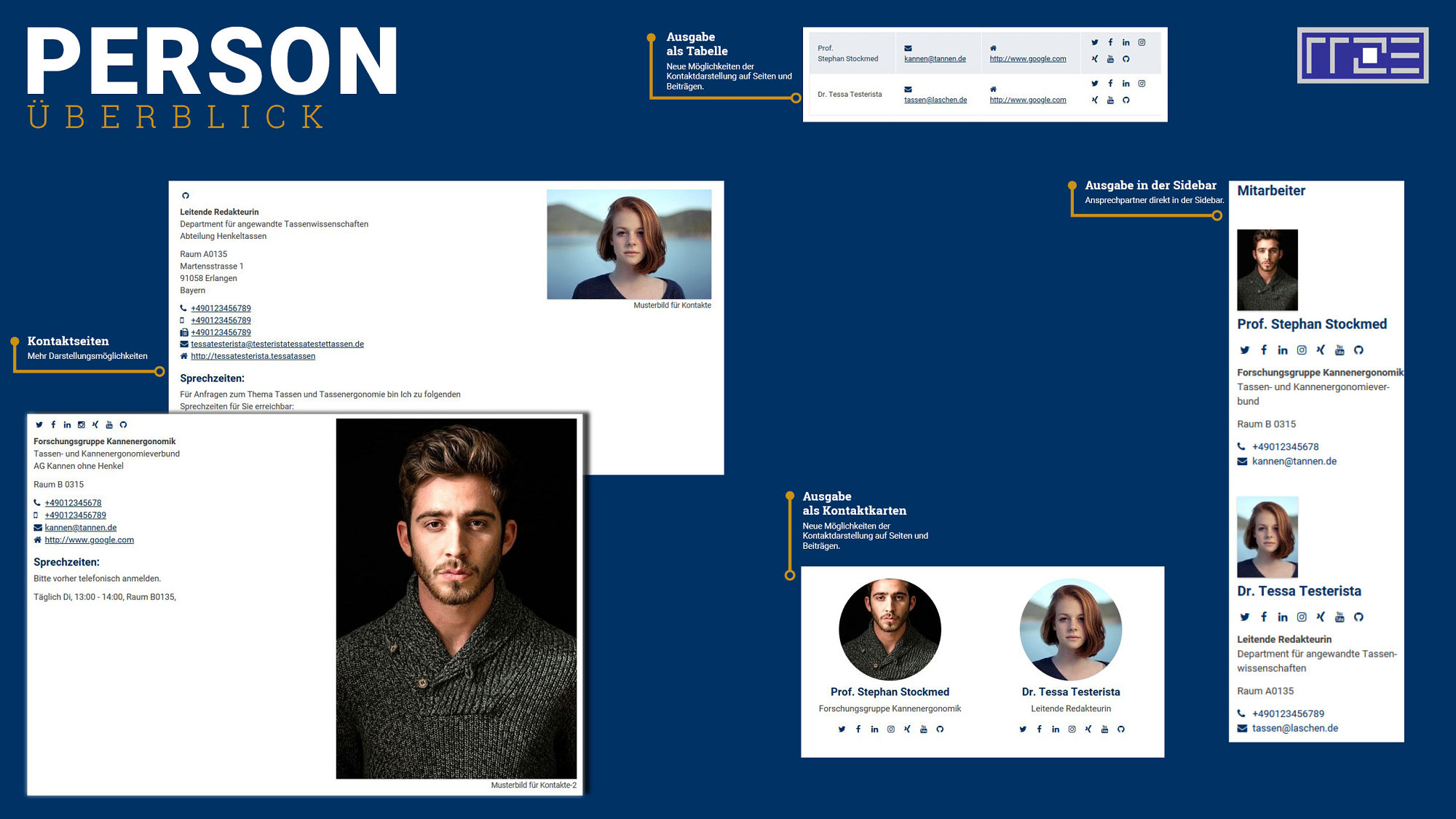
Person
 Mit FAU Person können Kontakte und Ansprechpartner auf der eigenen Webseite ausgegeben werden.
Mit FAU Person können Kontakte und Ansprechpartner auf der eigenen Webseite ausgegeben werden.
