Bilder
Wenn es um Bildeinbindung geht, führt kein Weg um die Mediathek. Hier lernen Sie, wie Sie Bilder in Ihrer Webseite einpflegen können.
Inhaltsverzeichnis
- Bilder in Inhaltsbereichen einbinden
- Mehrere Bilder als Galerie einbinden
- Dokumente (z.B. PDFs) auf einer Inhaltsseite einbinden
- Videos einbinden
Bilder in Inhaltsbereichen einbinden

Nachdem die Bilder in die Mediathek geladen wurden, können Sie diese wie folgt auf Inhaltsseiten einbinden:
- Navigieren Sie auf die Inhaltsseite, auf welcher die Bilder eingebunden werden sollen.
- Positionieren Sie den Textcursor an die Position, an welcher das Bild eingebunden werden soll.
- Falls Sie das Bild noch nicht hochgeladen haben, folgen Sie die der Anleitung im Abschnitt „Bilder und Dokumente in die Mediathek laden“.
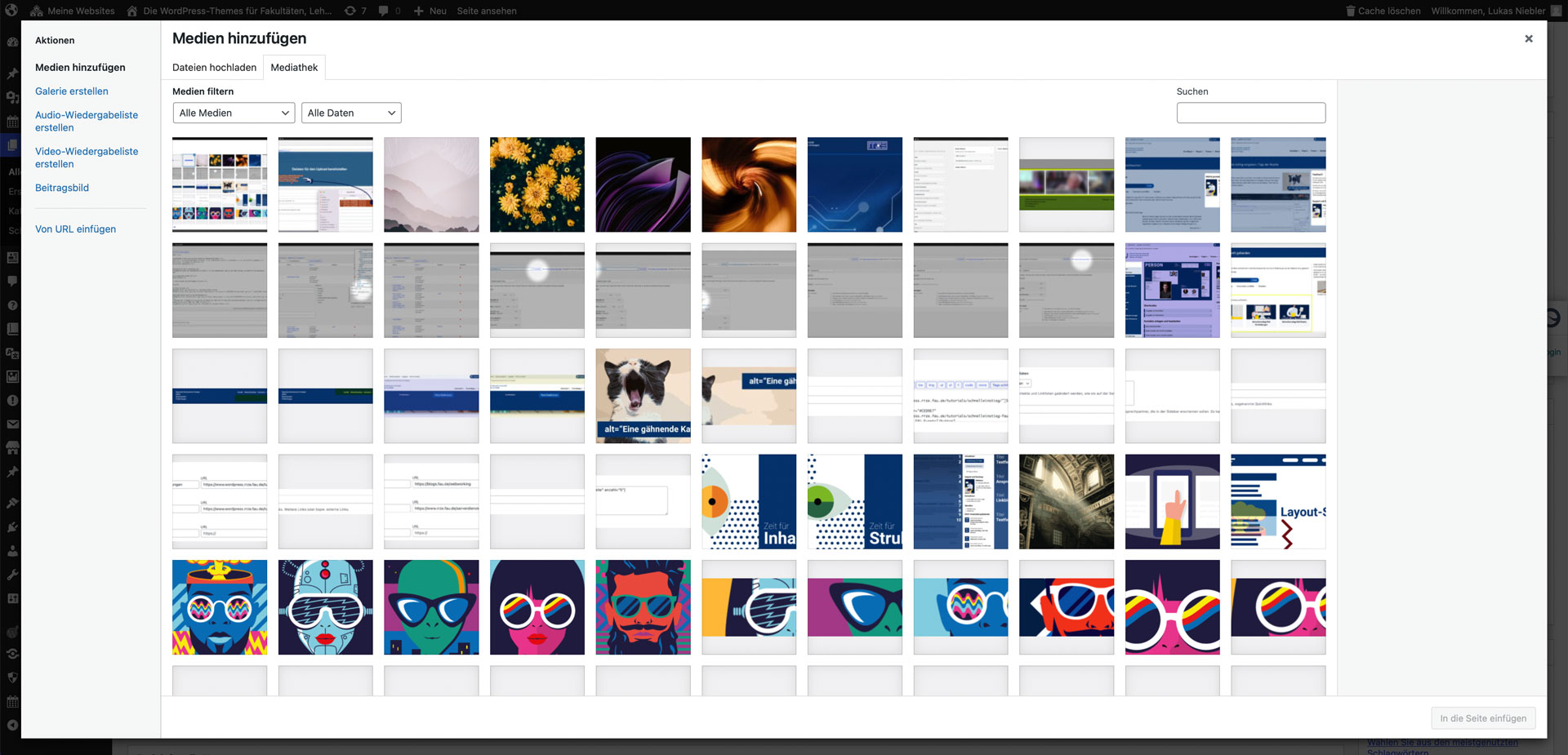
- Falls das Bild bereits in die Mediathek geladen wurde, klicken Sie Dateien hinzufügen über der Editor-Werkzeugleiste. Die Mediathek öffnet sich.

