Assistant
Mit dem Shortcode Assistant können Sie Inhalte von mehreren Unterseiten gesammelt in einem Accordion ausgegeben.
Dabei wird ein Accordion mit Tabs aufgebaut, dessen Inhalte und Tabs sich aus den hierarchisch einer Seite untergeordneten Seiten ergibt.
Sprich: Wenn eine Seite über die Hierarchie (Seiten Attribute: Eltern) als Child angegeben ist und als Id die darüber verwendete Seite angegeben wird, werden die Seiteninhalte als Accordioneintrag angezeigt.
Ob diese Seiten in einer Navigation auftauchen oder nicht, spielt dabei keine Rolle.
Beispiel
Hier wurde der Shortcode Assistant von unserer Anleitungsseite „Inhalte bearbeiten“ generiert.
Unterseiten werden dabei als Akkordeonfächer angelegt. Die Unterseiten von Unterseiten als Tabs innerhalb der Fächer.
Es gibt verschiedene Möglichkeiten, Dokumente in Form von PDFs hochzuladen und mit Ihren Besuchern zu teilen.
Inhaltsverzeichnis
- PDFs in die Mediathek hochladen
- PDFs auf einer Inhaltsseite einbinden
- PDFs auf einer Seite einbette
- Die URL einer PDF finden
PDFs in die Mediathek hochladen
Gehen Sie wie folgt vor, um PDFs in die Mediathek hochzuladen.
Achten Sie darauf, dass der Dateiname von PDF-Dateien idealerweise keine Sonderzeichen enthält. Manchmal können auch Umlaute dafür sorgen, dass die Mediathek eine PDF-Datei nicht einbinden kann. In diesen Fällen einfach den Dateinamen ändern und erneut in die Mediathek hochladen.
Gehen Sie wie folgt vor, um Dokumente über die Mediathek hochzuladen.
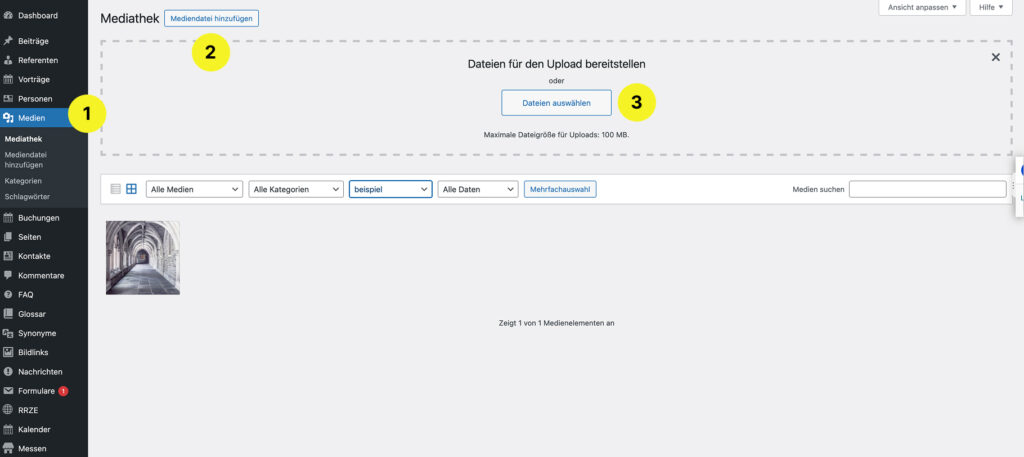
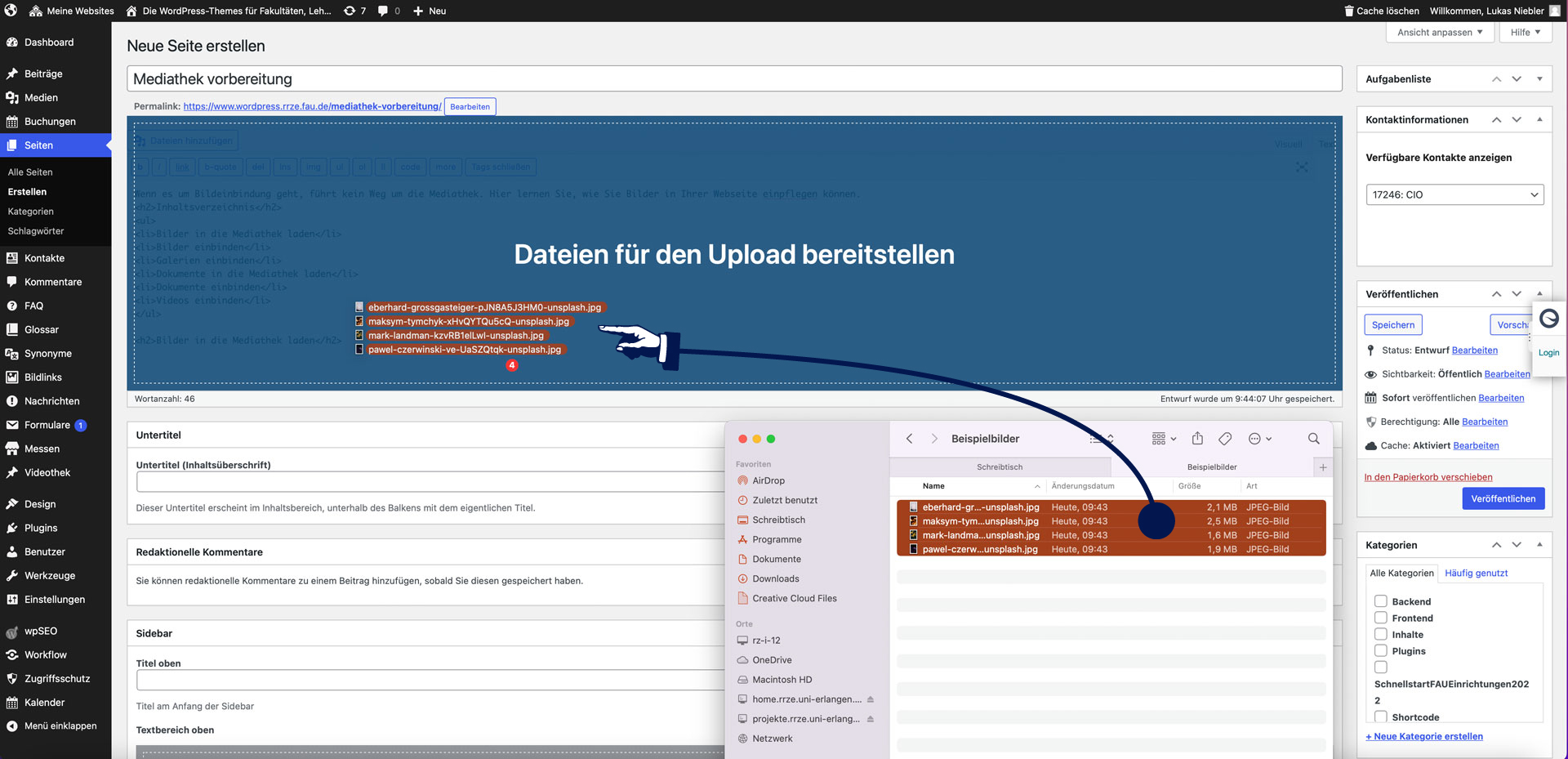
- Navigieren Sie im Wordpress Backend zu Medien. Klicken Sie, um zur Mediathek zu gelangen
- Klicken Sie entweder in der linken Seitenleiste, oder oberhalb der Mediathek auf den Button "Mediendatei hinzufügen".
- Im gestrichelten Bereich "Dateien für den Upload bereitstellen" können Sie Dateien entweder per Drag & Drop von Ihrem Computer hineinziehen, oder drücken den Button "Dateien auswählen".