Inhaltsverzeichnis
- Plugin aktivieren
- Neue Kontakte anlegen
- Kontakte bearbeiten
- Mehrere Kontakte gleichzeitig bearbeiten
- Ausgabe von Kontakten (Shortcode-Attribute)
- Kontakt-Id ermitteln
- Ausgabe von Standorten (Shortcode-Attribute)
- Einstellungen
Plugin aktivieren
Gehen Sie wie folgt vor, um das Plugin zu aktivieren:
- Navigieren Sie Dashboard | Plugins
- Aktivieren Sie das Plugin FAU Person aus der Liste der verfügbaren Plugins
Neue Kontakte anlegen
- Navigieren Sie Dashboard | Kontakte | Neuer Kontakt.
Falls der Menüpunkt nicht erscheint: Stellen Sie sicher, dass das Plugin aktiviert ist und Sie genügend Rechte auf der Webseite besitzen. - Vergeben Sie einen sprechenden Titel für den Kontakt-Eintrag (z.B. Vor- Nachname).
- Falls Sie UnivIS-Daten importieren möchten: Tragen Sie im Reiter „Metadaten zum Kontakt“ die zugehörige UnivIS-Id ein.
Über die Einstellung „Daten aus UnivIS überschreiben die Kontaktdaten“ wird gesteuert, ob zusätzlich hinterlegte Angaben von den UniviS-Daten überschrieben werden sollen. - Vergeben Sie im Reiter Kategorien eine sprechende Kategorie.
Kategorien helfen dabei, alle Kontakte einer Kategorie gesammelt an einer Stelle der Webseite auszugeben. - Vergeben Sie im Reiter Beitragsbild ein passendes Bild für den Kontakteintrag.
Die Bildgröße kann später über Einstellungen | FAU Person | Reiter Erweiterte Einstellungen festgelegt werden. - Füllen Sie die gewünschten Angaben für den Kontakteintrag aus.
- Hinterlegen Sie im Editorfenster eine Vita für den Kontakt.
- Veröffentlichen Sie ihren Kontakt und wiederholen Sie das Vorgehen für weitere Kontakte.
Kontakte bearbeiten
- Navigieren Sie Dashboard | Kontakte.
- Wählen Sie den gewünschten Kontakt aus der Liste aus.
- Bearbeiten Sie den Kontakteintrag und speichern Sie anschließend die Änderungen.
- Wiederholen Sie das Vorgehen mit beliebig vielen Kontakten.
Mehrere Kontakte gleichzeitig bearbeiten
Über die Mehrfachaktionen können Sie mehreren Kontakten gleichzeitig eine Kategorie zuweisen.
- Navigieren Sie Dashboard | Kontakte
- Wählen Sie alle gewünschten Kontakte aus der Liste aus.
- Klicken Sie oben links auf das Drop-Down (Auswahlliste) „Mehrfachaktionen“ und wählen Sie „bearbeiten“ und „übernehmen“.
- Ändern Sie die gewünschten Parameter und speichern Sie durch „Aktualisieren“.