- Falls Sie sich im „Dateien hinzufügen“ Reiter befinden: Wechseln Sie in den Reiter Mediathek, um ein bestehendes Bild auszuwählen.
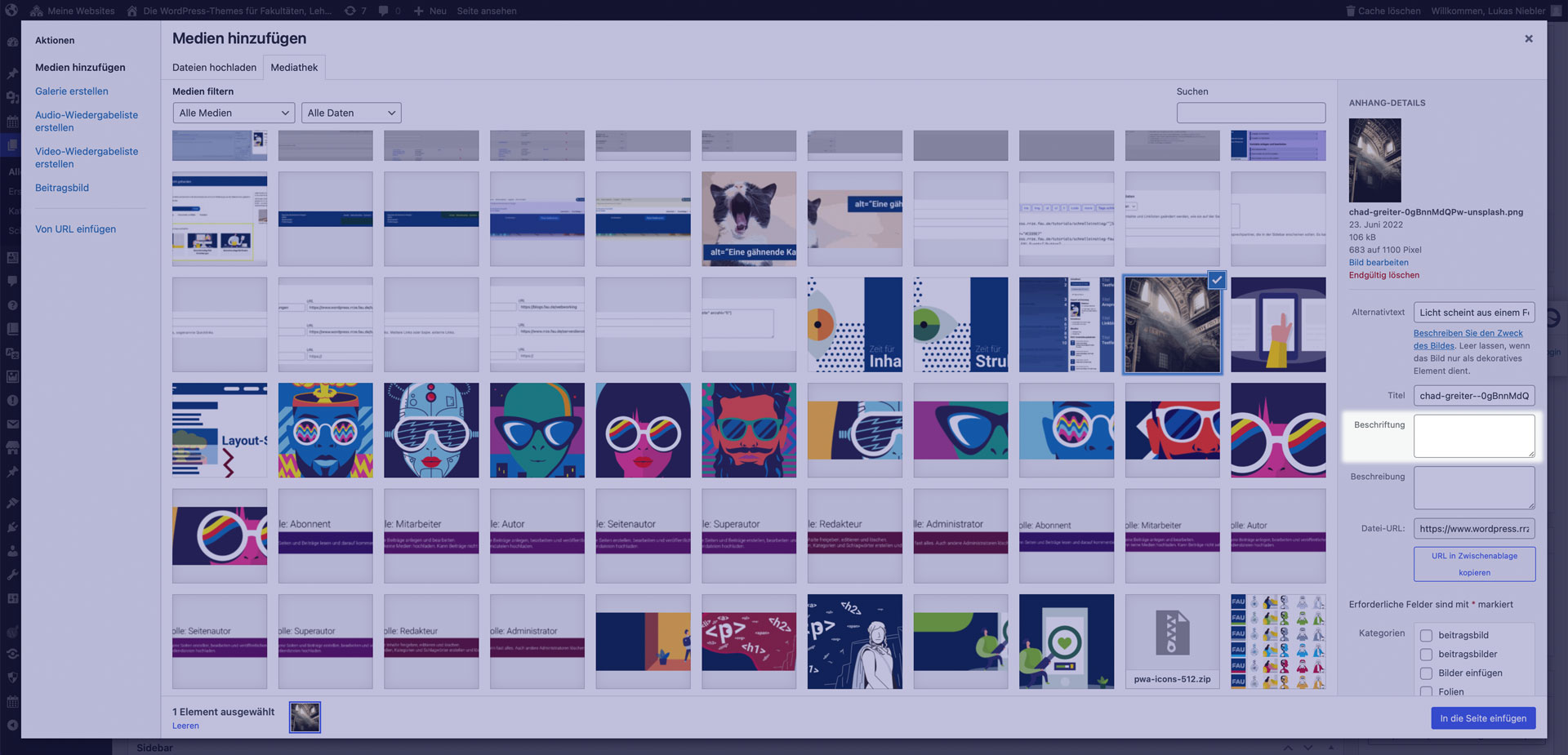
- Wählen Sie das gewünschte Bild aus der Mediathek aus, welches eingebunden werden soll.