PDFs auf einer Inhaltsseite einbinden
PDF inline im klassischen Editor einfügen
- Navigieren Sie auf die Inhaltsseite, auf welcher die PDF eingebunden werden soll.
- Klicken Sie auf Dateien hinzufügen über der Editor-Werkzeugleiste.
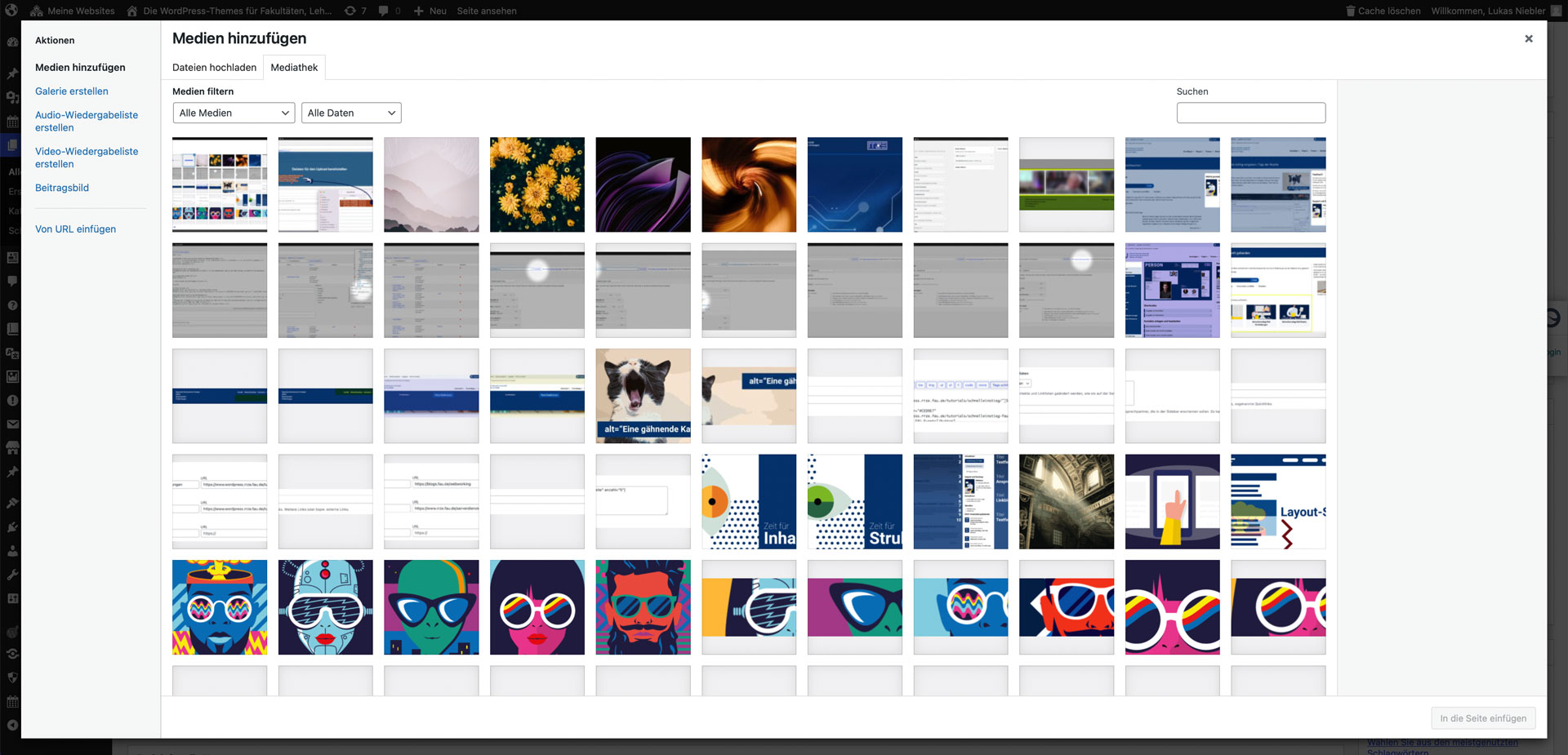
- Die Mediathek öffnet sich. Falls Sie im Reiter "Dateien hochladen" sind, wechseln Sie in den Reiter Mediathek.
- Wählen Sie das Dokument aus, das eingebunden werden soll.
- Klicken Sie in die Seite einfügen am unteren rechten Rand der Mediathek.
- Das Dokument wurde korrekt verlinkt.
Passen Sie gegebenenfalls den Linktext an, damit der Linktext "sprechend" ist.
Negativbeispiel: "Hier", "PDF", "Dokument"
Besser: In unserem Ratgeber zur Bildeinbindung (pdf) können Sie mehr erfahren.
PDF inline im Block-Editor einfügen
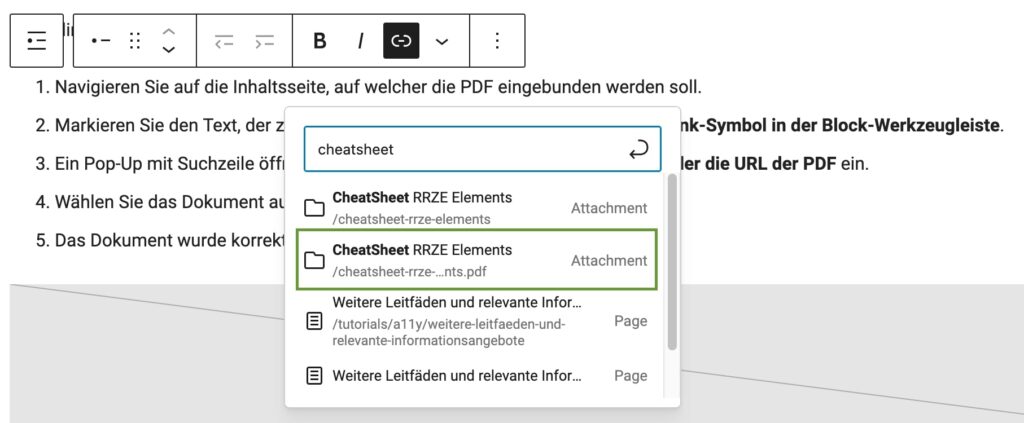
- Navigieren Sie auf die Inhaltsseite, auf welcher die PDF eingebunden werden soll.
- Markieren Sie den Text, der zu der PDF verlinken soll und klicken Sie auf das Link-Symbol in der Block-Werkzeugleiste.
- Ein Pop-Up mit Suchzeile öffnet sich. Geben Sie dort den Dokumentenname oder die URL der PDF ein.
- Wählen Sie das Dokument aus, das eingebunden werden soll.
- Das Dokument wurde korrekt verlinkt.