Ausgabe von Kontakten
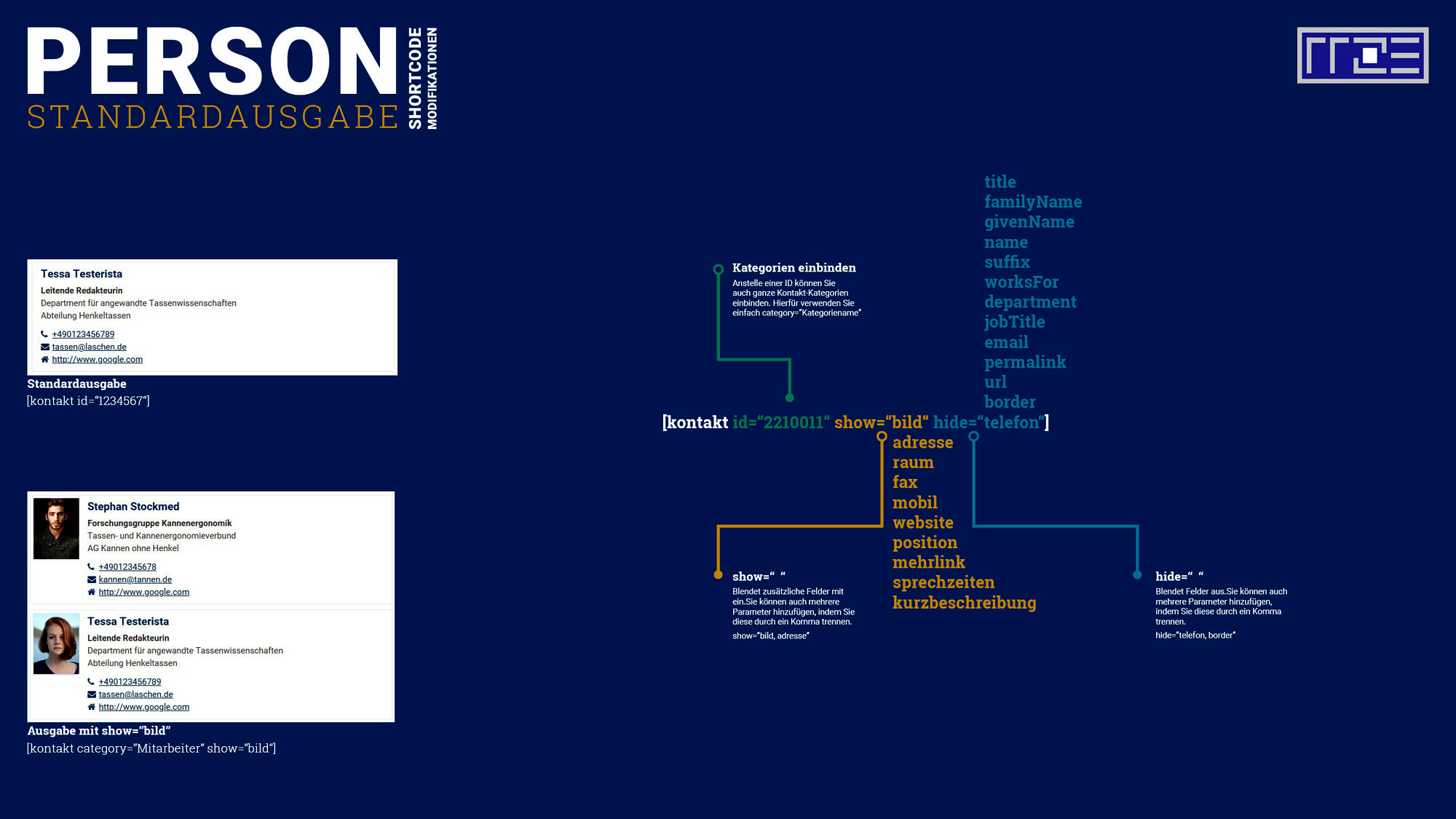
Die Ausgabe erfolgt über den Shortcode [kontakt].
category=""- Filtert alle Kontakteinträge nach einer angegebenen Kontakt-Kategorie.
id="..."- Gibt den Kontakt der hinterlegten Id aus. Mehrere Id’s können durch Kommata getrennt werden.
format="..."- Steuert die Darstellung der Kontakteinträge.
- Mögliche Werte:
name | shortlist | plain | kompakt | liste | sidebar | table | card | page
name
[kontakt category="kurzbeispiel" format="name"]
Dr. John Doe, Prof. Dr. Tessa Testeristashortlist
[kontakt category="kurzbeispiel" format="shortlist"]
Dr. John Doe, Prof. Dr. Tessa Testeristakompakt
[kontakt category="kurzbeispiel" format="kompakt"]
Dr. John Doe
Doktorand Martensstrasse 1
91058 Erlangen
- Telefon: +49123456789
- Mobil: +49123456789
- E-Mail: muster@musterhost.de
- Webseite: http://www.rrze.de

Prof. Dr. Tessa Testerista
Leitung Martensstrasse 1
91058 Erlangen
- Telefon: +49123456789
- Mobil: +49123456789
- E-Mail: muster@musterhost.de
- Webseite: http://www.rrze.de
liste
[kontakt category="kurzbeispiel" format="liste"]- Dr. John Doe (Webseite: http://www.rrze.de)
Überall dieselbe alte Leier. Das Layout ist fertig, der Text lässt auf sich warten. Damit das Layout nun nicht nackt im Raume steht und sich klein und leer vorkommt, springe ich ein: der Blindtext. - Prof. Dr. Tessa Testerista (Webseite: http://www.rrze.de)
Überall dieselbe alte Leier. Das Layout ist fertig, der Text lässt auf sich warten. Damit das Layout nun nicht nackt im Raume steht und sich klein und leer vorkommt, springe ich ein: der Blindtext.