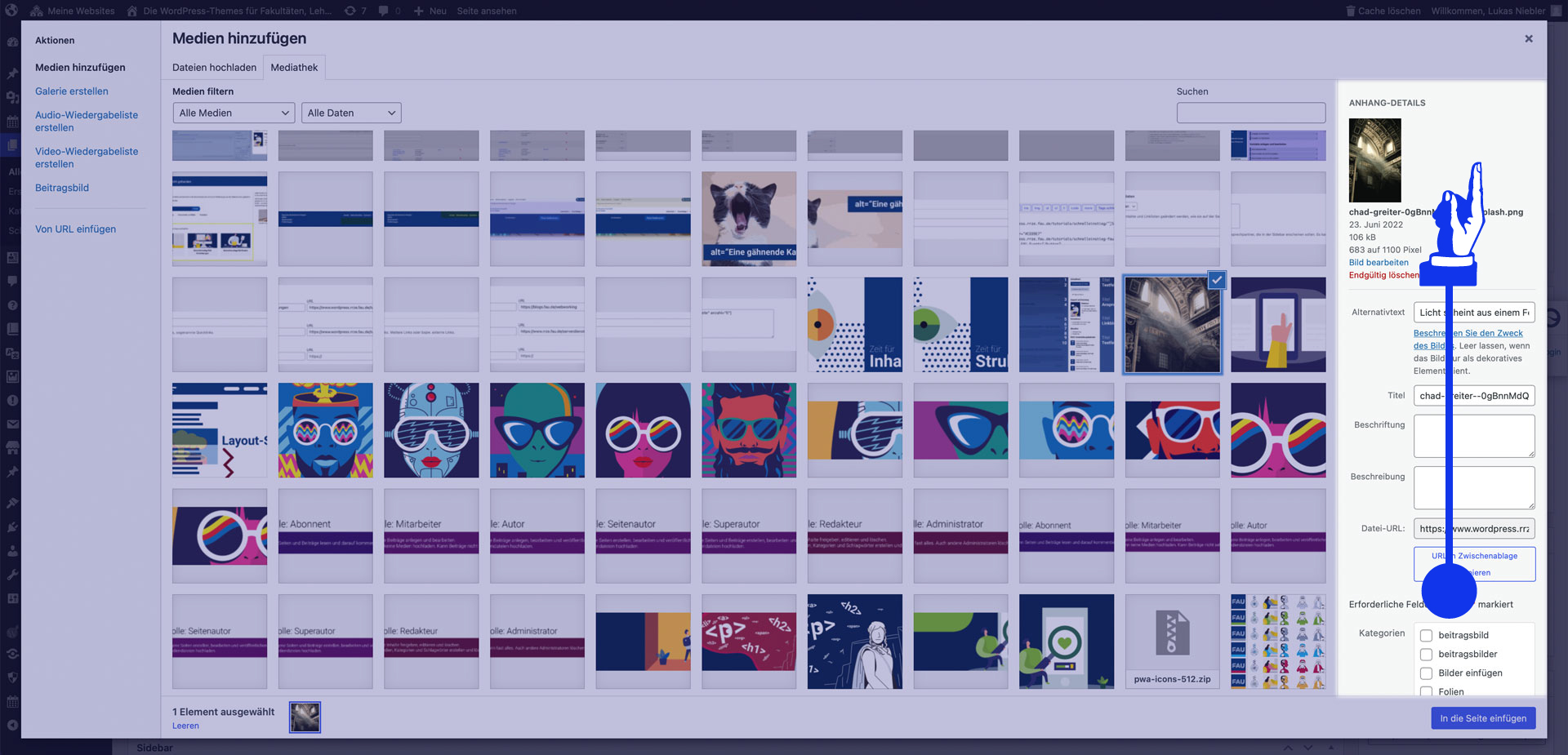
- Falls es sich um ein nicht dekoratives Bild handelt: Vergeben Sie einen Alternativtext über die Eingabemaske in der rechten Spalte.

