Einbindung von Karten
Zur Erzeugung der Karten wird der Kartendienst unter karte.fau.de verwendet. Die Konfiguration und Individualisierung der Karten wird dort unter dem Generator und der API angeboten.
Für die Nutzung von Anfahrtskarten mit der Kennzeichnung eigener Orte und Kennzeichnungen können auch eigene Overlays definiert werden.
Karteneinbindung über URL
Verwendete URL
https://karte.fau.de/#17/49.57384/11.02742/layer/Stamen.Toner
Karteneinbindung mittels Shortcode [faukarte]
Die möglichen Parameter für den Shortcode sind:
- url=““ – Angabe der URL aus der Adresszeile des Browsers oder einen tatsächlichen Adresse wie bspw. „Martensstrasse 1“
- width=““ – Angabe des Breite des Frames in Pixel
- height=““ – Angabe des Höhe des Frames in Pixel
- zoom=““ – Angabe der Zoomstufe der Karte
- title=“Karte zum Lehrstuhl“ – Title für den IFrame.
Bei Nutzung der FAU Themes ab der Version 1.11. wird die Auflösung der Karte sich an den jeweiligen Nutzungskontext anpassen und muss nicht manuell angegeben werden.
Beispiel der Standard Karte ohne Angabe von Dimensionen
Dieses Beispiel zeigt eine Standardkarte, dessen URL man sich aus der Adresszeile des Browsers kopierte.
Verwendeter Code im Editor
[faukarte url="https://karte.fau.de/#17/49.57384/11.02742"]
Karte mit definierter Auflösung
Code
[faukarte url="https://karte.fau.de/#17/49.57384/11.02742" width="200" height="200" title="Kleine Karte"]
Individuelle Karte mittels Kartengenerator aussuchen oder erstellen
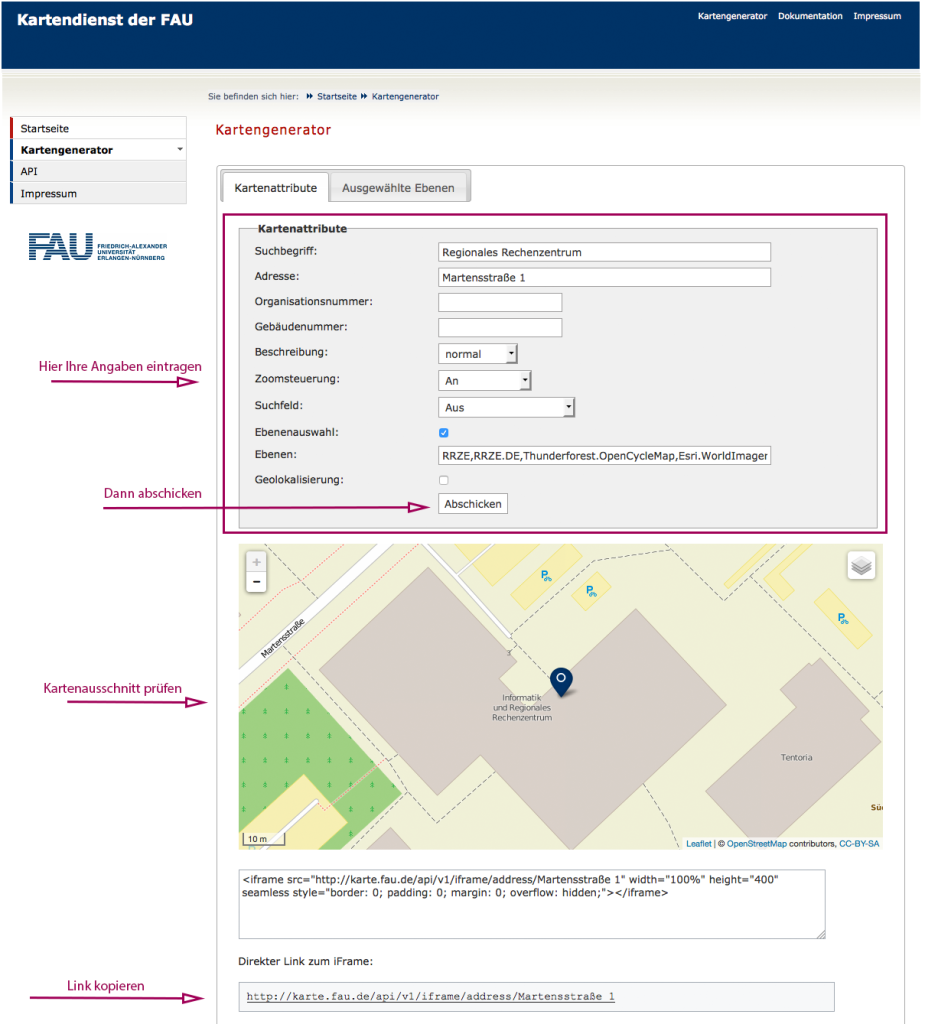
Im Kartengenerator des Kartendienstes suchen Sie anhand Ihrer Suchkriterien den Ausschnitt heraus, den Sie auf Ihrer Seite anzeigen lassen wollen:

Sie bekommen dann verschiedene Links angezeigt, mit denen Sie die Karte in unterschiedlichen Anwendungen einbinden können und kopieren bitte den direkten Link zum iframe. In unserem Beispiel ist das dieser Link:
http://karte.fau.de/api/v1/iframe/address/Martensstraße 1
Diesen Link benötigen Sie nicht zur Gänze, sondern nur den Teil, der nach iframe notiert ist, hier also address/Martensstraße 1. Falls Sie keine Änderungen wünschen, können Sie auch einfach den Link in Ihr Dokument einfügen, die Karte wird dann angezeigt, wie sie vom Kartengenerator erzeugt wird.
Jetzt brauchen Sie noch den Shortcode und die Karte ist eingebunden. Dazu notieren Sie:
[faukarte url="address/Martensstraße 1"]
Das Ergebnis, das Sie erhalten, sieht dann so aus:
Wenn Sie einen anderen Zoomfaktor oder Höhe und Breite vom Standard abweichend anzeigen möchten, können Sie das im Shortcode folgendermaßen angeben:
[faukarte url="address/Martensstraße 1" width="100%" height="100px" zoom="12"]
Der Wert für den Zoom darf zwischen 1 und 19 liegen; je höher der Wert, desto näher heran wird gezoomt; Breite und Höhe können Sie in % oder Pixeln (px) angeben. Hier unser Beispiel mit Faktor 12, 100 % Breite und 100 Pixeln Höhe, wie im Shortcode oben notiert: