellen wir Ihnen den Speicherplatz zur Verfügung, die Installation Ihres Webauftritts und die Pflege übernehmen Sie. Auch hierfür finden Sie die Konditionen auf den Seiten des RRZE.
Wenn Sie sich für diese Möglichkeit entscheiden, können Sie das von Ihnen gewählte Theme aus GitHub herunterladen und selbst installieren. Sie können in diesem Fall entscheiden, ob Sie lieber den Webbaukasten nutzen möchten oder WordPress – die Installation der jeweiligen Basis bleibt ebenfalls Ihnen überlassen.
Pro & Contra:
Eigenständige, freie Installation von Plugins und Themes
Zugriff auf das (Ubuntu)-Filesystem mit der Möglichkeit, eigene Skripten zu installieren
Bei dem Betrieb eines selbst verwalteten CMS sind Sie selbst auch für diesen zuständig. Dies gilt insbesondere für selbst installierte Plugins und Themes, die nicht zeitnah aktualisiert wurden. Sollte es zu einem Sicherheitsvorfall kommen, sind Sie selbst für die Behebung der Probleme zuständig.
Keine Schulungs- der Einweisungsangebote.
Auf der Multisite-Instanz können wir keine zusätzlichen Anwendungen hosten. Wenn Sie aber Ihre Anwendung auf einem eigenen Ort hosten und entsprechend pflegen, spricht nichts dagegen, sie innerhalb des Angebots auf unserer Multisite-Instanz zu verlinken oder einzubinden.
Alternativ ertüchtigen Sie die Anwendung um eine oEmbed-Schnittstelle. In diesem Fall können Inhalte der Webanwendung auch in CMS-Webauftritten angezeigt werden. Näheres hierzu lesen Sie unter dem Plugin FAU oEmbed.
Jeder Empfänger von Verteilermailadressen kann bei einer Maillast oder zur Organisation seines eigenes Postfaches jederzeit eigene Mailfilter einrichten. Nutzer von Exchange können über die automatische Verarbeitung solche Mails ganz einfach in ein eigenen Ordner verschieben oder andere Aktionen ausführen lassen.
L
Ja, Teile der Webstatistiken, die mit webalizer erstellt werden, können auch direkt abgerufen werden und danach mit einer geeigneten Software analysiert oder anders dargestellt werden.
Die folgenden Dateien liegen mit den entsprechenden Datumsformat (YYYY = Jahreszahl, MM = zweistellige Monatszahl, DD = zweistellige Tageszahl) jeweils in dem Statistik-Ordner des Webauftritts unter statistiken.rrze.fau.de/webauftritte/logs/Webauftritt/ .
Bitte beachten Sie, dass der Zugriff nur für Rechner aus den Netzen der Universität möglich ist.
Folgende Dateien stehen im Verzeichnis im CSV- bzw im XML-Format zur Verfügung:
- Useragents: agent_YYYYMM.tab
- Tagesdelta bei URL-Zugriffen: url_delta_YYYYMMDD.tab
- Referer: ref_YYYYMM.tab
- Suchbegriffe: search_YYYYMM.tab
- Usage: usage_YYYYMM.xml
- Site: site_YYYYMM.tab
- URL-Zugriffe: url_YYYYMM.tab
- Fehler: err_YYYYMM.tab
- Jahreszahlen: webalizer.hist
M
Auf der Multisite-Instanz ist das leider nicht möglich. Wenn Sie nur Webhosting bei uns buchen und die Pflege und Aktualisierung des Themes und der Plugins selbst übernehmen, können Sie das tun; einen Support dafür können wir nicht leisten.
Falls Sie ein eigenes Plugin entwickeln und einreichen wollen, lesen Sie dazu unsere Vorgaben.
V
Die Umstellung eines Webauftritts auf ein neues Design und ein neues System, ein sogenannter Relaunch, kostet immer Zeit. Alte Inhalte müssen gesichtet und unter Umständen gleich erneuert werden. Arbeitet man mit visuellen Informationen, um die Inhalte darzustellen, müssen diese möglicherweise auch gesondert aufbereitet werden. Zudem bedeutet ein neues Design üblicherweise auch, dass man die Navigation des Webauftritts ändert.
Allen Relaunches gemeinsam ist jedoch die Anforderung, dass während der Umstellungsphase der bisherige Webauftritt nicht einfach abgeschaltet werden kann.
Wir gehen daher wie folgt vor:
- Zunächst benötigen wir einen belegbaren Auftrag.
