Eine Seite erstellen
Inhaltsseiten und passende Inhalte zu erstellen ist nicht immer einfach. Vor allem, wenn das technische Vorwissen fehlt. Hier finden Sie Kurzanleitungen zu verschiedenen Gestaltungsblöcken und eine Einführung in das Erstellen einer neuen Inhaltsseite.
Inhaltsverzeichnis
- Inhaltsseiten anlegen und konfigurieren
- Inhalte erstellen
- Sichtbarkeit von Inhaltsseiten erklärt
- Weiterführende Inhalte
Inhaltsseiten anlegen und konfigurieren
Inhaltsseiten präsentieren statische Inhalte. Im Gegensatz zu Beiträgen besitzen Inhaltsseiten kein sichtbares Datum und sind deshalb nicht für Ankündigungen oder Artikel gedacht. Stattdessen präsentieren Sie hier die Inhalte, die zeitlos sind.
Wenn Sie gelernt haben, wie Sie Inhalte für Inhaltsseiten erstellen, dann können Sie auch Beiträge in WordPress mit Inhalten anlegen.
Eine leere Inhaltsseite anlegen
Um eine neue Seite anzulegen, gehen Sie wie folgt vor:
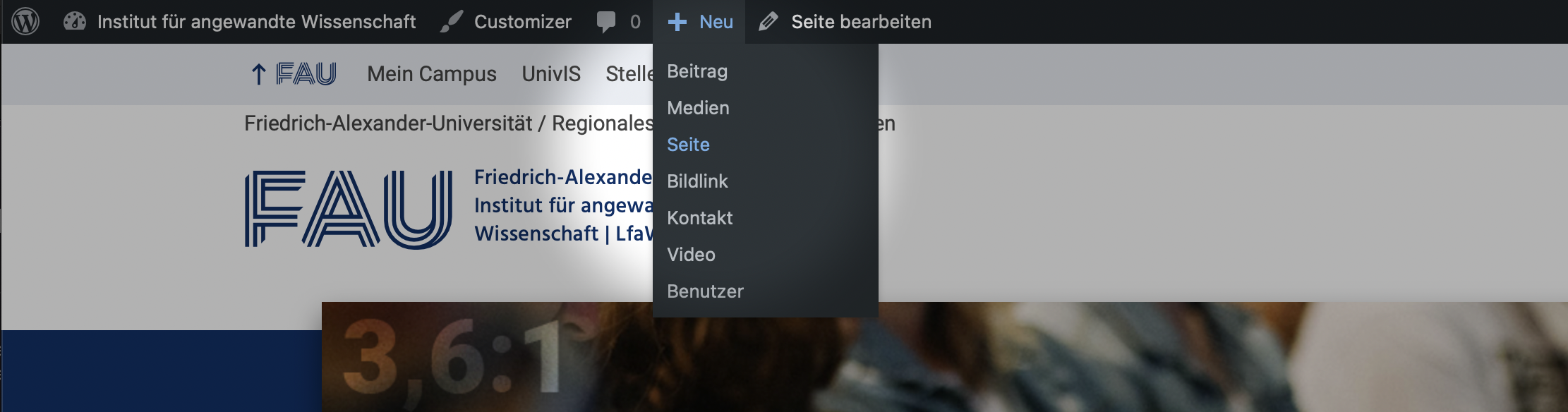
- Hovern Sie Admin-Leiste | + Neu und klicken Sie im Submenü Seite

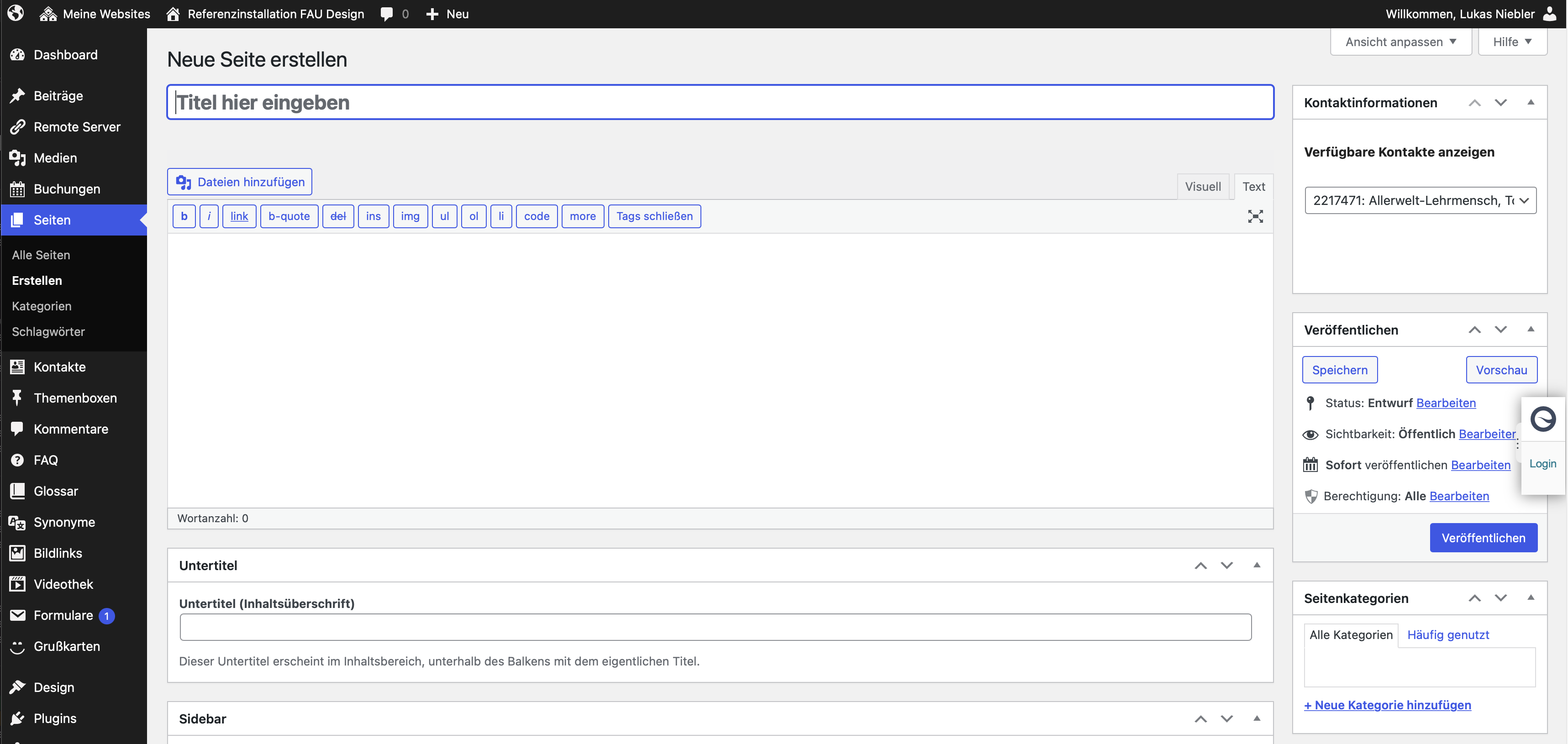
- Der Seiteneditor öffnet eine leere Inhaltsseite