PDFs auf einer Seite einbetten
Im Block-Editor können Sie den Block "Datei" verwenden, um eine PDF-Datei direkt auf einer Seite einzubetten.
- Navigieren Sie auf der Seite an die Stelle, an der Sie die PDF-Datei einbinden möchten.
- Wählen Sie über das Plus-Icon (Block-Inserter) den Block "Datei", oder geben Sie an einer freien Stelle /datei ein.
- Navigieren Sie zu Mediathek oder drücken Sie "Hochladen", um eine PDF hinzuzufügen.
- Die PDF ist nun eingebunden und kann direkt auf der Seite eingesehen werden.
- Sie können die Einbettung über die Block-Einstellungen in der rechten Sidebar deaktivieren, oder auch einen Download-Button anzeigen lassen.
Die URL einer PDF finden
So gehen Sie vor, wenn Sie die URL einer bereits in der Mediathek hochgeladenen PDF benötigen:
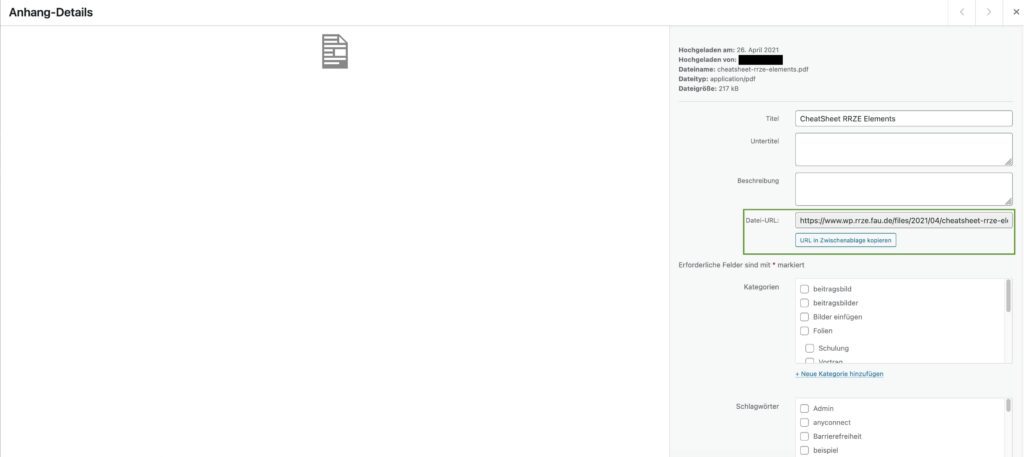
- Navigieren Sie zur Mediathek.
- Geben Sie in der Suchleiste den Dateinamen ein. Sie können zuvor im Dropdown "Alle Medien" nach Dokumenten sortieren, um die Auswahl einzuschränken.
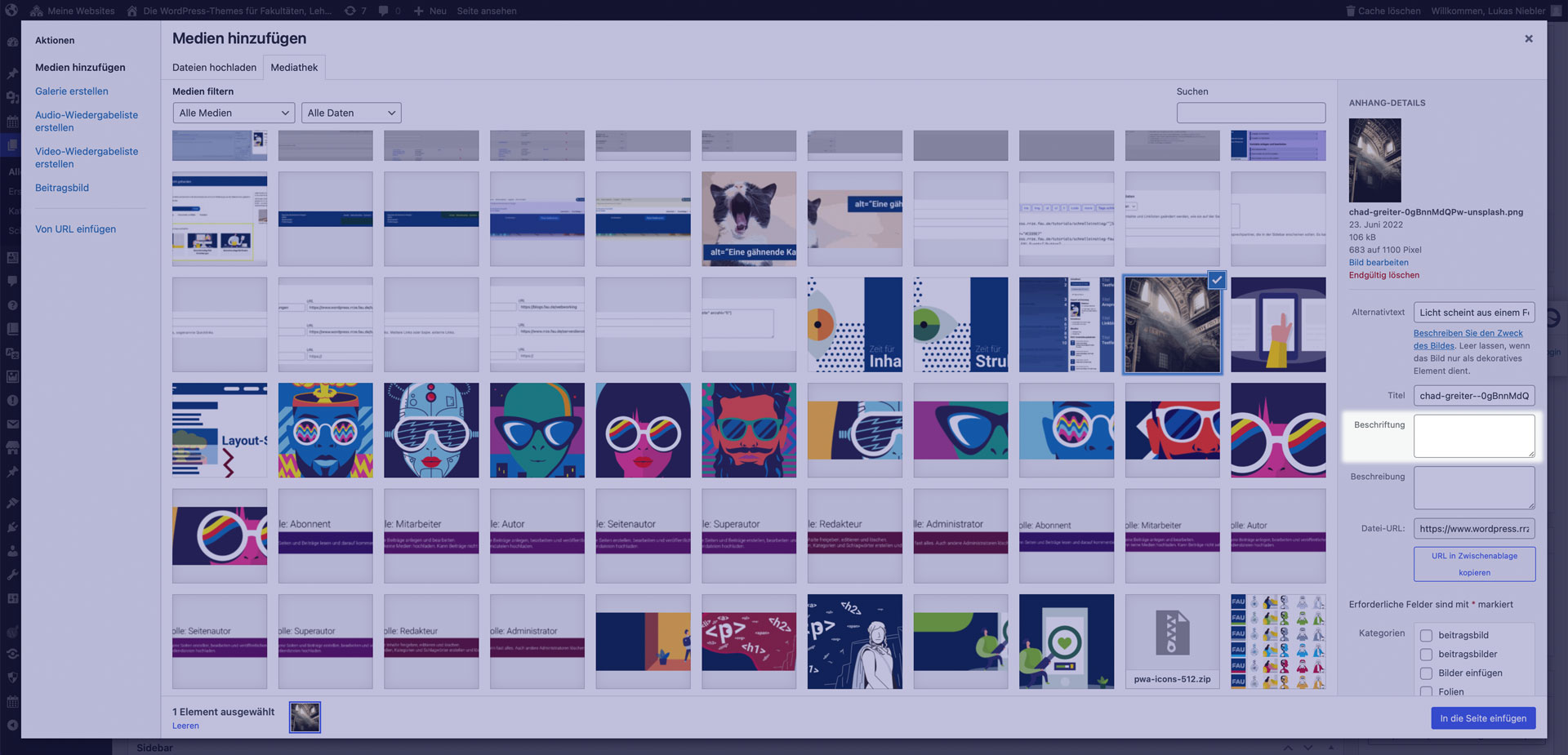
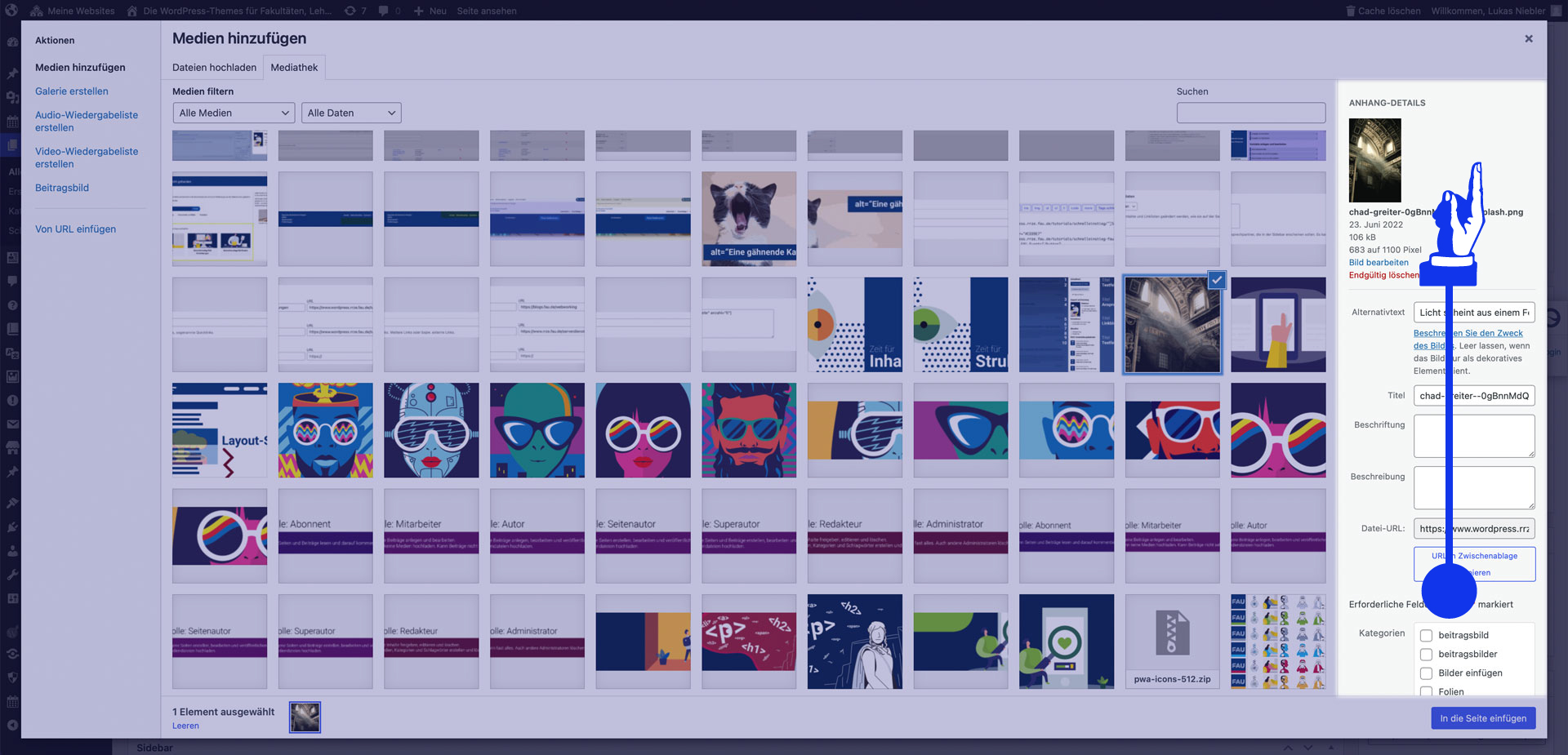
- Öffnen Sie die gewünschte PDF-Datei.
- Im Overlay rechts sehen Sie das Feld Datei-URL. Mit dem darunter liegenden Button können Sie die URL direkt in die Zwischenablage kopieren.

Bilder und Dokumente in die Mediathek laden
Bilder in den Formaten .jpg und .jpeg werden automatisch beim Upload für das Netz optimiert und verkleinert. Bilder im .png-Format behalten Ihre vollständige Dateigröße bei.
Gehen Sie wie folgt vor, um Bilder oder Dokumente über die Mediathek hochzuladen.
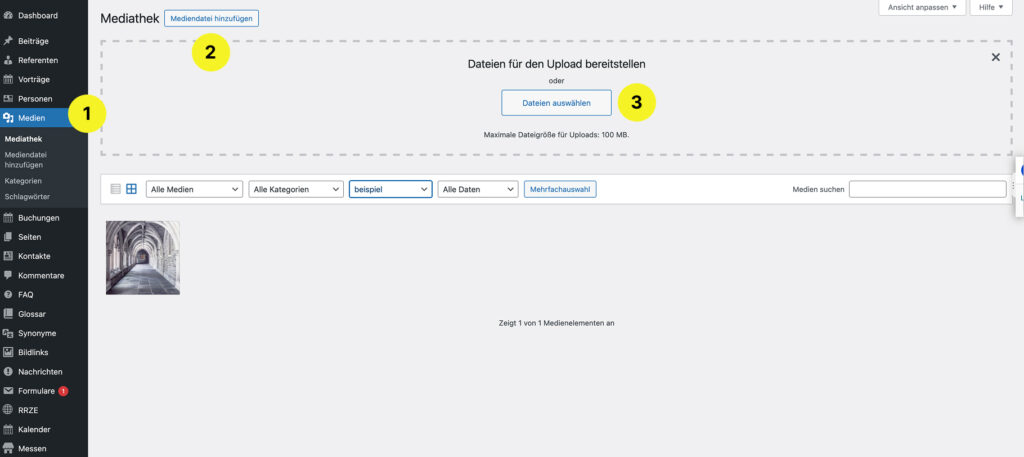
- Navigieren Sie im Wordpress Backend zu Medien. Klicken Sie, um zur Mediathek zu gelangen
- Klicken Sie entweder in der linken Seitenleiste, oder oberhalb der Mediathek auf den Button "Mediendatei hinzufügen".
- Im gestrichelten Bereich "Dateien für den Upload bereitstellen" können Sie Dateien entweder per Drag & Drop von Ihrem Computer hineinziehen, oder drücken den Button "Dateien auswählen".

Gehen Sie wie folgt vor, um Bilder oder Dokumente von einer Inhaltsseite aus hochzuladen.
- Navigieren Sie auf die Inhaltsseite, auf welcher die Bilder eingebunden werden sollen.
- Öffnen Sie auf Ihrem Computer den Ordner mit den gewünschten Bildern, die hochgeladen werden sollen.
- Klicken Sie im Inhaltsbereich des Editors auf die Position, an welcher das Bild eingefügt werden soll.
- Ziehen Sie die Bilder in das WordPress Editorfenster und lassen Sie die Maustaste los, wenn der Text "Dateien für den Upload bereitstellen" im Editorfenster erscheint.
- Im Block-Editor (Gutenberg Editor) ziehen Sie die Bilder einfach an die gewünschte Stelle, bis ein blauer Balken erscheint. Lassen Sie los, um die Bilder einzufügen.