(Dieser muss in schriftlicher Form erfolgen: Als E-Mail reicht es, wenn diese entweder vom Webmaster oder dem Verantwortlichen des bestehenden Webauftritts über dessen FAU-Mailadresse kommt. Ansonsten muss das Standardformular für die Beantragung von Webauftritten verwendet werden, bei dem die Unterschriften von Webmaster und Verantwortlichem vorhanden sein müssen. Außerdem sollte dort das Kreuz bei „CMS-Instanz“ gesetzt sein. Domainname und vorhandene Webmasterkennung bitte hinzufügen und oben „Änderung“ angeben). - Nach Einrichtung der neuen Instanz durch das RRZE erhält der eingetragene Webmaster von uns eine E-Mail, in der angegeben ist, wie der Zugriff auf die neue Instanz erfolgt. Hierbei wird bei der täglichen Bearbeitung nicht mehr die Webmasterkennung verwendet, sondern die eigene IdM-Kennung. Der eingetragene Webmaster wird mit der Rolle Administrator in der CMS-Instanz eingetragen.
Die Webmasterkennung wird nur noch zu technischen Zwecken als Absender von E-Mails aus der Instanz verwendet. Die Mailbox der Webmasterkennung kann weiterhin genutzt werden. - Nach Bereitstellung der CMS-Instanz und dem erfolgreichen Login durch den Webmaster kann dieser beginnen, Inhalte vom alten Webauftritt in den neuen zu übertragen.
Zuvor sollte er jedoch den Webauftritt konfigurieren:- Unter dem Punkt „Design“ kann das gewünschte Webdesign ausgewählt werden. Dieses ist zu aktivieren und danach anzupassen (ggf. eigene Logos einstellen, den Namen der Einrichtung eingeben, etc.). Eine genaue Beschreibung hierzu findet sich in der Dokumentation unter wordpress.rrze.fau.de .
- Wenn weitere Redakteure oder andere Benutzer im System arbeiten sollen, können sie unter dem Punkt „Benutzer“ eingetragen werden.
- Falls besondere Plugins verwendet werden sollen, kann man diese unter dem Punkt „Plugins“ aktivieren. Tun Sie dies jedoch nur, wenn Sie die Plugins tatsächlich brauchen. Aktivieren Sie nicht einfach alles, nur weil man es später ja mal nutzen könnte!
- Handelt es sich bei der bisherigen Präsenz ebenfalls um eine WordPress-Installation, kann die Import-Funktion zur Übertragung der alten Inhalte verwendet werden.
- Die eigentliche Arbeit erfolgt nun: Seiten müssen neu angelegt werden und gegebenenfalls via Copy&Paste vom alten in den neuen Webauftritt kopiert werden. Zudem müssen diese Seiten auch einem oder mehreren Menüs zugeordnet werden, damit sie auch gefunden werden können.
Auch hier sei auf die umfangreiche Dokumentation verwiesen. - ist der Webauftritt aus Ihrer Sicht „fertig“, teilen Sie dem Webteam des RRZE mit, wann Sie die finale Umstellung wünschen. Das RRZE-Webteam wird dann den alten Domainnamen auf die CMS-Instanz umschreiben. Nach außen hin sieht das dann so aus, als ob Sie zu dem Zeitpunkt relauncht hätten.
Bitte achten Sie dabei darauf, dass Sie ab dem Relaunch-Zeitpunkt Suchmaschinen (wieder) erlauben, die Seite zu indizieren. Oft wird für die Umstellungsphase den Suchmaschinen verboten, die Instanz zu indizieren. (Einstellbar unter dem Punkt „Einstellungen“ -> „Lesen“). Dieses Verbot sollte bei der Veröffentlichung des neuen Auftritts natürlich aufgehoben werden.
Hinweise:
Bei der WordPress-Instanz handelt es sich um ein eigenes Angebot für das Hosting von Webauftritten. Im Unterschied zum Webspace-Angebot hat es in Teilen auch etwas andere Konditionen. Insbesondere ist zu beachten:
- Die Kostenpauschale für eine CMS-Instanz mit 1 GB Speicherplatz beträgt 10,- Euro pro Monat (zum Vergleich: Der bisherige Webspace kostet 2,50 Euro pro Monat zzgl. Kosten für optionale Datenbanken).
- Bei der CMS-Instanz wird dafür die Betreuung des WordPress-Systems durch das RRZE übernommen. Das RRZE stellt eine Liste von geeigneten Plugins und Themes bereit, die auch gewartet und aktuell gehalten werden. Dies bedeutet im Gegenzug jedoch auch, dass Kunden der CMS-Instanz keine Möglichkeit haben, eigene Plugins oder Themes zu installieren. Auf Anfrage an das RRZE können nur solche Plugins und Themes bereitgestellt werden, die durch Entwickler aktuell gehalten und durch das RRZE dauerhaft wartbar sind.
(Änderungs- oder Erweiterungswünsche an den Themes werden jedoch gern entgegen genommen. Verwenden Sie hierzu auch das zugehörige GitHub-Projekt). - Eine Änderung der CSS- oder JavaScript-Anweisungen der angebotenen Themes ist nicht möglich.
- Ein Zugang via SFTP oder SSH zu den Dateien des Webauftritts ist bei den CMS-Instanzen nicht möglich.
- Eine kostenfreie Einrichtung von Testauftritten auf der CMS-Instanz ist nicht möglich. Während der Umstellungsphase sind zwei Webauftritte in Betrieb. Diese müssen daher auch beide in Rechnung gestellt werden. Kann eine Umstellung vor Monatsende abgeschlossen werden, entfallen die Kosten des dann deaktivierten alten Webspace-Angebotes für den Monat.
- Bei der CMS-Instanz kann es pro Webauftritt nur einen sichtbaren Domainnamen geben. Alle anderen Domainnamen (Alias-Adressen), die ein Webauftritt möglicherweise hat, werden hierauf umgeleitet. Der sichtbare Domainname muss den gültigen Domainnamensregeln für Web folgen. Ein Bestandsschutz für alte Domainnamen, die diesen Regeln nicht folgen, wird auf diesem neuen Dienst nicht gewährt. Solche Domains erhalten daher einen neuen, regelkonformen Namen auf den umgeleitet wird.
- Wir empfehlen die Nutzung von CMS nur bei solchen Einrichtungen und Webseiten, bei denen mindestens zwei verschiedene Personen an der Seite arbeiten. Für kleine Webauftritte, die nur ab und zu von einer Person bedient werden, kann eine Nutzung des normalen Webspace-Angebotes mit dem eigenen, bevorzugten und gewohnten Editor sinnvoller sein.
Wenn Sie sich unklar darüber sind, ob für einen Webauftritt besser die CMS-Instanz oder der selbst verwaltete Webspace verwendet werden sollte, lassen Sie sich vor einer Entscheidung von uns ergebnisoffen beraten.
W
Hinsichtlich Webauftritte gibt es die sowohl vertraglich, als auch über die UL festgelegte Regelung, dass jederzeit ein administrativer Ansprechpartner erreichbar sein muss. Die automatisch eingerichtete Verteilermailadresse webmaster-SUBDOMAIN@fau.de gewährleistet dies, da sie automatisch an alle Personen geht, die bei einem CMS die Rolle Administrator tragen (und durch diese Rolle Verfügungsgewalt und unbeschränkte Änderungsmöglichkeiten über den gesamte Webauftritt haben). Wenn Personen diese Rolle nicht tragen wollen oder sollen, ist die Lösung schlicht die Zuteilung einer anderen Rolle. Beispielsweise die Rolle Redakteur, mit der ebenfalls alle Inhalte veröffentlicht werden können. Auch für diese Mails ist Seitens der Empfänger eine individuelle Filterung möglich und auch sinnvoll.
Werden Mails über ein Skript oder ein Plugin von einer Domain mit der automatischen Mailadresse webmaster-SUBDOMAIN@fau.de gesendet werden, bietet dies den Vorteil, dass im Falle eines Fehlers eindeutig und schnell erkennbar ist, von wlecher Domain diese Mails ausgingen. Dies wäre bei anderen Mailadressen nicht der Fall.
– Wenn ein Webserver, wie bspw. ein CMS Server, eine Mail mit falschen und nicht validierbaren Absendemailadressen sendet, kann es geschehen, dass der empfangene Mailserver bzw. der zugehörige Provider, unsere Server und damit alle Mailadressen der FAU pauschal temporär oder dauerhaft blockt; oder noch schlimmer, auf eine der gängigen Blockfilter setzt, die von weiteren Providern genutzt werden.
– Wird als Absender eine Mailadresse einer fremden Domain eingetragen, führt dies fast zwangsläufig zu einer Abweisung der Mail oder im schlimmsten Fall zu einer Blockade des sendenden Servers und dessen Maildomain. Also in unserem Fall von @fau.de .