Seitentitel vergeben
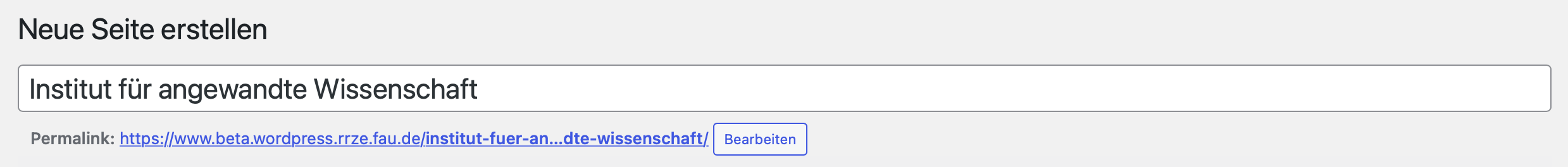
Der Seitentitel erscheint in der Google-Suche und wird standardmäßig für den Permalink (individuelle URL) zur Inhaltsseite verwendet.
- Tragen Sie einen Titel im Feld mit der Beschriftung „Titel hier eintragen“ ein.
- Nach Klick in ein anderes Textfeld erscheint der Seitentitel und der dazugehörige Permalink.

- Für lange Titel kann der Permalink über den Button bearbeiten gekürzt werden.
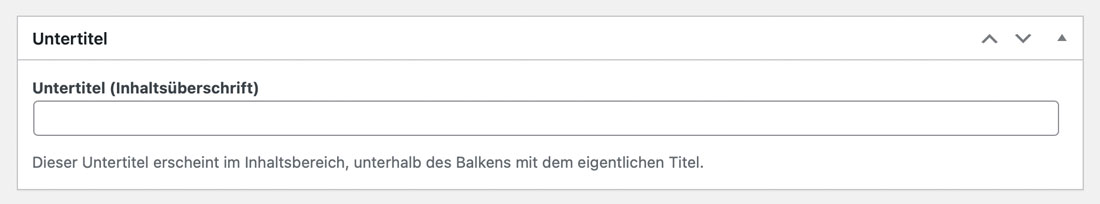
Einen Untertitel (Inhaltsüberschrift) festlegen
Um einen Untertitel für eine Inhaltsseite festzulegen, gehen Sie wie folgt vor:
- Seite bearbeiten | Reiter Untertitel
- Vergeben Sie einen passenden Untertitel. Wichtig: Der Untertitel ist zugleich eine Überschrift der Ebene 2.

Template für die Inhaltsseite wählen
Das Template steuert die Darstellung der Inhaltsseite. Für Inhaltsseiten gibt es zwei Templates. Gehen Sie wie folgt vor:
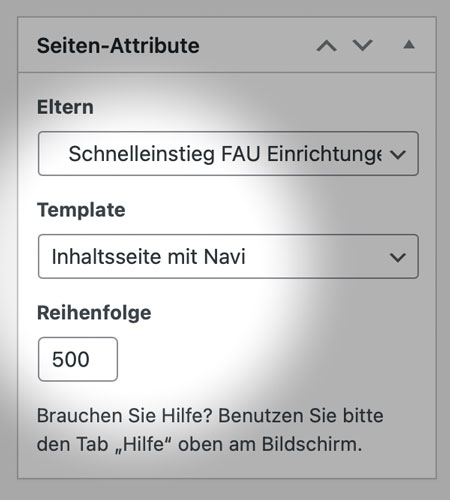
- Scrollen Sie zum Reiter Seiten-Attribute

- Wählen Sie eines der folgenden Templates: Standard-Template || Inhaltsseite mit Navigation.
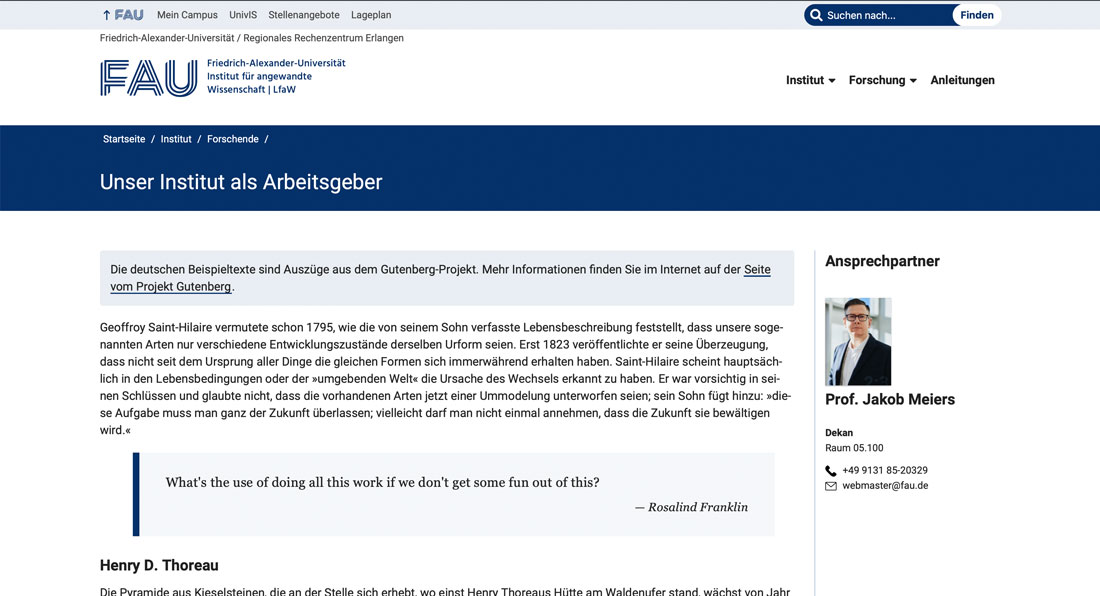
- Das Standard-Template besitzt kein Navigationsmenü am linken Seitenrand:

