Termine einbinden
Zum Thema Termine einbinden
Dieser Beitrag setzt dort an, wo Erste Schritte aufgehört hat: wir erklären Ihnen, wie Sie mithilfe von den von Ihnen erstellten Kategorien bzw. Schlagworten die Termine aus Ihrem Kalender – welchen Sie über den ics-Link in Ihre WordPress-Instanz eingefügt haben – in Ihren Webauftritt einbinden.
Termine werden automatisch einmal täglich aktualisiert.
Falls Termine früher aktualisiert werden sollen, kann die Synchronisation über Dashboard > Kalender > Feeds manuell angestoßen werden.
Syntax
Um Termine in Ihren Webauftritt einzubinden, verwenden Sie einen sogenannten Shortcode. Dieser Absatz beschäftigt sich mit der Syntax des Calendar Shortcodes damit Sie verstehen, welche Möglichkeiten Ihnen hier zur Verfügung stehen.
Geben Sie den folgenden Shortcode in Ihren Seiten-Editor ein:
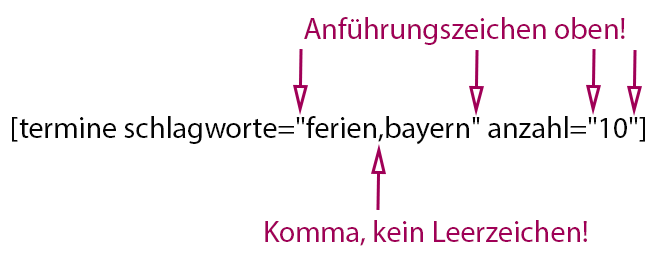
[termine schlagworte="(...)" kategorien="(...)" anzahl="(...)" abonnement_link="(...)"]
Der Shortcode wird eingeleitet durch termine. Anschließend können Sie über die vier angezeigten Attribute die Implementierungsdetails Ihrer Termine steuern.
| Attribut | Wertebereich | Bedeutung | Anmerkungen |
| schlagworte | Ein oder mehrere von Ihenen erstellte Schlagwort(e) | Anzeige der Feeds, welche mit den eingegebenen Schlagworten gekennzeichnet wurden | Mehrere Schlagworte werden durch Kommata ohne Leerzeichen getrennt |
| kategorien | Eine oder mehrere von Ihnen erstellte Kategorie(n) | Anzeige der Feeds, welche mit den eingegebenen Kategorien gekennzeichnet wurden | Mehrere Kategorien werden durch Kommata ohne Leerzeichen getrennt |
| anzahl | Zahlenwert | Bestimmt die Anzahl der auszugebenden Termine | Ausgabe der bevorstehenden Termine in chronologischer Reihenfolge |
| abonnement_link | 0 oder 1 | Anzeige der Schaltfläche „Abonnement“, welche direkt auf den Feed verlinkt | Muss nicht angegeben werden, wenn Schaltfläche nicht gezeigt werden soll |
| page_link_label=“Hier geht es weiter“ | Text | Steuert den Text für den Button „Alle Veranstaltungen“. Das Linkziel kann mit dem Attribut page_link=“SeitenId“ gesteuert werden | Standard: „Alle Veranstaltungen anzeigen“ |
| include=“Text“ | Text | Es werden nur Veranstaltungen mit dem angegebenen Text im Titel ausgegeben | |
| exclude=“Text“ | Text | Veranstaltungen mit dem angegebenen Text werden nicht mit ausgegeben |

Hiermit würden Sie die neuesten zehn Termine mit den Schlagworten „ferien“ und „bayern“ in Ihre Seite einbinden.
Wichtig: Die Terminanzahl bei der Ausgabe, sofern nicht anderweitig im Shortcode spezifiziert, ist beschränkt auf 10 Termine.
Wenn Sie also mehr als 10 Termine aus Ihrem Kalender anzeigen wollen, passen Sie die Anzahl mit Hilfe des Attributes – bspw. via anzahl=“20“ – an.
Eine Übersichtsseite erstellen
Für die Feeds, welche Sie im Calendar Plugin erstellt haben, wird über das Plugin automatisch eine Übersichtsseite erstellt. Unter der Option Einstellungen Ihres Calendar Plugins können Sie ein Paar Details zu dieser Seite konfigurieren.

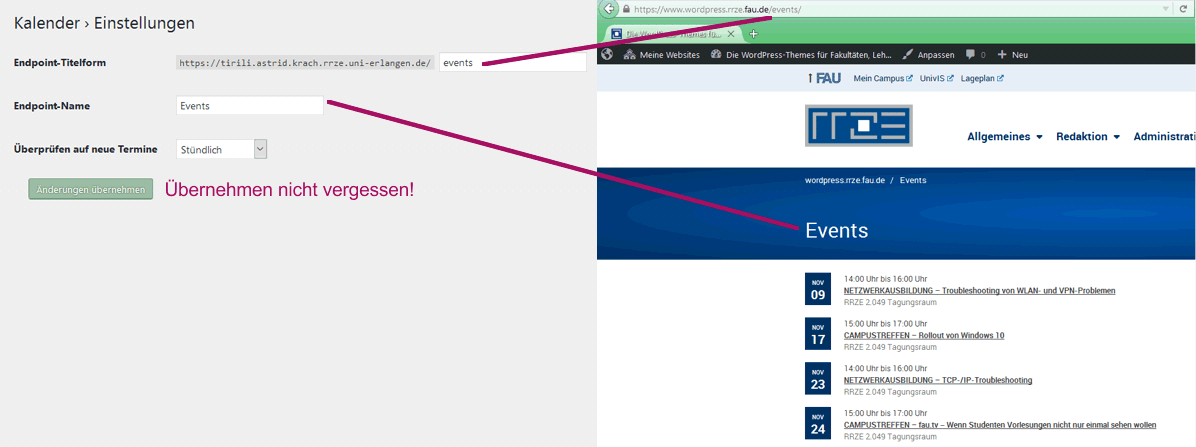
Unter Endpoint-Titelform legen Sie den Namen für Ihre Übersichtsseite fest – die Voreinstellung ist „events“. Die URL „http://www.ihreseite.fau.de/events“ liefert dann also alle Termine, die sich in Ihren hochgeladenen Feeds befinden. Zum Vergleich: für unsere Seite ist das https://wordpress.rrze.fau.de/events.
Den Titel Ihrer Seite legen sie unter Endpoint-Name fest – in der Grundeinstellung lautet dieser „Events“.
Zu guter Letzt können Sie dann auch noch einstellen, in welchem Intervall die Termine automatisch aktualisiert werden sollen. Wenn alles so ist, wie Sie es möchten, klicken Sie auf Änderungen übernehmen.

Auf der folgenden Seite finden Sie abschließend zu dieser Dokumentation des Calendar Plugins eine Reihe an Darstellungsbeispielen, inklusive den dazugehörigen Shortcodes.