Accordion Sprungmarken
Eine Sprungmarke auf ein Accordionfach setzen
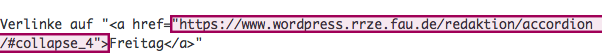
Wenn Sie auf ein geöffnetes Fach auf derselben Seite verlinken möchten, müssen Sie mit dem Texteditor arbeiten, denn Sie müssen den Link kürzen. Am Einfachsten geht es, wenn Sie über den WYSIWYG-Editor zunächst den vollständigen Link eingeben und dann in den Texteditor wechseln. Dort stellt sich der Link wie folgt dar:

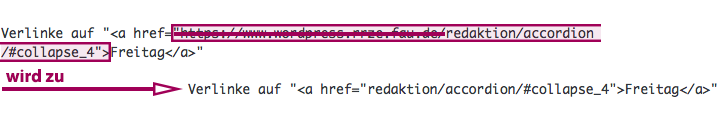
Sie kürzen den Teil weg, der sich auf die „Mutterseite“ bezieht (im vorliegenden Fall „https://www.wordpress.rrze.fau.de/):

Um das Ergebnis zu illustrieren, verlinken wir hier auf das Accordionfach „Freitag“ im Accordion weiter oben.
Sollten Sie auf ein geöffnetes Accordionfach auf einer anderen Seite verlinken wollen, dürfen Sie den Link nicht kürzen:
Permanente, selbst definierte Sprungmarken
Da die Accordions automatisch durchnummeriert werden (#collapse_4), kann sich ein Link ändern, wenn sich die Anzahl der Accordionfächer ändert. Um das zu vermeiden können Sie mit dem Attribut name="…" auch selbst bleibende Namen für Sprungmarken definieren:
[ collapse title="Donnerstag" color="" name="donnerstag"]
Die Verlinkung erfolgt wie oben beschrieben, d.h. der Link https://www.wordpress.rrze.fau.de/beispiel-geoeffnetes-accordion-verlinken/#donnerstag verlinkt entsprechend auf das Accordionfach mit dem Namen „donnerstag“ auf der Seite https://www.wordpress.rrze.fau.de/beispiel-geoeffnetes-accordion-verlinken.
Für den Namen können Sie Buchstaben, Zahlen, sowie Bindestrich und Unterstrich verwenden, keine Leerzeichen!
Index/Sprungmarken zu Accordions
Bei langen Accordions können Sie oberhalb eine Liste mit Sprungmarken einfügen. Diese wird automatisch aus den name-Attributen im Shortcode generiert (siehe Permanente, selbst definierte Sprungmarken auf dieser Seite). Beim Klick auf die Sprungmarke springt der Browser direkt zu dem Accordions mit diesem Namen und öffnet es. Fügen Sie dafür im Shortcode collapsibles einfach das Attribut register="true" ein.
Code:
[collapsibles register="true"]
[collapse title="Tab 1" name="Erstes"]
Dies ist Accordion Tab 1.
[/collapse]
[collapse title="Tab 2" name="zweites"]
Dies ist Accordion Tab 2.
[/collapse]
[/collapsibles]