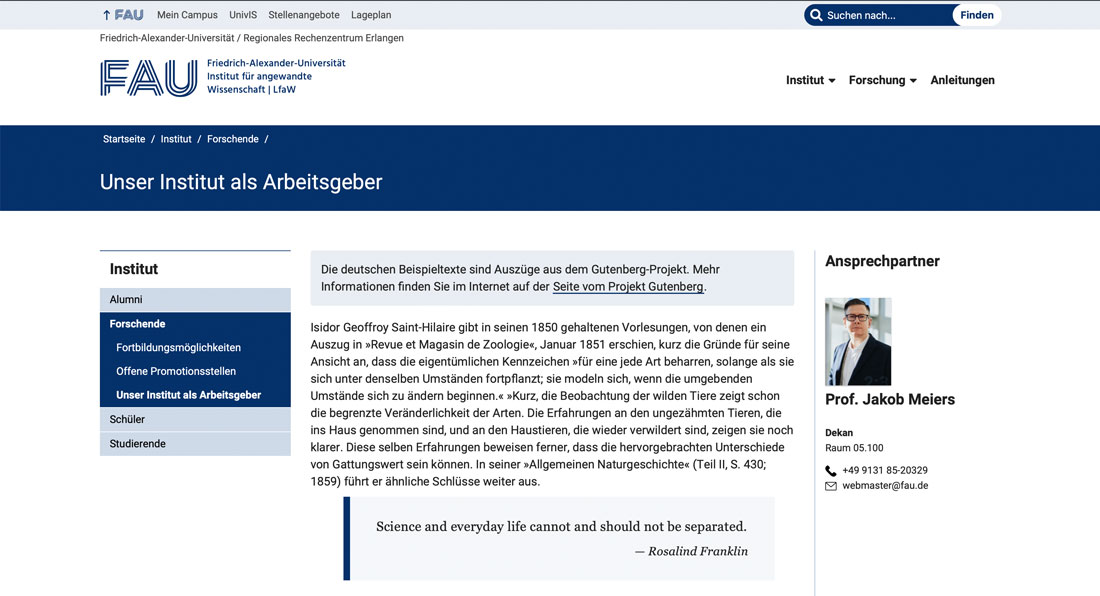
- Das Template Inhaltsseite mit Navigation besitzt ein Navigationsmenü am linken Seitenrand. Das Navigationsmenü wird hierbei automatisch durch das Eltern-Bedienfeld im Reiter Seiten-Attribute gesteuert.