- Falls benötigt, ergänzen Sie das Feld Bildbeschriftung. Diese sollte vom Alternativtext leicht abweichen.

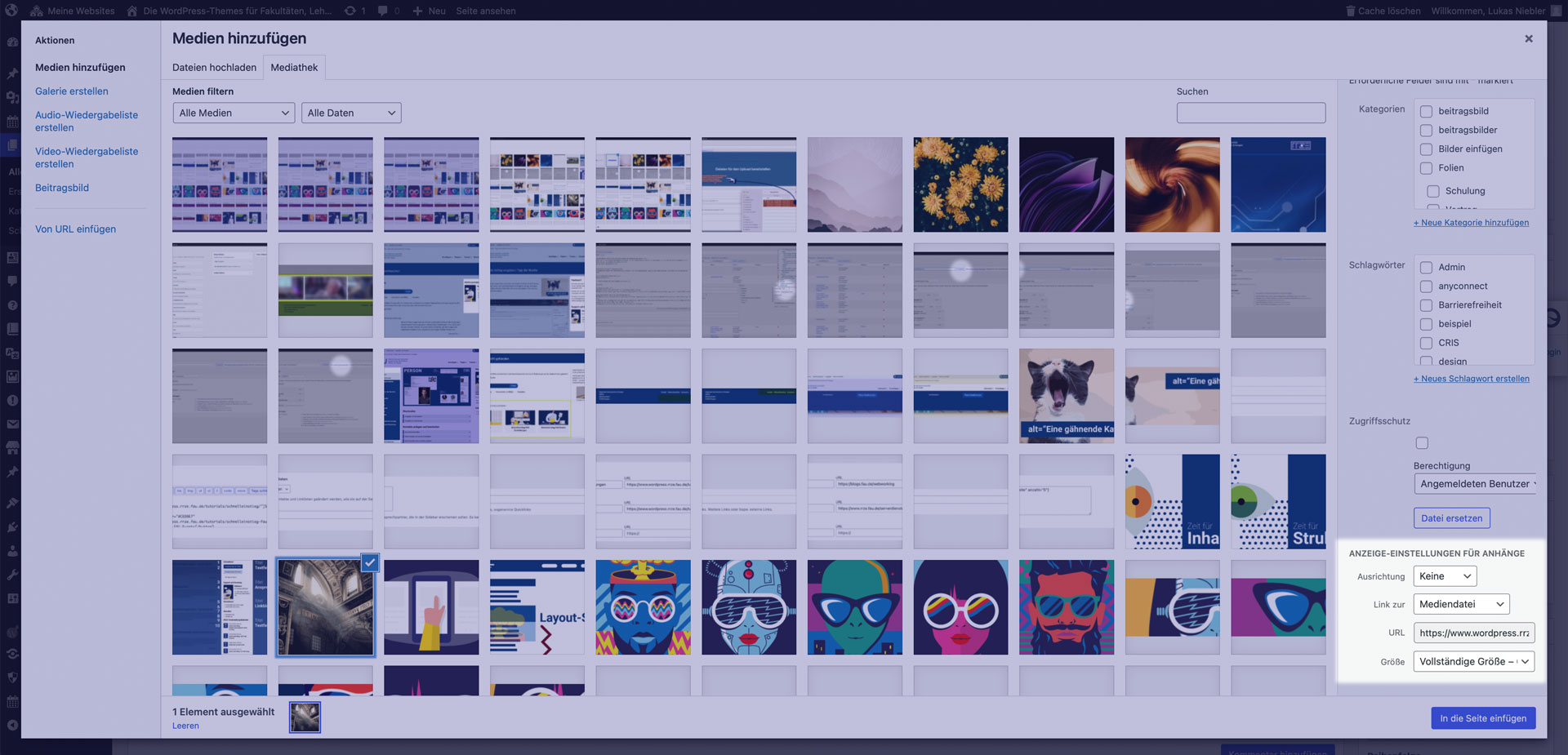
- Scrollen Sie in der Eingabemaske nach unten.