- Im Block-Editor (Gutenberg Editor) ziehen Sie die Bilder einfach an die gewünschte Stelle, bis ein blauer Balken erscheint. Lassen Sie los, um die Bilder einzufügen.
- Die Mediathek öffnet sich mit den neuen Dateien als Auswahl.

- Falls es sich um kein dekoratives Bild handelt: Vergeben Sie einen Alternativtext in der rechten Spalte. Im Tipp der Woche erfahren Sie mehr über die Vergabe von Alternativtexten.
- Die Bilder sind ab sofort hochgeladen.
Die Mediathek effizient verwalten
Um auch bei vielen Uploads den Überblick zu behalten, gibt es einige Möglichkeiten, Ihre Mediathek zu organisieren. Zur besseren Auffindbarkeit können Sie ihre Uploads kategorisieren und verschlagworten. Für Medien steht Ihnen diese Option mit dem RRZE Downloads Plugin zur Verfügung.

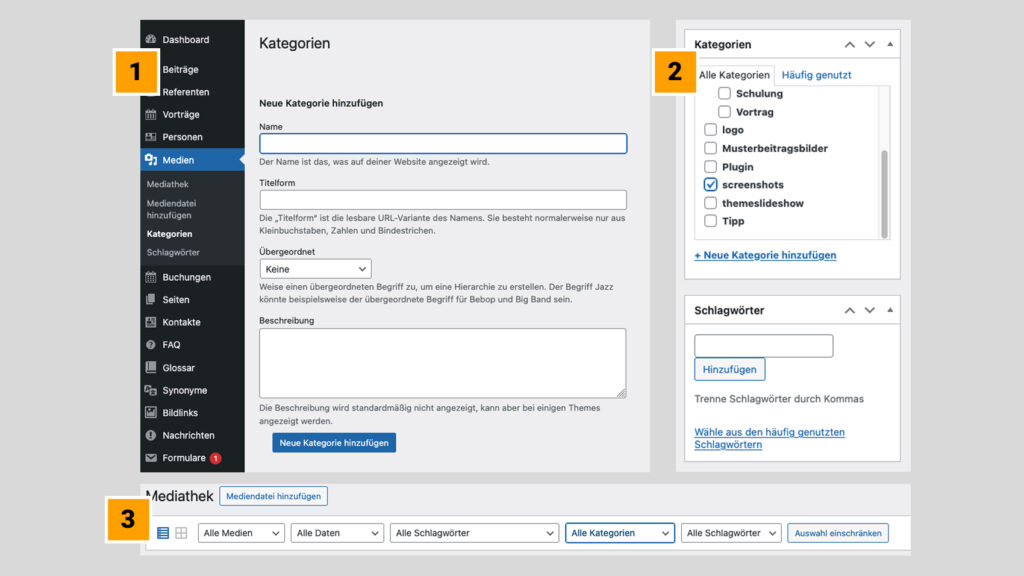
- Über Dashboard | Medien können Sie Kategorien und Schlagwörter erstellen.
- Wenn Sie ein Bild in der Mediathek öffnen, können Sie dort eine zuvor angelegte Kategorie oder Schlagwörter zu einer Datei hinzufügen, oder diese dort neu hinzufügen
- Anschließend können Sie in der Mediathek über die Dropdowns nicht nur nach Medientypen oder Datum sortieren, sondern auch nach Ihren Kategorien oder Schlagwörtern.
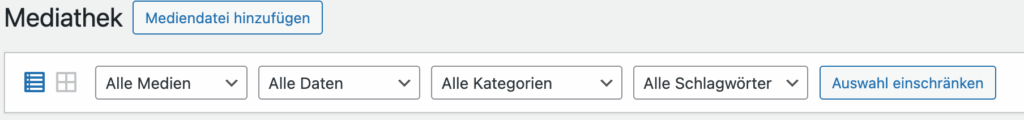
Filtermöglichkeiten in der Mediathek
Darstellungsoptionen
- Wechseln Sie mit den Icons links im Filterbereich zwischen der Listen- und Kachelansicht
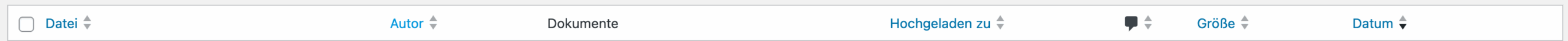
- In der Listenansicht haben Sie die Möglichkeit, Uploads u.a. nach Autor, Dateiname, Größe oder Datum zu sortieren. Klicken Sie dazu einfach auf die Pfeile im Headerbereich der Liste.

Tipp: Sortieren Sie nach Größe, um schwere Dateien zu identifizieren und mehr Speicherplatz einzusparen. Nicht genutzte Dateien können Sie schnell über die Spalte "Hochgeladen zu" ausfindig machen und gegebenenfalls entfernen.
Filteroptionen

- Im Dropdown "Alle Schlagwörter" sehen Sie eine Auflistung Ihrer vergebenen Schlagwörter, nach denen Sie sortieren können
- Im Dropdown "Alle Medien" können Sie u.a. nach Bildern, Dokumenten, Videos und Archiven filtern
- Im Dropdown "Alle Daten" können Sie die Bildauswahl auf einen bestimmten Monat bzw. Jahr beschränken
- Im Dropdown "Alle Kategorien" sehen Sie eine Auflistung Ihrer vergebenen Kategorien, nach denen Sie sortieren können
Wenn es um Bildeinbindung geht, führt kein Weg um die Mediathek. Hier lernen Sie, wie Sie Bilder in Ihrer Webseite einpflegen können.
Wie Sie PDFs hochladen und auf einer Inhaltsseite einbinden, erfahren Sie auf der Anleitungsseite zu PDFs.
Inhaltsverzeichnis
- Bilder in Inhaltsbereichen einbinden
- Mehrere Bilder als Galerie einbinden
- Videos einbinden
- Video-Tutorial
Bilder in Inhaltsbereichen einbinden

Nachdem die Bilder in die Mediathek geladen wurden, können Sie diese wie folgt auf Inhaltsseiten einbinden:
- Navigieren Sie auf die Inhaltsseite, auf welcher die Bilder eingebunden werden sollen.
- Positionieren Sie den Textcursor an die Position, an welcher das Bild eingebunden werden soll.
- Falls Sie das Bild noch nicht hochgeladen haben, folgen Sie die der Anleitung im Abschnitt "Bilder und Dokumente in die Mediathek laden".
- Falls das Bild bereits in die Mediathek geladen wurde, klicken Sie im klassischen Editor auf Dateien hinzufügen über der Editor-Werkzeugleiste. Die Mediathek öffnet sich. Im Block-Editor können Sie über den Block Inserter oder im Inhaltsbereich /bild eingeben, um ein Bild aus der Mediathek hinzuzufügen.

- Falls Sie sich im "Dateien hinzufügen" Reiter befinden: Wechseln Sie in den Reiter Mediathek, um ein bestehendes Bild auszuwählen.
- Wählen Sie das gewünschte Bild aus der Mediathek aus, welches eingebunden werden soll.
- Falls es sich um ein nicht dekoratives Bild handelt: Vergeben Sie einen Alternativtext über die Eingabemaske in der rechten Spalte.

- Falls benötigt, ergänzen Sie das Feld Bildbeschriftung. Diese sollte vom Alternativtext leicht abweichen.