- Das Standard-Template besitzt kein Navigationsmenü am linken Seitenrand:
- Veröffentlichen Sie die Seite
- Klicken Sie Admin-Leiste | Seite ansehen, um die Seite mit dem neuen Template zu sehen.
 Aktuell ist die Inhaltsseite noch leer. In den nächsten Schritten lernen Sie alles über Inhalte.
Aktuell ist die Inhaltsseite noch leer. In den nächsten Schritten lernen Sie alles über Inhalte.
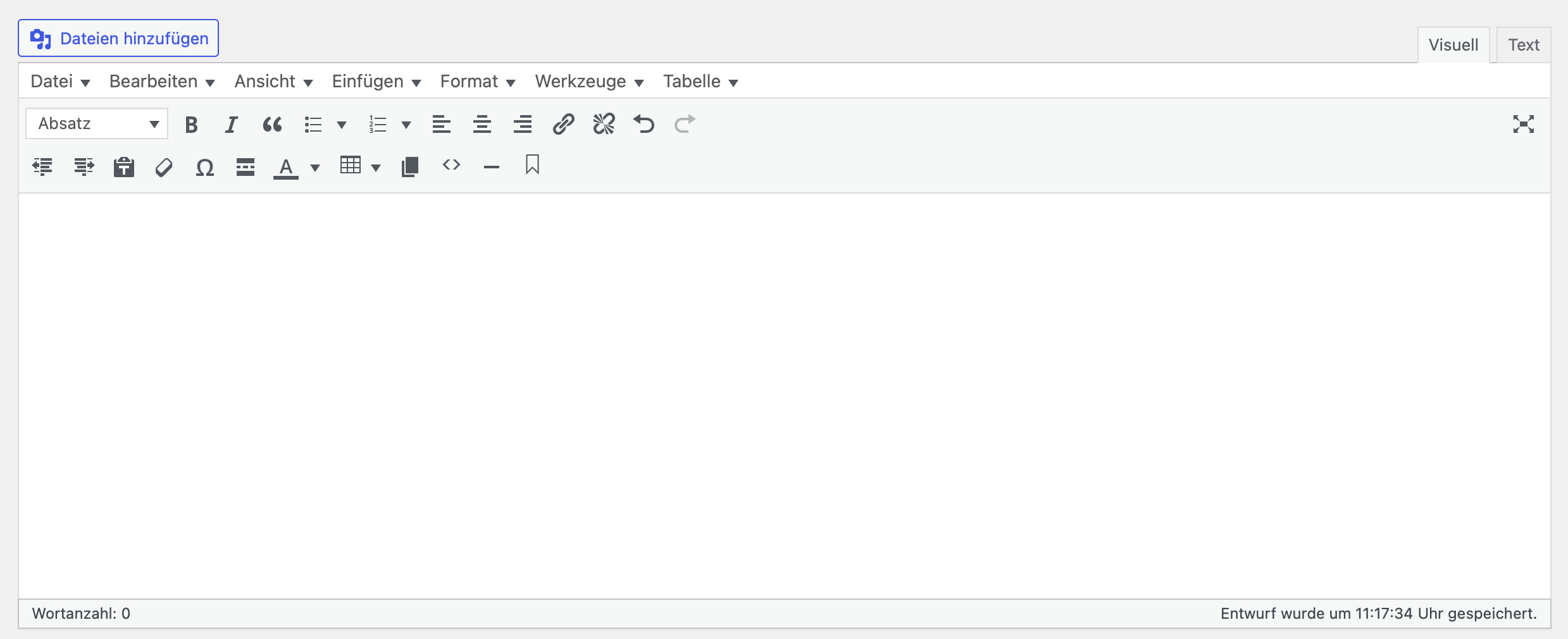
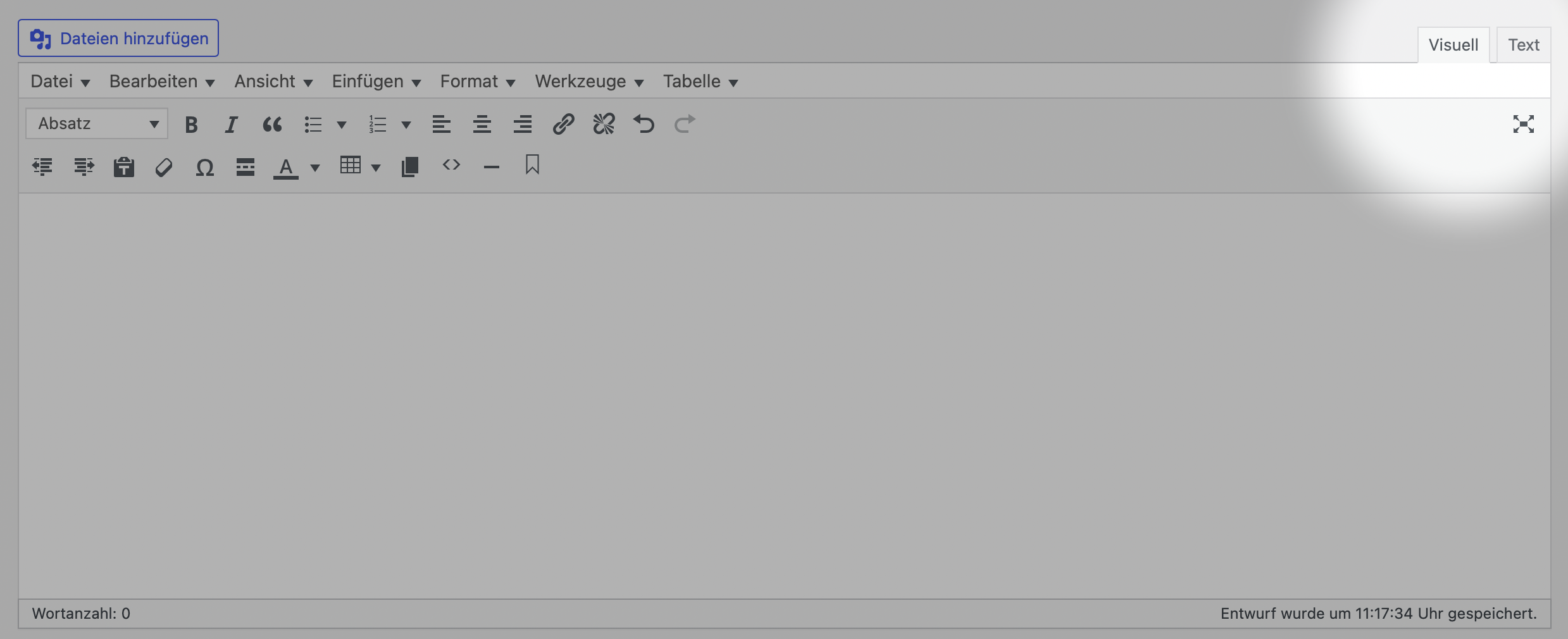
Der Texteditor und die Modi „Visuell“ und „Text“
Wenn in der Anleitung visueller Modus oder Textmodus geschrieben steht, so sind die folgenden Modi des Texteditors gemeint.
- Der Texteditor steuert die Ausgabe des Hauptinhalts einer Seite. Hier können Bilder, Texte, Shortcodes und sogar Videos eingebunden werden.

- Der Bearbeitungsmodus wird über die Reiter Visuell | Text am Editorfenster oben rechts gewechselt.