- Hier können Sie Bildausrichtung und Bildgröße wählen.

- Bestätigen Sie mit dem Button „In die Seite einfügen“
- Das Bild wurde an der gewünschten Position im Editor eingefügt.
Mehrere Bilder als Galerie einbinden




Um mehrere Bilder als Galerie einzubinden, gehen Sie wie folgt vor:
- Falls die gewünschten Bilder noch nicht in die Mediathek geladen wurden: Folgen Sie der Anleitung im Abschnitt Bilder und Dokumente in die Mediathek laden.
- Navigieren Sie auf die Inhaltsseite, auf welcher die Galerie eingebunden werden soll.
- Klicken Sie auf Dateien hinzufügen über der Editor-Werkzeugleiste.
- Die Mediathek öffnet sich. Falls Sie im Reiter „Dateien hochladen“ sind, wechseln Sie in den Reiter Mediathek
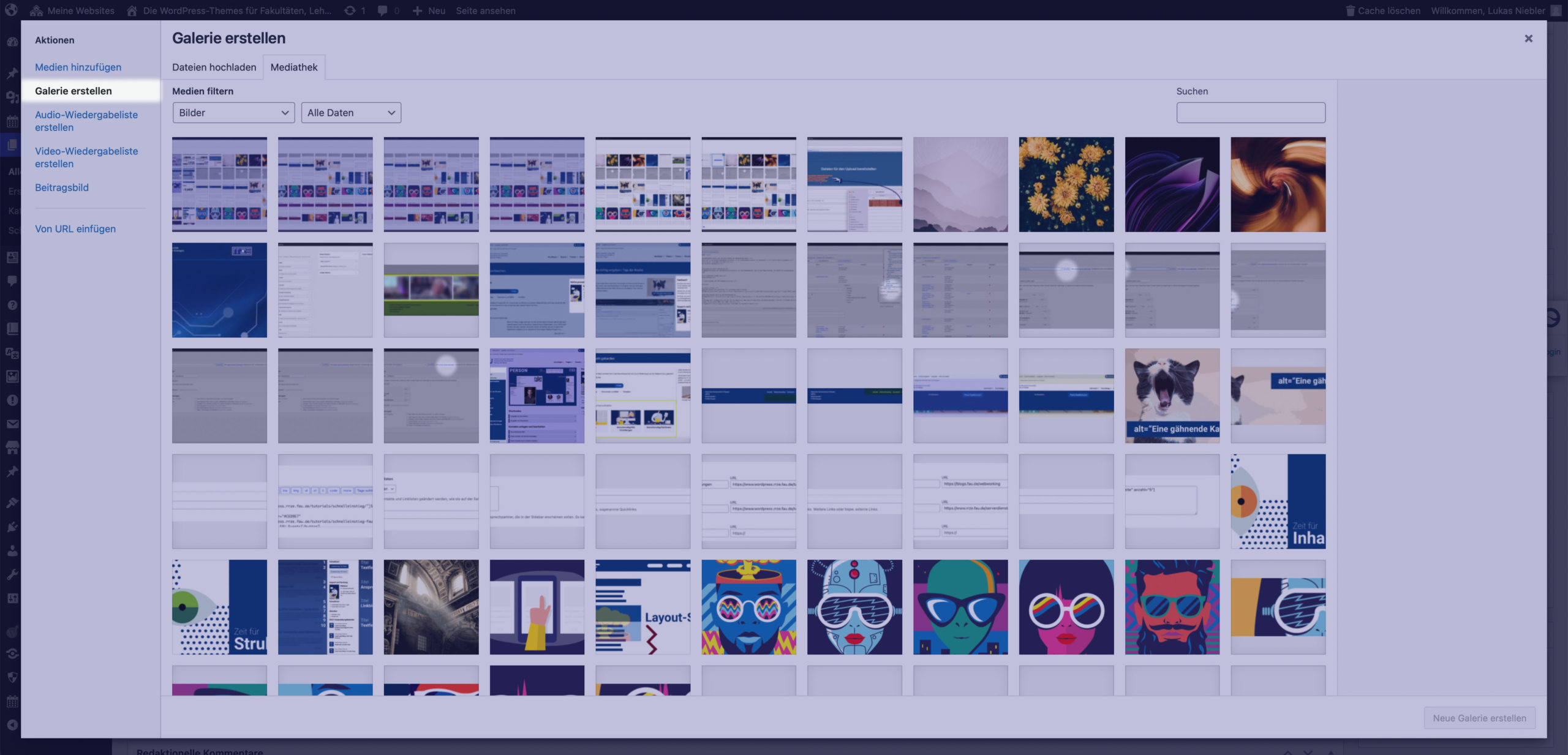
- Klicken Sie in der linken Navigation auf Galerie erstellen.

