Content-Slider / Text-Slider

Content-Slider: Vorschau von Beiträgen oder Seiten
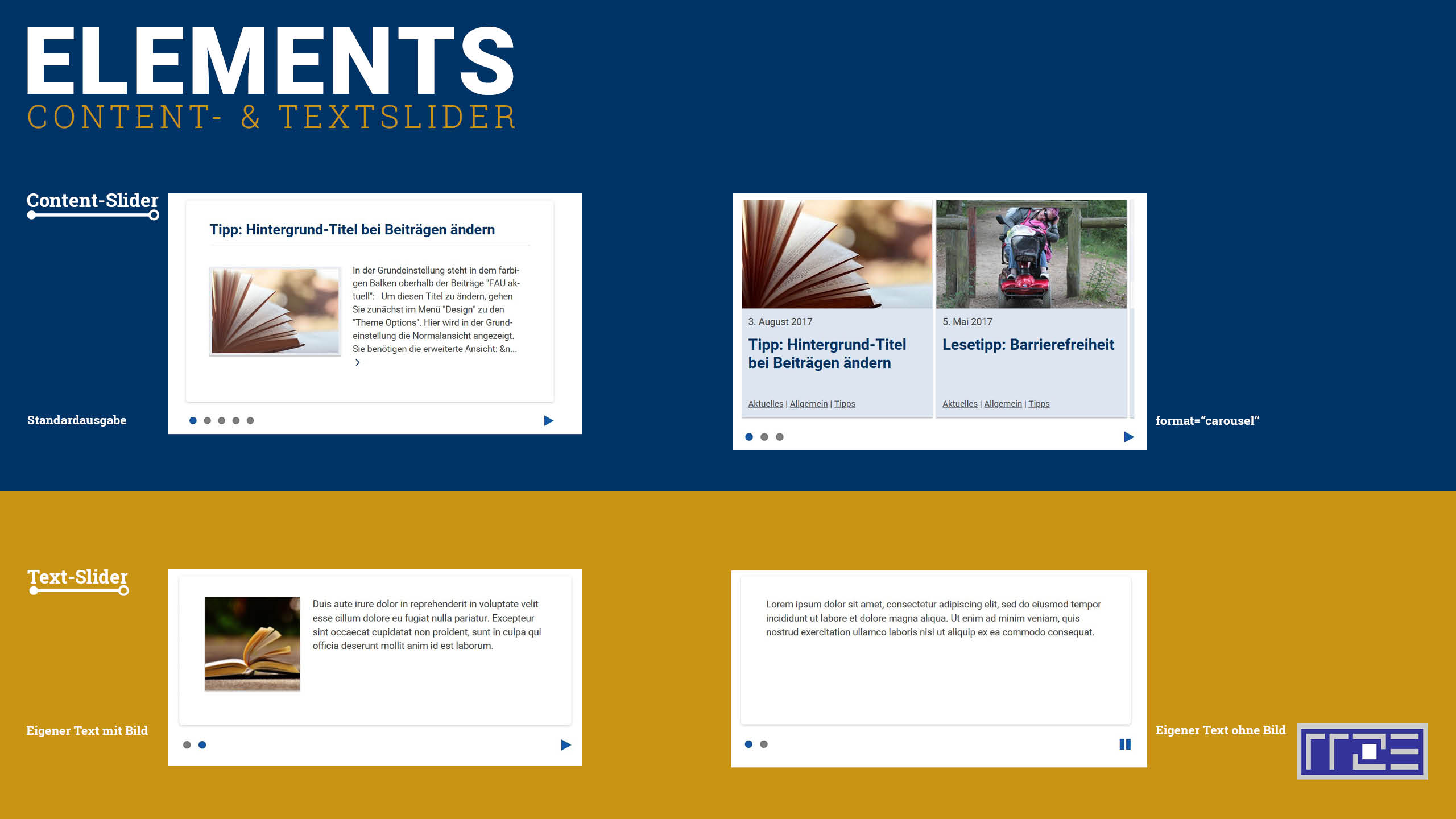
Der Content-Slider und Text-Slider zeigen Inhalte in einem Slider an. Während der Content-Slider die Vorschau von Beiträgen oder Seiten anzeigt, kann man im Text-Slider eigene Inhalte direkt im Shortcode eingeben.
Shortcode
[content-slider]
Mögliche Attribute:
type="post" bzw. page: Welche Inhaltstypen – Beitrag (post) oder Seite (page) – sollen angezeigt werden? (Standard: post)id="345, 67854, 46": nur bestimmte Elemente anzeigen. Die Auswahl erfolgt anhand der ID.number="5": nur die ersten 5 Elemente anzeigen (Standard: -1, d.h. alle)category="allgemein, news": nur Elemente einer oder mehrerer Kategorien anzeigentag="mein-schlagwort": nur Elemente mit einem oder mehreren bestimmten Schlagworten anzeigenorderby="date"bzw.title/random: Reihenfolge der Elemente (Standard: date)link="1"bzw 0: Titel des Elements verlinkt auf den jeweiligen Beitrag bzw. die jeweilige Seite (1=ja, 0=nein; Standard: 1)img_width="200": Breite der Bilder (falls vorhanden) begrenzenimg_height="200": Höhe der Bilder (falls vorhanden) begrenzenformat="carousel": Alternative Ansicht mit Bild und Titelstart="pause": Deaktiviert das Autoplay. Die Animation kann dann mit dem Start/Pause-Button gestartet werden.
Beispiel:
[content-slider category="tipps" number="5"]
Text-Slider: Eigene Inhalte
Bei eigenen Inhalten besteht der Shortcode aus einem öffnenden und einem schließenden Element text-slider. Die einzelnen Slides darin werden von – ebenfalls öffnenden und schließenden – Shortcodes text-slider-item umschlossen.
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
 Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
Shortcode
Beispiel
[text-slider] [text-slider-item]...[/text-slider-item] [text-slider-item]...[/text-slider-item] [/text-slider]