- Visueller Modus
- Bearbeitung von Text ohne Verwendung von HTML oder Shortcodes. Das Interface ähnelt anderen Programmen zur Textbearbeitung.
- Text Modus
- Bearbeitung des Seiteninhalts mit Darstellung von HTML- und Shortcodes. Dieser Modus eignet sich, wenn Sie HTML-Kenntnisse besitzen oder einen Shortcode in der Inhaltsseite einsetzen möchten
Für den Anfang genügt es, wenn Sie wissen, wie Sie zwischen den Bearbeitungsmodi wechseln.
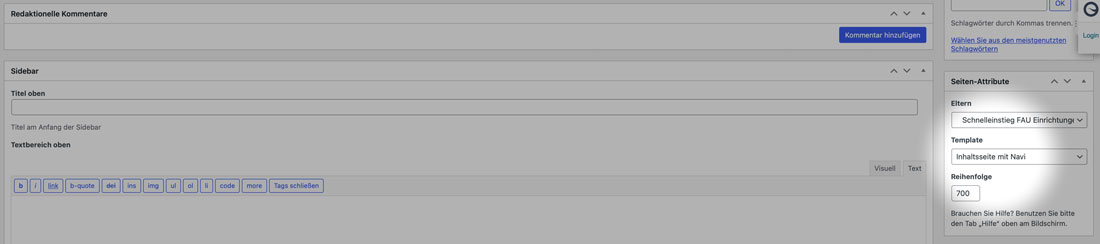
Die Sidebar verwenden
- Seite bearbeiten | Reiter Sidebar
- Füllen Sie die Sidebar mit Texten, Ansprechpartnern oder Linkblöcken. Auch Shortcodes sind möglich.
- Überprüfen Sie das Ergebnis nach Veröffentlichung der Seite über Admin-Leiste | Seite ansehen
Schlagwörter und Kategorien
Schlagwörter und Kategorien erleichtern die Verwaltung von großen Internetseiten. Wenn Sie also viele Inhaltsseiten planen bietet es sich an, einen beschreibenden Kategorienamen im Reiter Kategorie festzulegen. Im Reiter Schlagwörter können auch Schlagwörter vergeben werden.
Das Eltern-Bedienfeld und die Navigation auf Inhaltsseiten
Um das Menü auf Seiten mit dem Template Inhaltsseiten mit Navi zu steuern, sollten auf jeder Inhaltsseite (außer Portalseiten) die Eltern (Überliegende Seite) mit angegeben werden. Gehen Sie wie folgt vor:
- Navigieren Sie Seite bearbeiten | Reiter Seiten-Attribute
- Wählen Sie die übergeordnete Seite aus. Für Portalseiten wird keine überliegende Seite festgelegt

- Wählen Sie eine passende Gewichtung. Je höher der Wert, desto weiter unten wird die Seite im Menü angezeigt
- Nach Veröffentlichen der Seite wird das Menü unter Seite ansehen die Elternseite darstellen.
Beitragsbild auswählen
Beitragsbilder werden beim teilen von Links sichtbar. Zudem werden Beitragsbilder für die Portalmenüs benötigt. Für Standard-Beiträge und Seiten ist das Bildformat 3:2 empfohlen mit 1920px breite. Gehen Sie wie folgt vor:
- Navigieren Sie Seite bearbeiten | Reiter Beitragsbild
- Klicken Sie Beitragsbild festlegen
- Das Beitragsbild wird im Reiter Beitragsbild dargestellt
- Veröffentlichen Sie die Änderungen
Inhalte erstellen
Hier finden Sie die häufigsten Gestaltungselemente, die bei der Erstellung unserer Anleitungsseiten und Informationsseiten genutzt werden. Keine Vorkenntnisse notwendig. Folgen Sie einfach den einzelnen Schritten, um ein Gefühl für Shortcodes und Inhalte zu erhalten.
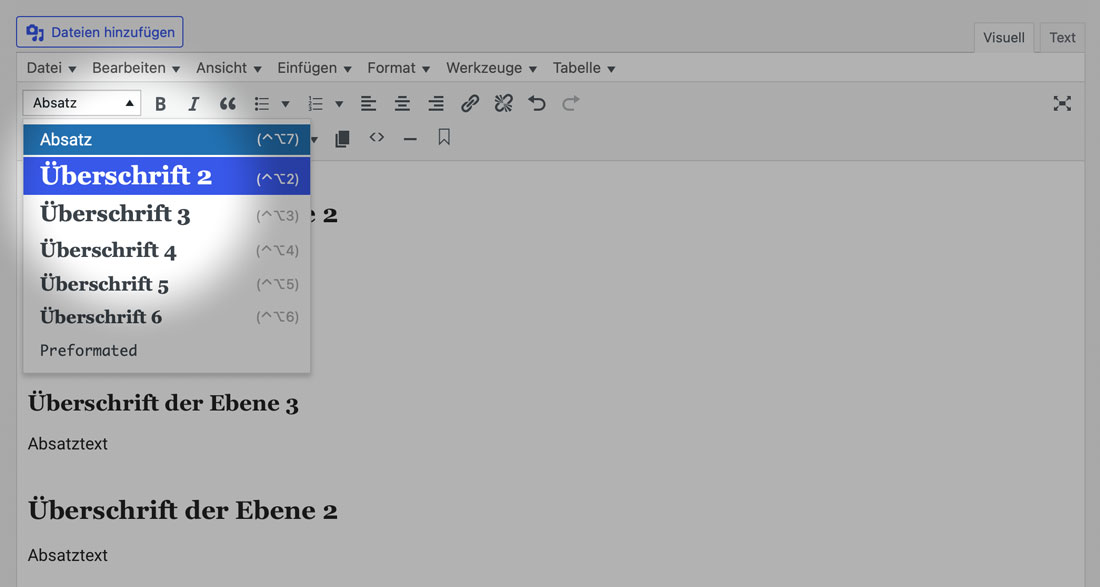
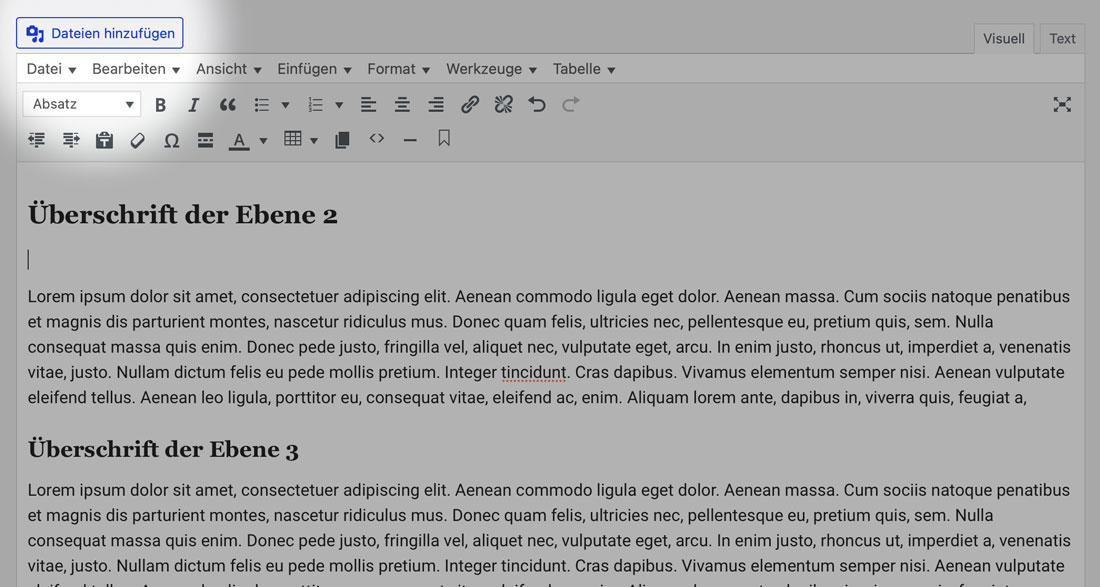
Überschriften verwenden
Überschriften strukturieren lange Inhaltsseiten und erhöhen die Nutzerfreundlichkeit. Um Überschriften korrekt zu verwenden, folgen Sie diesen Schritten:
- Auch im Netz ist die Hierarchie von Überschriften wichtig. Sorgen Sie dafür, dass die Reihenfolge an Überschriften Sinn gibt.
- Öffnen Sie den visuellen Editor und klicken Sie das Dropdown Absatz um eine Ebene für die Überschrift auszuwählen.