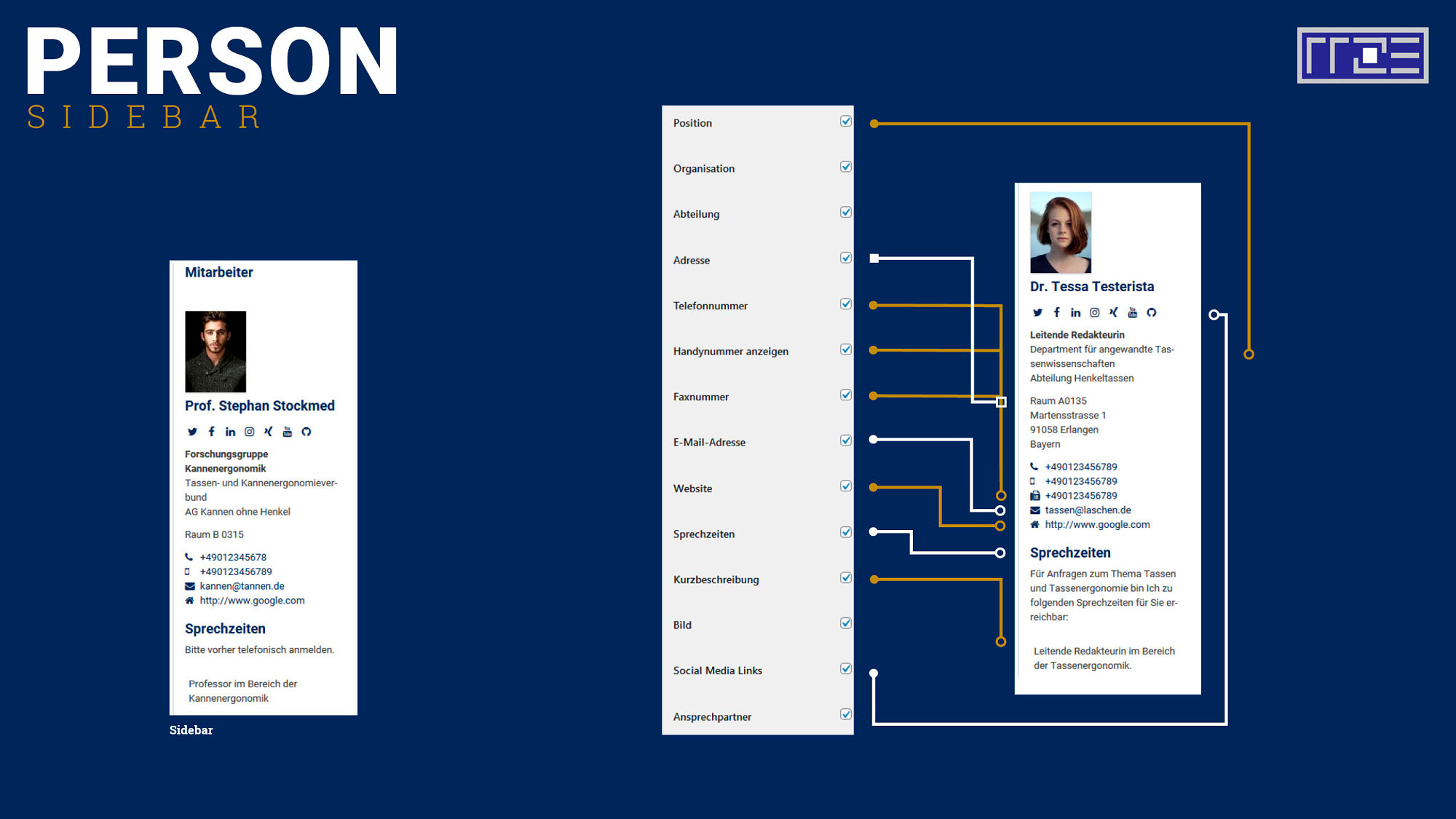
sidebar
[kontakt id="20798" format="sidebar"]
Prof. Dr. Tessa Testerista
Leitung Raum: Raum 00.456
- Telefon: +49123456789
- Mobil: +49123456789
- E-Mail: muster@musterhost.de
- Twitter: Seite von Tessa Testerista
- Facebook: Seite von Tessa Testerista
- LinkedIn: Seite von Tessa Testerista
- Instagram: Seite von Tessa Testerista
- Xing: Seite von Tessa Testerista
- YouTube: Seite von Tessa Testerista
- GitHub: Seite von Tessa Testerista
Meine Sprechzeiten
Überall dieselbe alte Leier. Das Layout ist fertig, der Text lässt auf sich warten. Damit das Layout nun nicht nackt im Raume steht und sich klein und leer vorkommt, springe ich ein: der Blindtext.
Täglich Mo, 08:00 - 10:00, Raum 00.456, Bitte vorher anmelden!
Beschreibung: Überall dieselbe alte Leier. Das Layout ist fertig, der Text lässt auf sich warten.table
[kontakt category="kurzbeispiel" format="table"]Dr. John Doe Telefon: +49123456789 E-Mail: muster@musterhost.de Webseite: http://www.rrze.de Prof. Dr. Tessa Testerista Telefon: +49123456789 E-Mail: muster@musterhost.de Webseite: http://www.rrze.de page
[kontakt id="20798" format="page"]Prof. Dr. Tessa Testerista

Photo by Michael Dam on Unsplash LeitungInstitut für Muster
Raum: Raum 00.456
AG Musterkontakte
Martensstrasse 1
91058 Erlangen
- Telefon: +49123456789
- Mobil: +49123456789
- Faxnummer: +49123456789
- E-Mail: muster@musterhost.de
- Webseite: http://www.rrze.de
- Twitter: Seite von Tessa Testerista
- Facebook: Seite von Tessa Testerista
- LinkedIn: Seite von Tessa Testerista
- Instagram: Seite von Tessa Testerista
- Xing: Seite von Tessa Testerista
- YouTube: Seite von Tessa Testerista
- GitHub: Seite von Tessa Testerista
Meine Sprechzeiten
Überall dieselbe alte Leier. Das Layout ist fertig, der Text lässt auf sich warten. Damit das Layout nun nicht nackt im Raume steht und sich klein und leer vorkommt, springe ich ein: der Blindtext.
Täglich Mo, 08:00 - 10:00, Raum 00.456, Bitte vorher anmelden!