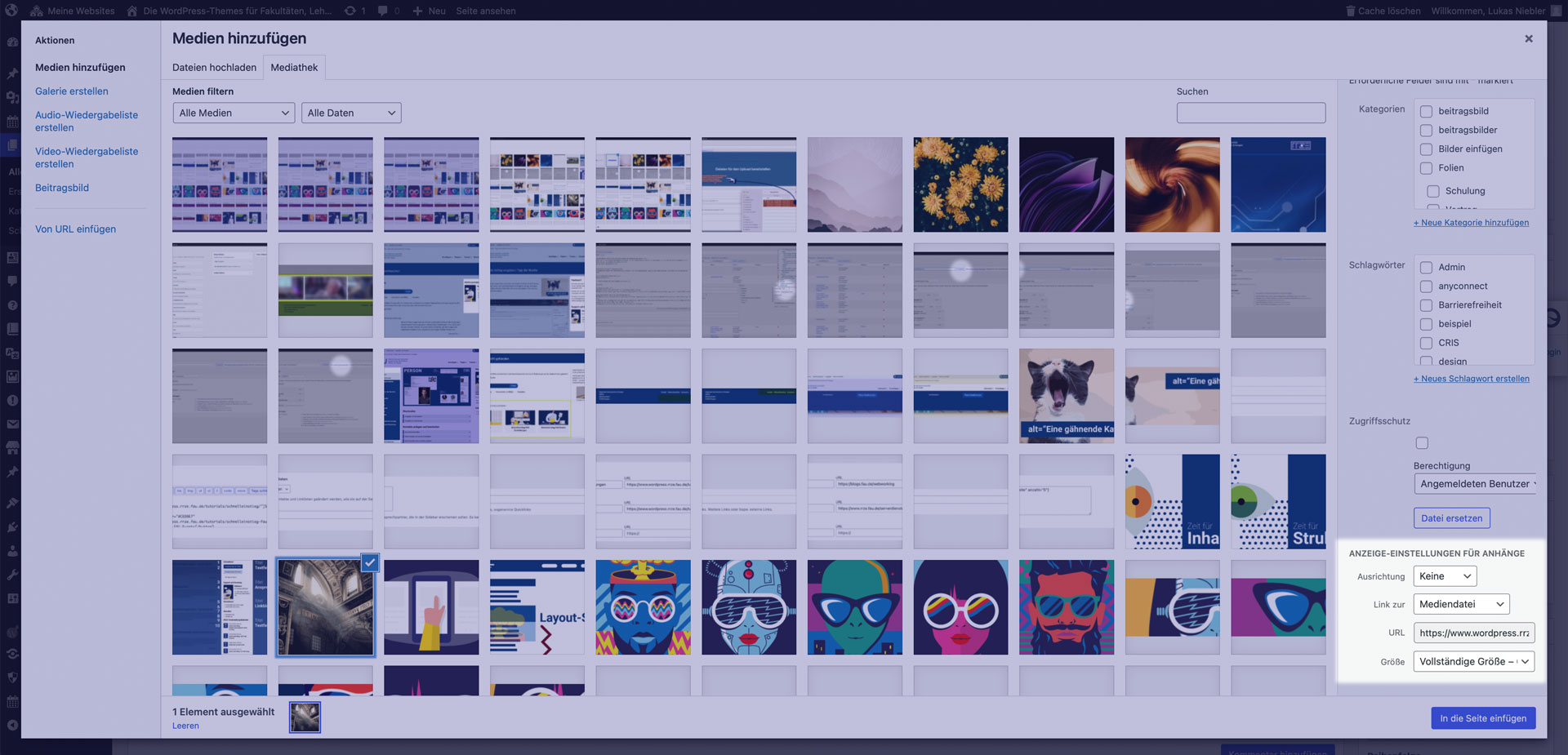
- Scrollen Sie in der Eingabemaske nach unten.

- Hier können Sie Bildausrichtung und Bildgröße wählen.

- Bestätigen Sie mit dem Button "In die Seite einfügen" (Klassischer Editor) / "Auswählen" (Block-Editor)
- Das Bild wurde an der gewünschten Position im Editor eingefügt.
Mehrere Bilder als Galerie einbinden




Um mehrere Bilder als Galerie einzubinden, gehen Sie wie folgt vor:
- Falls die gewünschten Bilder noch nicht in die Mediathek geladen wurden: Folgen Sie der Anleitung im Abschnitt Bilder und Dokumente in die Mediathek laden.
- Navigieren Sie auf die Inhaltsseite, auf welcher die Galerie eingebunden werden soll.
- Klicken Sie auf Dateien hinzufügen über der Editor-Werkzeugleiste.
- Die Mediathek öffnet sich. Falls Sie im Reiter "Dateien hochladen" sind, wechseln Sie in den Reiter Mediathek
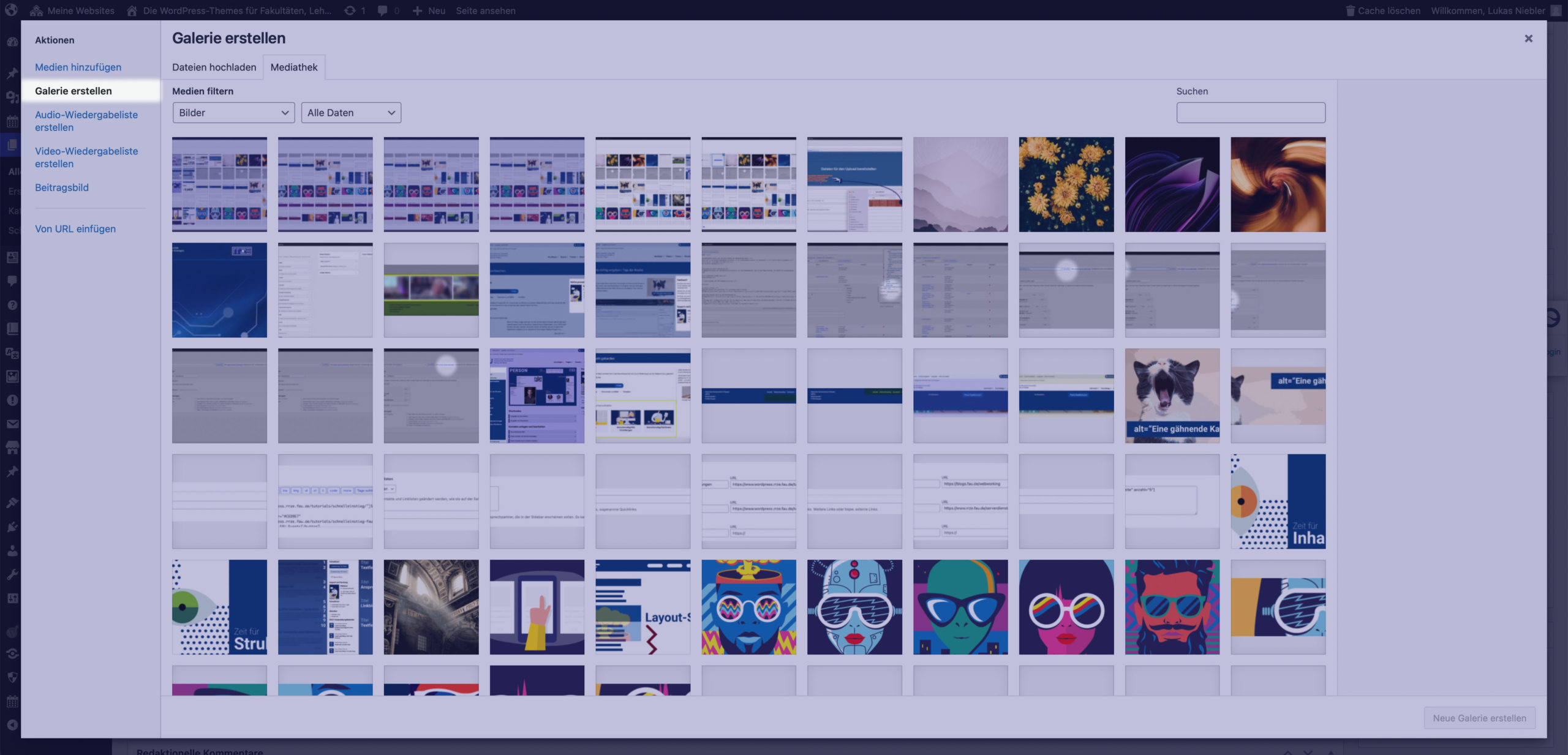
- Klicken Sie in der linken Navigation auf Galerie erstellen.