- Erstellen Sie einige Absätze und passende Überschriften.
- Über den Button Vorschau im Reiter Veröffentlichen sehen Sie eine Inhaltsvorschau.
- Werfen Sie einen Blick in den Textmodus des Editors. Alle Überschriften besitzen hier die passenden HTML-Tags. Für Überschriften der Ebene 2 ist das zum Beispiel der HTML-Tag:
<h2>Überschrift</h2>
Falls Sie mehr über HTML und die korrekte Verwendung von HTML-Tags lernen möchten: Auf den Seiten des Mozilla Developer Networks finden Sie einen Einsteigerkurs auf Englisch mit dem Thema HTML — Structuring the Web.
Ein einzelnes Bild einbinden
Um ein Bild im Editor einzufügen, gehen Sie wie folgt vor:
- Bewegen Sie den Cursor an die gewünschte Position im Editorfenster. Das Vorgehen ist in beiden Bearbeitungsmodi identisch.
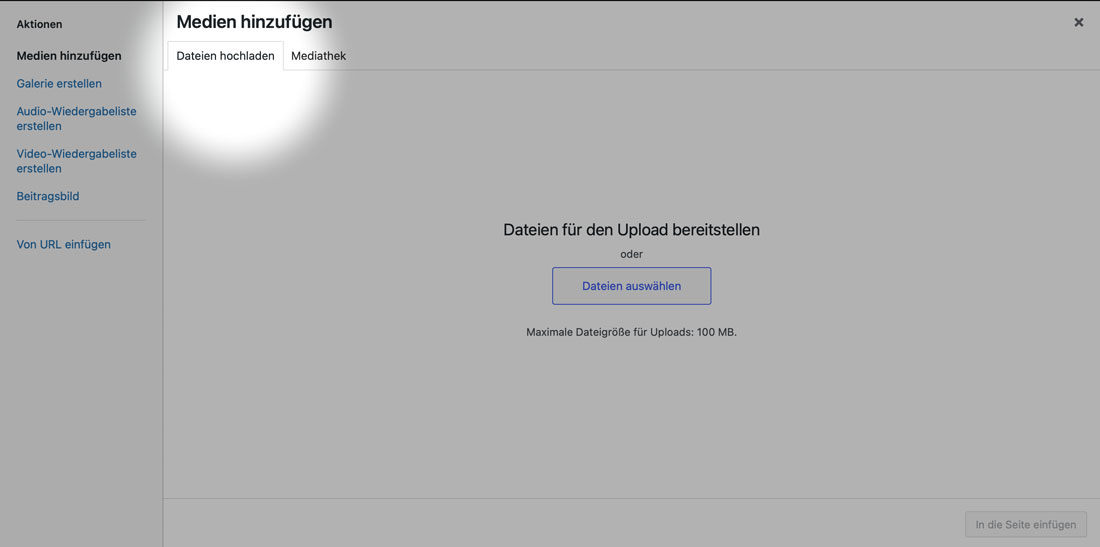
- Klicken Sie Dateien hinzufügen über dem Editorfenster.

- Wechseln Sie in den Reiter Dateien hochladen.