- Wählen Sie alle gewünschten Bilder aus, die in der Galerie eingebunden werden sollen.
- Klicken Sie Neue Galerie erstellen in der unteren rechten Ecke des Mediathek-Fensters.
- Vergeben Sie eine Beschriftung für die einzelnen Bilder.
- Passen Sie die Galerie-Einstellungen am rechten Rand an.
- Klicken Sie Galerie einfügen.
- Die Galerie wurde im Inhaltsbereich eingefügt.
Dokumente (z.B. PDFs) auf einer Inhaltsseite einbinden
Achten Sie darauf, dass der Dateiname von PDF-Dateien idealerweise keine Sonderzeichen enthält. Manchmal können auch Umlaute dafür sorgen, dass die Mediathek eine PDF-Datei nicht einbinden kann. In diesen Fällen einfach den Dateinamen ändern und erneut in die Mediathek hochladen.
- Falls die gewünschten Dokumente noch nicht in die Mediathek geladen wurden: Folgen Sie der Anleitung im Abschnitt Bilder und Dokumente in die Mediathek laden.
- Navigieren Sie auf die Inhaltsseite, auf welcher die PDF eingebunden werden soll.
- Klicken Sie auf Dateien hinzufügen über der Editor-Werkzeugleiste.
- Die Mediathek öffnet sich. Falls Sie im Reiter „Dateien hochladen“ sind, wechseln Sie in den Reiter Mediathek
- Wählen Sie das Dokument aus, das eingebunden werden soll.
- Klicken Sie in die Seite einfügen am unteren rechten Rand der Mediathek.
- Das Dokument wurde korrekt verlinkt.
- Passen Sie gegebenenfalls den Linktext an, damit der Linktext „sprechend“ ist.
- Negativbeispiel: „Hier“, „PDF“ oder „Dokument“.
- Besser: In unserem Ratgeber zur Bildeinbindung (pdf) können Sie mehr erfahren.
Videos einbinden
Zwar können Videos auch über die Mediathek eingebunden werden, allerdings gibt es bessere Alternativen, um ein Video einzubinden. Gleichzeitig sparen Sie sich so wertvollen Speicherplatz auf Ihrer CMS-Instanz. Gehen Sie wie folgt vor:
- Laden Sie Ihr Video als öffentlichen Clip im Videoportal hoch. Hier finden Sie eine Anleitung zur Nutzung des Videoportals.
Alternativ kann auch YouTube oder z.B. Vimeo genutzt werden. Allerdings werden YouTube-Videos erst nach Einwilligung des Nutzers dargestellt. - Binden Sie das Video mithilfe unseres Videoplugins ein. Hierfür aktivieren Sie das Videoplugin in der Pluginübersicht und verwenden den Shortcode [fauvideo url="..."].
- Unter dem Video können Sie noch einen [divider]-Shortcode einsetzen, um mehr Weißraum zu erzeugen. Das Video wird dann an der entsprechenden Stelle angezeigt.