- Wählen Sie alle gewünschten Bilder aus, die in der Galerie eingebunden werden sollen.
- Klicken Sie Neue Galerie erstellen in der unteren rechten Ecke des Mediathek-Fensters.
- Vergeben Sie eine Beschriftung für die einzelnen Bilder.
- Passen Sie die Galerie-Einstellungen am rechten Rand an.
- Klicken Sie Galerie einfügen.
- Die Galerie wurde im Inhaltsbereich eingefügt.
Videos einbinden
Zwar können Videos auch über die Mediathek eingebunden werden, allerdings gibt es bessere Alternativen, um ein Video einzubinden. Gleichzeitig sparen Sie sich so wertvollen Speicherplatz auf Ihrer CMS-Instanz. Gehen Sie wie folgt vor:
- Laden Sie Ihr Video als öffentlichen Clip im Videoportal hoch. Hier finden Sie eine Anleitung zur Nutzung des Videoportals.
Alternativ kann auch YouTube oder z.B. Vimeo genutzt werden. Allerdings werden YouTube-Videos erst nach Einwilligung des Nutzers dargestellt. - Binden Sie das Video mithilfe unseres Videoplugins ein. Hierfür aktivieren Sie das Videoplugin in der Pluginübersicht und verwenden den Shortcode
Unbekannte Videoquelle
.
- Unter dem Video können Sie noch einen
-Shortcode einsetzen, um mehr Weißraum zu erzeugen. Das Video wird dann an der entsprechenden Stelle angezeigt.
Video-Tutorial
Tabellen können für tabellarische Daten verwendet werden.
Keine Layout-Tabellen
Zu beachten ist dabei, dass Tabellen keinesfalls dazu verwendet werden sollten, Inhalte zu gestalten. Die Positionierung von Inhalten mit Hilfe von Tabellen ist in Hinblick auf die zunehmende Nutzung von Handys nicht sinnvoll, da dort die Darstellung auf kleine Auflösungen beschränkt ist und somit auch Inhalte nicht so erscheinen, wie auf einem großen Monitor.
Das Theme stellt zur Anpassung der Optik von Tabelle einige CSS-Klassen bereit. Diese erlauben es, die wechselnden Farben abzuschalten und die Tabelle automatisch sortierbar zu machen.
Beispiel: Normale Tabelle ohne Styling
| Title 1 | Title 2 mit Link |
|---|---|
| Inhalt Zeilenüberschrift | Dies ist ein Typoblindtext. An ihm kann man sehen, ob alle Buchstaben da sind und wie sie aussehen. Manchmal benutzt man Worte wie Hamburgefonts, Rafgenduks oder Handgloves, um Schriften zu testen. Manchmal Sätze, die alle Buchstaben des Alphabets enthalten - man nennt diese Sätze »Pangrams«. |
| Inhalt Zeilenüberschrift | Dies ist ein Typoblindtext. An ihm kann man sehen, ob alle Buchstaben da sind und wie sie aussehen. Manchmal benutzt man Worte wie Hamburgefonts, Rafgenduks oder Handgloves, um Schriften zu testen. Manchmal Sätze, die alle Buchstaben des Alphabets enthalten - man nennt diese Sätze »Pangrams«. |
| Inhalt Zeilenüberschrift | Dies ist ein Typoblindtext. An ihm kann man sehen, ob alle Buchstaben da sind und wie sie aussehen. Manchmal benutzt man Worte wie Hamburgefonts, Rafgenduks oder Handgloves, um Schriften zu testen. Manchmal Sätze, die alle Buchstaben des Alphabets enthalten - man nennt diese Sätze »Pangrams«. |
| Inhalt Zeilenüberschrift | Dies ist ein Typoblindtext. An ihm kann man sehen, ob alle Buchstaben da sind und wie sie aussehen. Manchmal benutzt man Worte wie Hamburgefonts, Rafgenduks oder Handgloves, um Schriften zu testen. Manchmal Sätze, die alle Buchstaben des Alphabets enthalten - man nennt diese Sätze »Pangrams«. |
Beispiel: Tabelle mit class="nooddcolor"
Mit der class="nooddcolor" wird die wechselnde Farbe zwischen den Zeilen unterdrückt.
| Title 1 | Title 2 |
|---|---|
| Content 1 Zeilenüberschrift | Content 2 |
| Content 3 Zeilenüberschrift | Content 4 |
| Content 5 Zeilenüberschrift | Content 6 |
Beispiel: Tabelle mit class="nobackground"
Mit der class="nobackground" wird bewirkt, dass die Tabelle keine Hintergrundfarbe hat.
| Title 1 | Title 2 |
|---|---|
| Content 1 Zeilenüberschrift | Content 2 |
| Content 3 Zeilenüberschrift | Content 4 |
| Content 5 Zeilenüberschrift | Content 6 |
Beispiel: Tabelle mit class="sorttable"
Mit der class="sorttable" wird eine Sortier-Möglichkeit aktiviert:
| Keywords | Impressions | Clicks | CTR | Rank |
|---|---|---|---|---|
| silly tshirts | 6,000 | 110 | 1.8% | 22.2 |
| desktop workspace photos | 2,200 | 500 | 22% | 8.9 |
| arrested development quotes | 13,500 | 900 | 6.7% | 12.0 |
| popular web series | 8,700 | 350 | 4% | 7.0 |
| 2013 webapps | 9,900 | 460 | 4.6% | 11.5 |
| ring bananaphone | 10,500 | 748 | 7.1% | 17.3 |
Beispiel: Tabelle mit class="filtertable"
Mit der class="filtertable" wird eine Filter-Möglichkeit aktiviert:
| Keywords | Impressions | Clicks | CTR | Rank |
|---|---|---|---|---|
| silly tshirts | 6,000 | 110 | 1.8% | 22.2 |
| desktop workspace photos | 2,200 | 500 | 22% | 8.9 |
| arrested development quotes | 13,500 | 900 | 6.7% | 12.0 |
| popular web series | 8,700 | 350 | 4% | 7.0 |
| 2013 webapps | 9,900 | 460 | 4.6% | 11.5 |
| ring bananaphone | 10,500 | 748 | 7.1% | 17.3 |
Zitate in Form eines längeren hervorgehobenen Absatzes oder auch kurze Denksätze können im Editor mit dem Zitatzeichen oder direkt im HTML mit den Tag <blockquote> gekennzeichnet werden.
Beispiel
Dies ist ein Blockquote.
Ein längerer als Zitat gekennzeichneter Absatz mit Zitatangabe.
...
Zitationsangabe mit <cite>. Mit einem Link.
Dazugehöriger HTML-Code (über den Editor erzeugt)
<blockquote>Dies ist ein Blockquote. Ein längerer als Zitat gekennzeichneter Absatz mit Zitatangabe. ... <cite>Zitationsangabe mit <cite>. Mit einem <a href="#">Link</a>.</cite></blockquote>
Zitation im Absatztext
Ist gewünscht nur ein paar Worte in einem Absatz als Zitat hervorzuheben, wird das HTML-Element <cite> verwendet.
In dem vorherigen Satz wurde dazu das Wort "Zitat" entsprechend gekennzeichnet.
Absatzzitate ohne Quote-Zeichen
Das Zitat „Ich bin Pirat und mir geht’s gut. Am Tag packt mich die Stehlenswut.“ kommt aus dem Holzfäller-Lied (Original Lumberjack Song) von Monthy Python.
Hier heißt es „Ich bin Holzfäller und mir geht’s gut. Am Tag packt mich die Arbeitswut.“
Dies wird erreicht, indem der HTML-Tag blockquote um die Klasse "noquote" ergänzt wird.
Code
<blockquote class="noquote">Dies ist ein Blockquote. ... <cite>Zitationsangabe mit <cite>. Mit einem <a href="#">Link</a>.</cite></blockquote>
Blockquotes ohne Quotes werden insbesondere dann benötigt, wenn es darum geht, wissenschaftliche Formeln und ähnliches darzustellen. In diesen Fällen wäre ein Quotezeichen falsch.
Ebenso sind westeuropäische Quotezeichen nur bei westeuropäischen Texten sinnvoll.
Das folgende Beispiel zeigt dies bei chinesischen Text:
孤山寺北贾亭西
水面初平云脚低
几处早莺争暖树
谁家新燕啄春泥
乱花渐欲迷人眼
浅草才能没马蹄
最爱湖东行不足
绿杨阴里白沙堤
Code
<blockquote lang="cn"> 孤山寺北贾亭西 水面初平云脚低 .. </blockquote>
Zur Darstellung von Formeln, Daten und Quellcode, die über eine eigene Textformatierung verfügen, sind die HTML-Elemente <pre> und <code> nutzbar.
Die folgenden Beispiele zeigen deren Einsatz.
Code-Tag
Der folgende Text ist im Code-Tag: Dies ist im Code-Tag. Das kann durchaus auch länger sein. Und vielleicht ein Break enthalten: .
. Aber ob das sinnvoll ist, ist eine andere Frage.
Code
<code>Dies ist im Code-Tag. Das kann durchaus auch länger sein. Und vielleicht ein Break enthalten: <br>. Aber ob das sinnvoll ist, ist eine andere Frage.</code>
Pre-Tag
Der folgende Text ist im Code-Tag:
Dies ist im Code-Tag. Das kann durchaus auch länger sein. Und vielleicht ein Break enthalten:
. Aber ob das sinnvoll ist, ist eine andere Frage.
Code
<pre>Dies ist im Code-Tag. Das kann durchaus auch länger sein. Und vielleicht ein Break enthalten: <br>. Aber ob das sinnvoll ist, ist eine andere Frage.</pre>
Code in Pre
Beispiel:
Dies ist im Code-Tag. Das kann durchaus auch länger sein. Und vielleicht ein Break enthalten:
. Aber ob das sinnvoll ist, ist eine andere Frage.
Code
<pre>Dies ist im Code-Tag. Das kann durchaus auch länger sein. <code>Und vielleicht ein Break enthalten: <br></code>. Aber ob das sinnvoll ist, ist eine andere Frage.</pre>
class="Klassenname" zugeteilt.
Die folgenden Klassen stehen zur Verfügung:
Standardausgabe
<ul>
<ul>...<ul>
- Element 1
- Element 2
- Unterelement (unsorted list) 1
- Unterelement (unsorted list) 2
- Unterelement (unsorted list) 3
- Element 3
- Unterelement (sorted list) 1
- Unterelement (sorted list) 2
- Unterelement (sorted list) 3
<ol>
<ol>...<ol>
- Element 1
- Element 2
- Unterelement (unsorted list) 1
- Unterelement (unsorted list) 2
- Unterelement (unsorted list) 3
- Element 3
- Unterelement (sorted list) 1
- Unterelement (sorted list) 2
- Unterelement (sorted list) 3
Ausgabe ohne Listenpunkte
<ul>
<ul class="nolist">...<ul>
- Element 1
- Element 2
- Unterelement (unsorted list) 1
- Unterelement (unsorted list) 2
- Unterelement (unsorted list) 3
- Element 3
- Unterelement (sorted list) 1
- Unterelement (sorted list) 2
- Unterelement (sorted list) 3
<ol>
<ol class="nolist">...<ol>
- Element 1
- Element 2
- Unterelement (unsorted list) 1
- Unterelement (unsorted list) 2
- Unterelement (unsorted list) 3
- Element 3
- Unterelement (sorted list) 1
- Unterelement (sorted list) 2
- Unterelement (sorted list) 3
Klasse Markercolor
<ul">
<ul class="phil markercolor">...<ul>
- Element 1
- Element 2
- Unterelement (unsorted list) 1
- Unterelement (unsorted list) 2
- Unterelement (unsorted list) 3
- Element 3
- Unterelement (sorted list) 1
- Unterelement (sorted list) 2
- Unterelement (sorted list) 3
<ol>
<ol class="phil markercolor">...<ol>
- Element 1
- Element 2
- Unterelement (unsorted list) 1
- Unterelement (unsorted list) 2
- Unterelement (unsorted list) 3
- Element 3
- Unterelement (sorted list) 1
- Unterelement (sorted list) 2
- Unterelement (sorted list) 3
Kontrastmarker
<ul>
<ul class="med kontrastmarker">...<ul>
- Element 1
- Element 2
- Unterelement (unsorted list) 1
- Unterelement (unsorted list) 2
- Unterelement (unsorted list) 3
- Element 3
- Unterelement (sorted list) 1
- Unterelement (sorted list) 2
- Unterelement (sorted list) 3
<ol>
<ol class="med kontrastmarker">...<ol>
- Element 1
- Element 2
- Unterelement (unsorted list) 1
- Unterelement (unsorted list) 2
- Unterelement (unsorted list) 3
- Element 3
- Unterelement (sorted list) 1
- Unterelement (sorted list) 2
- Unterelement (sorted list) 3
Spezialmarker für unsortierte Listen
<ul>
<ul><li class="symbol name">...<li><ul>
- Positiv mit
class="positiv"
- Negativ mit
class="negativ"
- Fragezeichen mit
class="question"
- Ausrufezeichen mit
class="exclamation"
- Paragraphenzeichen mit
class="paragraph"
- Haken mit
class="check"
- Kreuz mit
class="cross"
Auf dieser Seite finden Sie alle Möglichkeiten, wie die eigene Seite veröffentlicht und konfiguriert werden kann.
Inhaltsverzeichnis
- Status: Entwurf und ausstehende Überprüfung
- Sichtbarkeit
- Revisionen
- Planen der Veröffentlichung
- Berechtigungen mit dem Access Control (AC) Plugin
- Erweiterter redaktioneller Workflow