- Klicken Sie Dateien auswählen und wählen Sie eine Datei von Ihrem Computer aus.
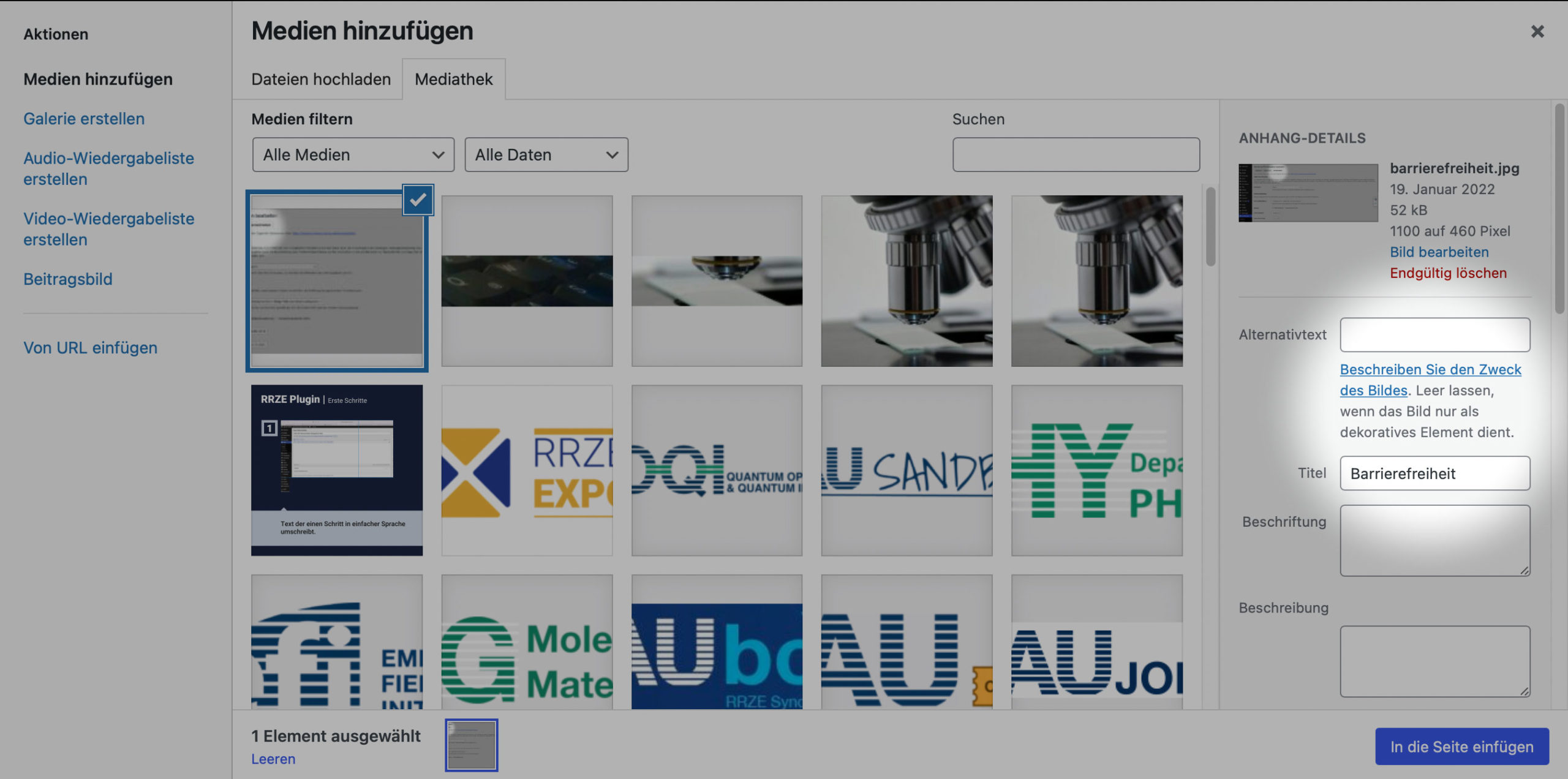
Beachten Sie, dass Bilder maximal 2000px breit oder hoch und eine Dateigröße unter 500 kb besitzen sollten. Für Bilder auf Inhaltsseiten empfiehlt sich eine Bildbreite von 1100 px bei < 350 kb. Sie können Ihre Bilder auf Seiten wie Tinypng komprimieren. - Wenn es sich nur um ein dekoratives Bild handelt lassen Sie den Alternativtext (Alt-Text) leer. Falls es sich um ein Bild handelt, dass Inhalte vermittelt, vergeben Sie einen beschreiben Alt-Text. Sorgen Sie dafür, dass auch der Titel beschreibend ist und keine Leerzeichen oder Sonderzeichen verwendet.

- Konfigurieren Sie Anzeigeoptionen für Anhänge. Ausrichtung, Größe und Linkziel (Link zu) können konfiguriert werden.