– Ebenso ist der Massenversand von Mails problematisch und kann ebenfalls dazu führen, dass die Mailserver der FAU auf entsprechende Block-Listen landen. Daher sind die Mailserver so konfiguriert, dass sie von den Webservern nur eine gewisse Anzahl von Mails pro Stunde akzeptieren und versenden. Grundsätzlich sollten daher auch niemals Massenmails (d.h. mehrere Dutzend oder Hunderte Adressaten) ohne Rücksprache und ohne die Dienste der Postmaster (nicht die Dienste des Webteams) versendet werden.
– Jeder Empfänger eine Mail aus der FAU muss die Möglichkeit haben, den Absender oder involvierte Personen für Rückfragen zu erreichen und zu identifizieren. Somit ist eine Discard-Absenderadresse eher ungeeignet, da dies eine Barriere für den Empfänger darstellt. Zudem ist zu beachten, daß eine eher unpersönlich gestaltete Mail mit anonymer Absenderadresse ebenfalls Gefahr läuft, als Spam oder Phishing einsortiert zu werden.
– Zu beachten ist der Unterschied zu weiteren Angaben einer Mail, die man hier nutzen kann und sollte: So zum Beispiel Reply-To und Errors-To. Diese können dazu genutzt werden, um Mails im Fehlerfalle zu kanalisieren.
– FAU-Mailadressen von Personen sind problematisch, da diese nicht validiert oder zertifiziert werden können und es damit die konkrete Gefahr gibt, dass Mails in den Namen von Personen gesendet werden, die davon nichts wissen.
– Für Mails, die automatisiert von Webauftritten ausgehen sollen, sollte daher entweder die automatisch erstellte Verteilermailadresse webmaster-SUBDOMAIN@fau.de verwendet werden oder eine eigens eingerichtete Verteilermailadresse oder eine Funktionsadresse.
Die E-Mail-Server der FAU nehmen nur gültige Mailadressen als Absender an. Insbesondere von den Webservern, da Webserver als Angriffsziel für Attacken gelten um sie für den Spam- und Phishingmail-Versand zu missbrauchen.
Inhalte von Online-Diensten wie YouTube, SlideShare oder Flickr aber auch von selbst entwickelten Anwendungen aus dem Bereich der FAU können mittels der oEmbed-Schnittstelle in Webseiten „embedded“ werden.
Ist gewünscht, dass FAU-Dienste oder an Einrichtungen entwickelte Speziallösungen und Anwendungen in den Webauftritten integriert werden, müssen die jeweiligen Entwickler „ihre“ Anwendungen lediglich um eine oEmbed-Schnittstelle ertüchtigen und danach dem RRZE-Webteam mitteilen. Sollte die Schnittstelle fehlerfrei und standardkonform funktionieren sein und ein Ansprechpartner auf Anwendungsseite vorhanden sein, wird die Quelle in der Liste der unterstützten oEmbed-Dienste in dem Plugin aufgenommen und somit für alle CMS-Anwender nutzbar gemacht.
Jede Webseite auf unserem CMS hat Ihre eigene Funktionsadresse im Format webmaster-<
Diese Funktionsadresse sendet automatisch Hinweise und Informationen zur eigenen Webseite an alle Administratoren.
Wenn Sie also eine E-Mail von dieser Funktionsadresse erhalten, dann liegt es vermutlich daran, dass Sie auf der genannten Seite noch als AdministratorIn hinterlegt sind.
Der jeweils zuständige Webmaster kann Sie in diesem Fall aus der Benutzerverwaltung entfernen.
Alternativ können Sie sich auch an webmaster@fau.de wenden, damit wir Ihren Zugang von der Webseite entfernen.
Die Benutzerverwaltung kann über Dashboard | Benutzer | Alle Benutzer aufgerufen werden.
Im übrigen raten wir deutlich davon ab, allen Bearbeitern einer Website die vollen Administratorrechte zu geben. Die normale Rolle als Redakteur ist vollkommen ausreichend, wenn keine Änderungen am Design der Webseite notwendig sind.
Mit dem Plugin RRZE Multilang können Webseiten in Fremdsprachen übersetzt werden. Hierbei gibt es zwei Möglichkeiten der Umsetzung:
– Übersetzung mit nur einer CMS-Instanz. Hierbei werden übersetzte Inhaltsseiten und Inhalte gesammelt im Backend der Seite dargestellt.
– Übersetzung mit mehreren CMS-Instanzen. Hierbei erhält man eine klare Trennung im Backend der Webseite. Alle Fremdsprachigen Seiten liegen dann auf einer separaten CMS-Instanz. Diese Art der Übersetzung lohnt sich vor allem für größere Webseiten.
Nähere Details gibt es auf den Anleitungsseiten zum Plugin RRZE Multilang.