Status: Entwurf und ausstehende Überprüfung
Status: Entwurf
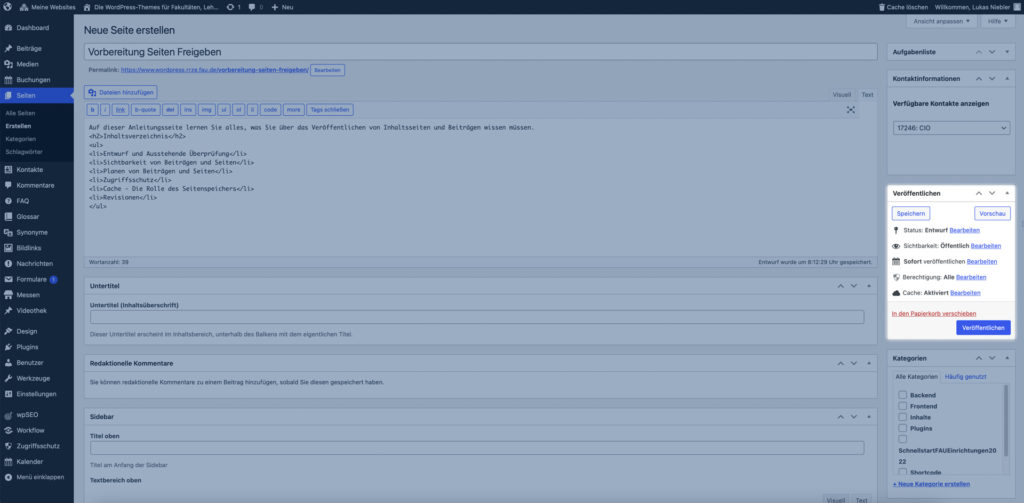
Im Status Entwurf erscheint der Button "Speichern" am oberen linken Rand des Veröffentlichen-Reiters. Sobald Sie einen Entwurf speichern, ist er unter Dashboard | Seiten | Alle Seiten | Entwürfe zu finden. Ein Entwurf wird erst veröffentlicht, wenn Sie diesen über den Button "Veröffentlichen" freischalten.
Status: Ausstehende Überprüfung
Im Status Ausstehende Überprüfung erscheint der Button "Als ausstehend speichern". Wenn eine Seite oder ein Beitrag als ausstehend gespeichert wird, erscheint Sie unter Dashboard | Alle Seiten | Ausstehend und kann dann nach Überprüfung zur Veröffentlichung freigegeben werden.
Sichtbarkeit
Sichtbarkeit: Öffentlich
Jeder kann den Beitrag oder die Inhaltsseite sehen. Sie ist im Frontend für alle Seitenbesucher sichtbar.
Sichtbarkeit: Privat
Nur eingeloggte Seitenbesucher können die Inhaltsseite sehen. Für alle anderen Besucher ist die Seite nicht erreichbar.
Sichtbarkeit: Passwortgeschützt
Nur Besucher und Nutzer mit dem Passwort können die Inhaltsseite ansehen. Für alle anderen wird ein Passwortfeld angezeigt.
Bedenken Sie, dass Mediendateien auf einer passwortgeschützten Seite weiterhin über die Medien-URL aufrufbar sind. Die eingebundenen Dokumente und Bilder auf einer passwortgeschützten Seite sind also weiterhin öffentlich zugänglich.
Revisionen
Sobald eine Seite veröffentlicht wurde, finden Sie im Veröffentlichen-Fenster den Punkt Revisionen. Wenn man Seiten wiederherstellen möchte, oder eine Inhaltsseite versehentlich überschrieben wurde, dann kann eine ältere gespeicherte Versionen über den Revisionen-Tab wiederhergestellt werden.
Planen der Veröffentlichung
Wenn ein Inhalt nicht sofort veröffentlicht werden soll, dann kann man das Ganze planen. Klicken Sie auf Bearbeiten neben "Sofort veröffentlichen". Und wählen Sie ein Datum in der Zukunft aus. Die Sichtbarkeit der Seite muss dafür auf "Öffentlich" stehen.
Der Veröffentlichungs-Button zeigt im Anschluss "Planen" als neuen Text an.
Berechtigungen mit dem AC-Plugin
Mithilfe des Plugins Access Control (AC) können zusätzliche Zugangsberechtigungen definiert werden. Zum Beispiel, dass nur Angehörige der Universität auf eine Inhaltsseite zugreifen können.
Erweiterter redaktioneller Workflow
Wenn das Workflow-Plugin aktiviert und konfiguriert ist, kann es sein, dass bestimmte Nutzergruppen Inhaltsseiten nur als neue Version oder zur Revision vorlegen können. RedakteurInnen und AdministratorInnen müssen diese Beiträge im Anschluss händisch über die Seitenübersicht für die Veröffentlichung freigeben.
Freigabe von Seiten mit dem Workflow-Plugin
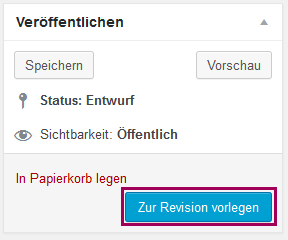
Wenn ein Autor eine Seite oder einen Beitrag erstellt, kann er ihn nicht selbst veröffentlichen, sondern muss ihn einem Redakteur zur Revision vorlegen. Das sieht in der Ansicht des Autors so aus:

Der Redakteur sieht dann in der Beitragsübersicht, dass hier noch etwas zu tun ist:

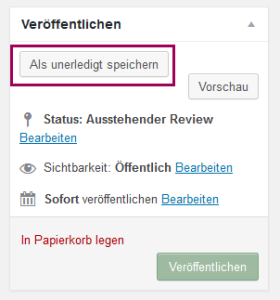
Der Beitrag wird dann zur Bearbeitung geöffnet und geprüft. Sollten noch Verbesserungswünsche bestehen, kann der Beitrag als unerledigt gespeichert werden:

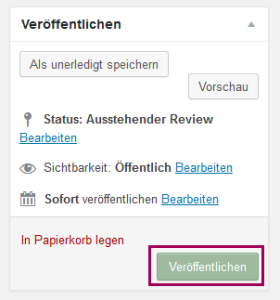
Wenn der Beitrag geprüft und in Ordnung ist, wird er veröffentlicht:

Lernen Sie im Folgenden, wie Sie aktuelle Meldungen in Form von Beiträgen erstellen können. Beiträge werden immer mit dem Veröffentlichungsdatum angezeigt, sollten in Kategorien eingeordnet werden und verschlagwortet werden. Beachten Sie, dass gerade die Beiträge das sind, was die Besucher zurück auf Ihre Seiten locken wird und pflegen Sie sie sorgfältig!
Inhaltsverzeichnis
- Einen Beitrag erstellen
- Einen externen Beitrag ausgeben
- Die Sidebar auf Beitragsseiten bearbeiten
- Video-Anleitung
Einen Beitrag erstellen
Beiträge eignen sich für laufende, chronologisch sortierte Inhalte wie Ankündigungen, Blogartikel oder News. Sie erscheinen in der Blogroll und werden kategorisiert und verschlagwortet.
Beiträge werden ähnlich wie Inhaltsseiten erstellt und befüllt.
Einen neuen Beitrag anlegen
Um einen neuen Beitrag zu erstellen, gehen Sie wie folgt vor:
- Klicken Sie Admin-Leiste | Neu.
- Ein leerer Beitrag öffnet sich.
- Erstellen Sie den Inhalt des Beitrags über den Editor. Auf der Anleitungsseite "Inhaltsseiten erstellen" finden Sie eine Schritt-für-Schritt Anleitung zum Erstellen von Inhalten.
Den Anleser festlegen
Dieser Schritt ist optional.
Der Anleser, auch Teaser genannt, wird auf der Blogroll der Startseite dargestellt. Falls kein individueller Text eingetragen ist, wird der Teaser automatisch aus den ersten Zeilen des Inhaltsbereichs generiert. HTML kann hierbei nicht dargestellt werden. Gehen Sie wie folgt vor, um im einen individuellen Text für den Anleser zu hinterlegen:
- Navigieren Sie Beitrag bearbeiten | Reiter Beitragsoptionen.
- Füllen Sie das Feld "Anleser" aus.
- Nach Veröffentlichung wird der Anleser in der Blogroll ausgegeben.
Beachten Sie: Im Template "Startseite Fakultät" erscheint der gesamte Anleser im Slider.
Beitragsbild hinzufügen
Das Beitragsbild erscheint in der Blogroll und auf der Beitragsseite. Falls kein Beitragsbild gesetzt ist, wird ein Fallback verwendet. Das Fallback-Bild können Sie im Customizer unter Anzeigeoptionen | Artikelliste (Blogroll) festlegen. Aktuelle Empfehlungen finden Sie auf der Anleitungsseite zu Abmessungen und Größen für Bilder.