- Klicken Sie auf in die Seite einfügen
- Betrachten Sie das Ergebnis über die Vorschau oder im visuellen Editorfenster
Einen Akkordeonfächer ausgeben
Akkordeons sind eine Möglichkeit um Zusatzinformationen gebündelt darzustellen. Hierfür wird das vorinstallierte Plugin RRZE Elements verwendet. Um ein Akkordeon zu verwenden, gehen Sie wie folgt vor:
- Wechseln Sie in den visuellen Modus des Editors
- Im Folgenden werden Sie einen Shortcode verwenden. Shortcodes können im Textmodus des Editors eingesetzt werden und werden nach Seitenveröffentlichung dann auf der finalen Seite dargestellt.
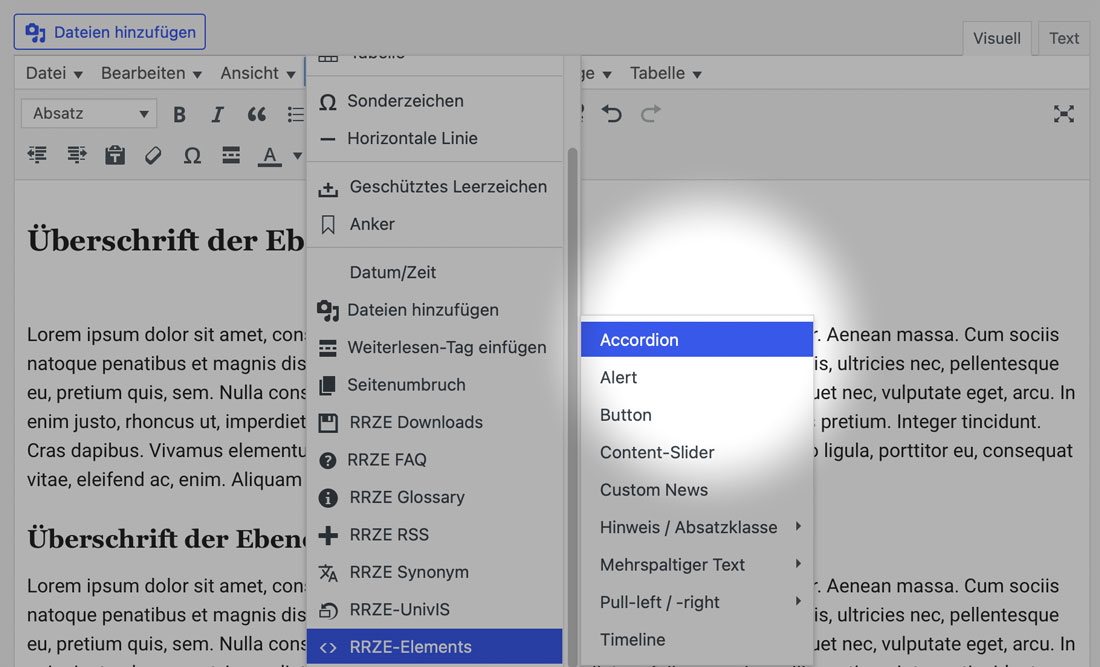
Positionieren Sie den Textcursor an der gewünschten Position, an welcher das Akkordeon eingefügt werden soll. - Klicken Sie Einfügen | RRZE-Elements | Accordion.
Der Standard-Shortcode wird an der Cursorposition eingefügt.
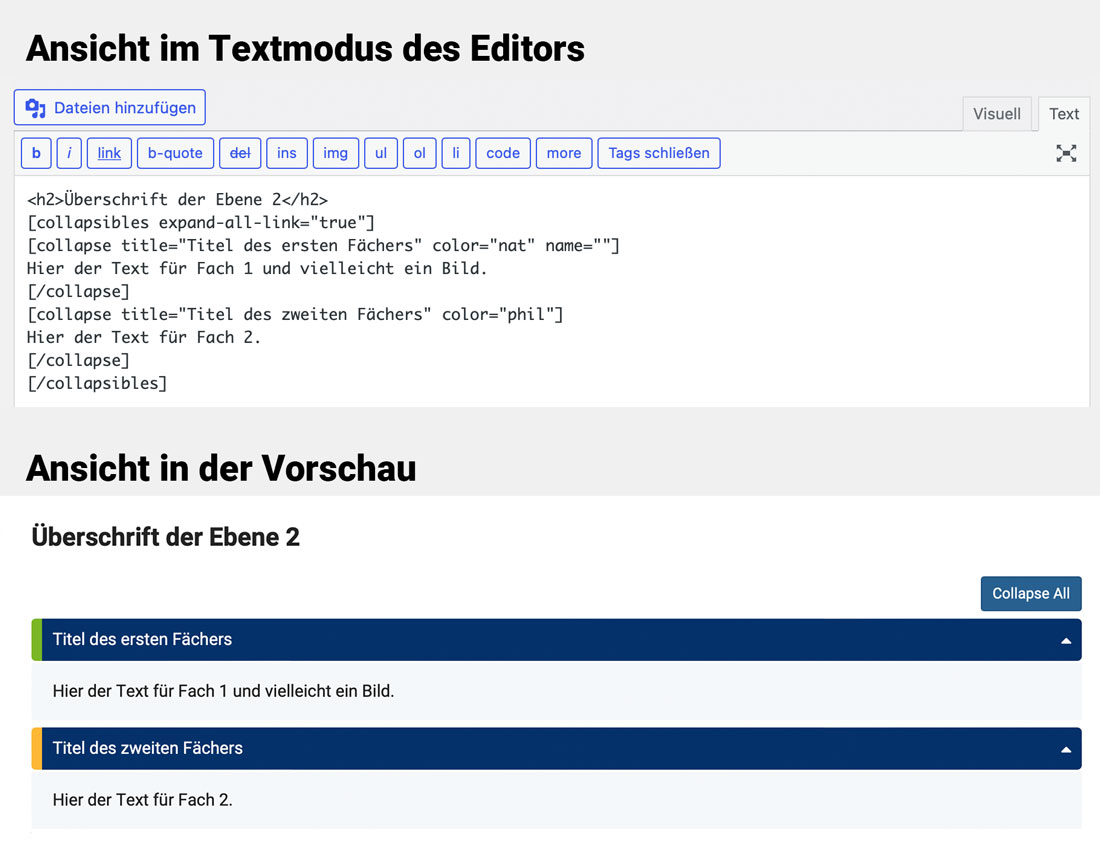
- Wechseln Sie zur weiteren Bearbeitung in den Textmodus des Editors.
- Im Reiter Veröffentlichen | Vorschau sehen Sie das ausgegebene Accordion.
- Ändern Sie im Shortcode
[collapse title="Name" color="" name=""]den Wert für title, um den Titel des Akkordeonreiters anzupassen - Um die Farbe anzupassen ändern Sie den Wert von color=““ auf eines der Fakultätskürzel nat | tf | rw | med | phil
- Um den Inhalt des Accordeonfächers anzupassen, müssen Sie den Wert zwischen dem öffnenden- und schließenden collapse-Shortcode anpassen
- Um weitere Fächer einzufügen, ergänzen Sie weitere
[collapse title="Name" color="" name=""]...Inhalt...[/collapse]Shortcodes und passen die Inhalte an - Stellen Sie am Ende sicher, dass jeder öffnende Shortcode auch einen schließenden Shortcode besitzt. Außerdem müssen die Akkordeonfächer von einem …Hier alle Akkordeonfächer-Shortcodes…umgeben sein.
- Veröffentlichen Sie die Änderungen und betrachten Sie das Ergebnis. Passen Sie falls nötig den Shortcode weiter an.

Sichtbarkeit von Inhaltsseiten erklärt
Im Folgenden sind die Optionen für die Sichtbarkeit aufgelistet. Sie finden die Sichtbarkeitsoptionen unter Seite bearbeiten | Reiter Veröffentlichen:
- Öffentlich
- Die Seite kann über den eingestellten Permalink nach klick auf Veröffentlichen aufgerufen und angesehen werden.
- Private
- Die Seite kann nur von angemeldeten Nutzern über den eingestellten Permalink nach klick auf Veröffentlichen aufgerufen und angesehen werden. Mediendateien (Bilder, PDF-Dateien und Co.) sind dagegen immer noch aufrufbar.
- Passwort
- Die Seite kann nur nach Eingabe des Passworts über den Permalink angesehen werden. Mediendateien (Bilder, PDF-Dateien und Co.) sind dagegen immer noch aufrufbar.