Sekretariat
- Dr. Martha Musterfrau
- Telefon: +49 9131 85-27777
- E-Mail: martha.musterfrau@fau.de
Sprechzeiten: Täglich von 8-12 Uhr
Mustertext Biographie
Überall dieselbe alte Leier. Das Layout ist fertig, der Text lässt auf sich warten. Damit das Layout nun nicht nackt im Raume steht und sich klein und leer vorkommt, springe ich ein: der Blindtext. Genau zu diesem Zwecke erschaffen, immer im Schatten meines großen Bruders »Lorem Ipsum«, freue ich mich jedes Mal, wenn Sie ein paar Zeilen lesen. Denn esse est percipi – Sein ist wahrgenommen werden. Und weil Sie nun schon die Güte haben, mich ein paar weitere Sätze lang zu begleiten, möchte ich diese Gelegenheit nutzen, Ihnen nicht nur als Lückenfüller zu dienen, sondern auf etwas hinzuweisen, das es ebenso verdient wahrgenommen zu werden: Webstandards nämlich. Sehen Sie, Webstandards sind das Regelwerk, auf dem Webseiten aufbauen. So gibt es Regeln für HTML, CSS, JavaScript oder auch XML; Worte, die Sie vielleicht schon einmal von Ihrem Entwickler gehört haben. Diese Standards sorgen dafür, dass alle Beteiligten aus einer Webseite den größten Nutzen ziehen. Im Gegensatz zu früheren Webseiten müssen wir zum Beispiel nicht mehr zwei verschiedene Webseiten für den Internet Explorer und einen anderen Browser programmieren. Es reicht eine Seite, die – richtig angelegt – sowohl auf verschiedenen Browsern im Netz funktioniert, aber ebenso gut für den Ausdruck oder die Darstellung auf einem Handy geeignet ist. Wohlgemerkt: Eine Seite für alle Formate. Was für eine Erleichterung. Standards sparen Zeit bei den Entwicklungskosten und sorgen dafür, dass sich Webseiten später leichter pflegen lassen. Natürlich nur dann, wenn sich alle an diese Standards halten. Das gilt für Browser wie Firefox, Opera,
show="..."- Steuert, welche zusätzlichen Kontaktinformationen mit ausgegeben werden sollen.
- Mögliche Werte:
titel | familyName | givenName | name | suffix | workLocation | worksFor | jobTitle | telefon | email | socialmedia | fax | url | adresse | bild | permalink | url | sprechzeiten | ansprechpartner | description | border | department hide="..."- Steuert welche Kontaktinformationen ausgeblendet werden sollen.
- Mögliche Werte:
titel | familyName | givenName | name | suffix | workLocation | worksFor | jobTitle | telefon | email | socialmedia | fax | url | adresse | bild | permalink | url | sprechzeiten | ansprechpartner | description | border | department sort="..."- Steuert, wonach sortiert werden soll.
- Mögliche Werte:
- name | Sortiert nach dem Nachnamen
- default | Sortiert nach dem Titel des Kontakteintrags
order="..."- Steuert die Sortierreihenfolge.
- Mögliche Werte:
- asc | aufsteigend
- desc | absteigend
class="..."- Für unifremde Themes: Vergabe individueller CSS-Klassen
Kontakt-Id ermitteln
Die Kontakt-Id kann wie folgt ermittelt werden:
- Navigieren Sie auf die gewünschte Inhaltsseite > Seite bearbeiten
- Im Reiter Kontaktinformationen einen Kontakt auswählen.
Hierfür müssen mindestens 2 Kontakte auf der Webseite angelegt sein. - Klicken Sie auf kopieren und fügen Sie den Shortcode an der gewünschten Stelle ein.
Ausgabe von Standorten
Die Ausgabe von Standorten erfolgt mit dem Shortcode [standort].
id="..."- Id des Standorts. Mehrere Id’s können durch Kommata getrennt werden.
format="..."- Mögliche Werte:
name | shortlist | page | liste | sidebar show="..."- Steuert welche Informationen ausgegeben werden.
- Mögliche Werte:
title | telefon | email | fax | url | content | addresse | bild | permalink | kurzbeschreibung | content hide="..."- Steuert welche Informationen versteckt werden.
- Mögliche Werte:
title | telefon | email | fax | url | content | addresse | bild | permalink | kurzbeschreibung | content
Einstellungen
In den Einstellungen kann die Darstellung der Sidebar und der Kontaktausgaben gesteuert werden.
Die Ausgabe der Sidebar konfigurieren
- Navigieren Sie Dashboard | Einstellungen | FAU Person | Reiter Sidebar.
- Wählen Sie alle Elemente die in der Sidebar erscheinen sollen.
- Klicken Sie auf speichern.