Um ein Beitragsbild im klassischen Editor festzulegen, gehen Sie wie folgt vor:
- Navigieren Sie zu Beitrag bearbeiten | Reiter Beitragsbild. Im Block-Editor befindet sich diese Einstellung in der rechten Seitenleiste im Reiter Beitrag.
- Klicken Sie Beitragsbild festlegen.
- Wählen Sie ein Beitragsbild in einem passendem Format.
- Das Beitragsbild wird nach der Auswahl im Reiter Beitragsbild dargestellt.
Bühnenbild festlegen
Das Bühnenbild erscheint auf dem Template Startseite Fakultät im Slider. Falls kein Bühnenbild festgelegt ist, wird das Beitragsbild oder der Slider-Fallback verwendet. Einen Slider-Fallback können Sie im Customizer unter Anzeigeoptionen festlegen.

Um ein Bühnenbild festzulegen, gehen Sie wie folgt vor:
- Navigieren Sie Beitrag bearbeiten | Reiter Beitragsoptionen | Bühnenbild.
- Wählen Sie ein Bühnenbild aus.
- Das Bühnenbild wird im Slider verwendet, wenn der Beitrag veröffentlicht / aktualisiert wird.
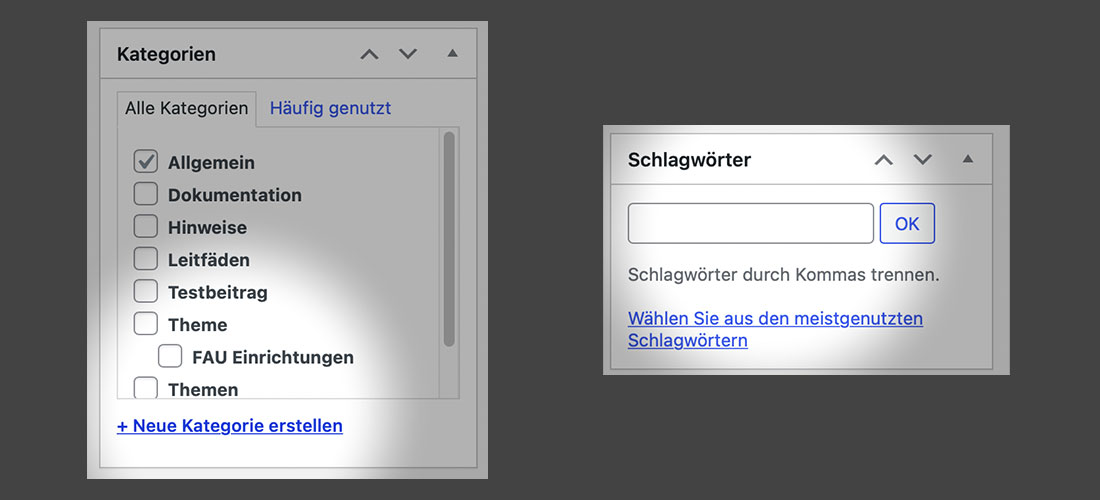
Kategorien und Schlagwörter festlegen
Kategorien und Schlagwörter erleichtern die Organisation und Verteilung von Beiträgen. So können Sie einstellen, dass nur Beiträge einer bestimmten Kategorie auf der Startseite erscheinen. Um einem Beitrag eine Kategorie oder ein Schlagwort zuzuweisen, gehen Sie wie folgt vor:
- Navigieren Sie im klassischen Editor zu Beitrag bearbeiten | Reiter Kategorien oder Schlagwörter. Im Block-Editor finden Sie in der rechten Seitenleiste die Dropdowns Kategorien und Schlagwörter.
- Vergeben Sie eine Kategorie oder mehrere Schlagwörter.

- Aktualisieren Sie Ihren Beitrag
Einen Beitrag als Top-Event festlegen
Ein Top-Event-Beitrag erscheint in der Sidebar auf der Startseite und ist jederzeit sichtbar. Nutzen Sie diese Funktion für wichtige Ankündigungen und Veranstaltungen.

Um einen Beitrag als Top-Beitrag zu definieren, folgen Sie diesen Schritten:
- Navigieren Sie Beitrag bearbeiten | Reiter Top-Event. Im Block-Editor finden Sie die Einstellung in der rechten Seitenleiste im Dropdown Top-Event.
- Wählen Sie Ja, diesen Beitrag als Top-Event anzeigen, bzw. wählen Sie "An" im Dropdown "Diesen Artikel als Top-Event anzeigen".
- Vergeben Sie Titel und Kurzbeschreibung.
- Wählen Sie ein Datum. Das Datum erscheint unter der Ausgabe des Top-Events.
- Optional: Aktivieren und wählen Sie ein Symbolbild.
- Nach Veröffentlichung erscheint Ihr Top-Event in der Sidebar der Startseite.
Einen externen Beitrag ausgeben
Manchmal kann es wünschenswert sein, Artikel aus Zeitungen oder von Externen auf der eigenen Website zu präsentieren. Sie können für externe Artikel zum Beispiel einen eigenen Bereich schaffen. Um einen externen Beitrag hinzuzufügen, gehen Sie wie folgt vor:
- Erstellen Sie einen leeren Beitrag.
- Ergänzen Sie Anleser, Beitragsbild und Bühnenbild.
- Vergeben Sie eine passende Kategorie, z.B. Externes
- Navigieren Sie zu Beitrag bearbeiten | Reiter Beitrags-Optionen | Externer Link. Im Block-Editor finden Sie die Einstellung in der rechten Seitenleiste im Dropdown Beitragsoptionen.
- Tragen Sie den Link des externen Artikels in das Feld Externer Link ein.
- Veröffentlichen Sie den Beitrag.
- Mit dem Custom-News Shortcode können Sie alle Beiträge der Kategorie "Externes" auf einer individuellen Inhaltsseite einbinden.
Einen externen Beitrag bearbeiten Sie über Dashboard | Beiträge | Alle Beiträge über den Link bearbeiten.
Die Sidebar auf Beitragsseiten bearbeiten
Mit dem Webrelaunch und dem neuen FAU-Theme wird es die Sidebar zukünftig nicht mehr geben. Überlegen Sie sich am besten schon jetzt, wo Sie diese Inhalte künftig darstellen möchten. Wie Sie diese gestalten, liegt Ihnen völlig frei.
Auf Beitrags-, Kategorie- und Archivseiten wird die Sidebar dynamisch erstellt und ausgegeben. Diese ist für alle Beitragsseiten und Archivseiten identisch. Um die Darstellung der dynamischen Sidebar anzupassen, gehen Sie wie folgt vor:
- Speichern Sie Ihren Beitrag oder veröffentlichen Sie die Änderungen bevor Sie fortfahren.
- Klicken Sie Dashboard | Design | Widgets.
- Passen Sie die News- und Suchsidebar an, indem Sie verschiedene Blöcke in die entsprechenden Reiter ziehen.
- Durch einen Klick auf die Blöcke kann die Darstellung angepasst werden und Inhalte können konfiguriert werden.
- Speichern Sie Änderungen. Die Sidebars werden nun auf allen Beitrags-, Kategorie- und Suchseiten ausgegeben.
Video-Anleitung
Code
[assistant id="18638"]
Hinweise
- Der Inhalt der Oberseite wird nicht angezeigt.
- Sidebars und Artikelbilder werden ebenfalls ignoriert. Sowohl der Oberseite als auch der Unterseiten
Die id eines Beitrages ermitteln
- Navigieren Sie auf die gewünschte Oberseite
- Bearbeiten Sie die Seite über Seite bearbeiten
- Kopieren Sie die id aus der URL-Zeile Ihres Browsers. Die Länge der id kann variieren. Sie finden diese hinter „post=0000“
Shortcode modifizieren
Die folgenden Anpassungen sind zusätzlich möglich.
- color=““ – Bestimmt die Accordionfarbe
- expand-all-link=“true“ – Generiert einen Button um alle Akkordeonfächer gleichzeitig zu öffnen
- subpages=“true“ – Steuert die Ausgabe der Unterseiten.