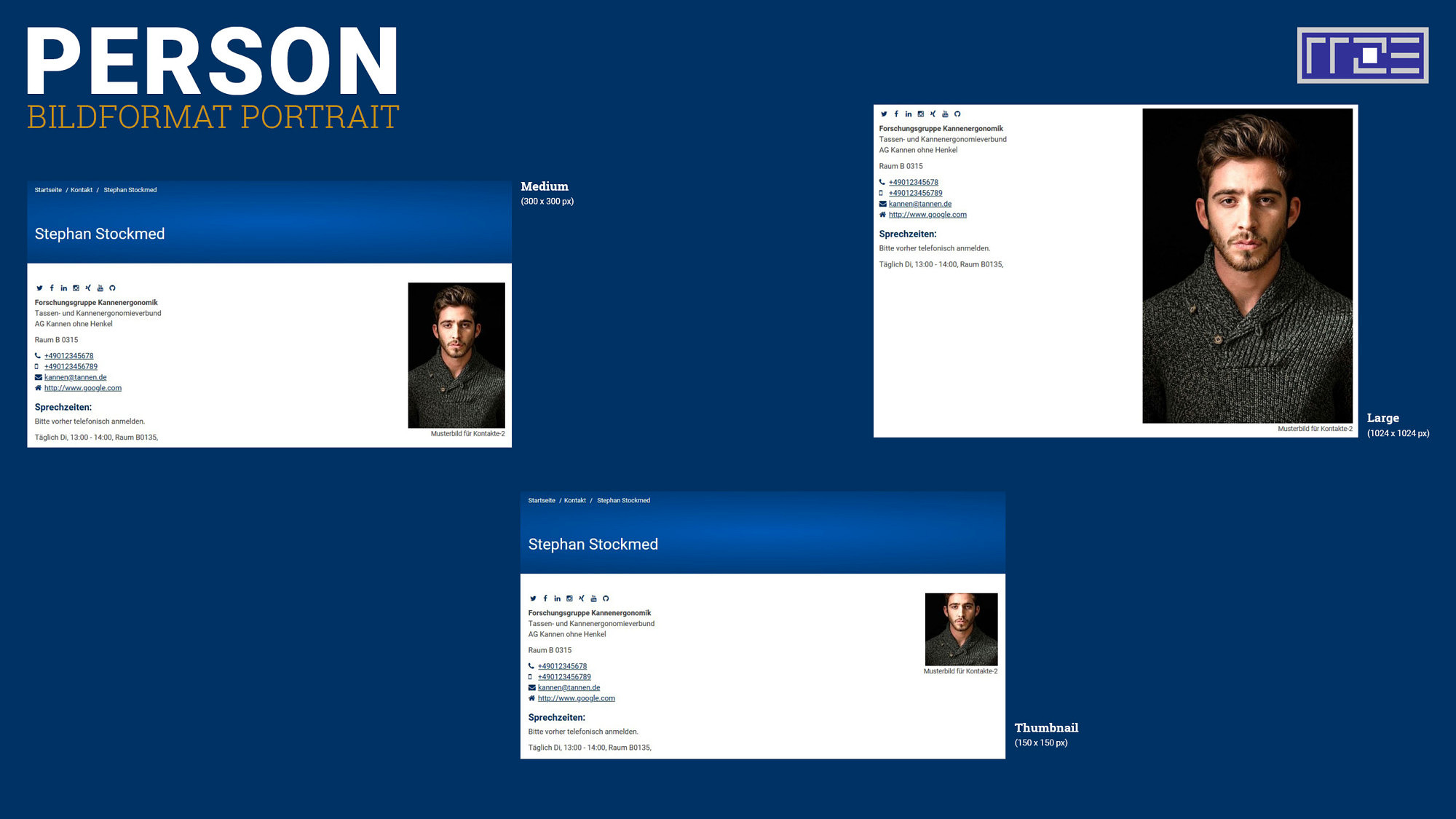
Erweiterte Einstellungen
In den Erweiterten Einstellungen können Bildgröße und Co. angepasst werden.
- Navigieren Sie Dashboard | Einstellungen | FAU Person | Reiter Erweiterte Einstellungen
- Passen Sie die Einstellungen an
- Speichern Sie die Änderungen am Seitenende.
Individuelle Übersichtsseite
Über Dashboard > Einstellungen > FAU Person > Reiter Erweiterte Einstellungen > Kontakt-Übersichtsseite kann eine individuelle Übersichtsseite ausgewählt werden. Ansonsten wird die Übersichtsseite automatisch generiert.