Legal (Rechtliche Pflichttexte)
Das Plugin RRZE Legal generiert rechtliche Pflichttexte (Impressum, Barrierefreiheitserklärung & Datenschutzerklärung) im Einklang mit Belangen und Rechtsraum von Einrichtungen der Universität.
Verschiedene Eingabemasken fragen in den Einstellungen rechtlich notwendige Angaben ab und generieren die verschiedenen Inhaltsseiten im Frontend automatisch.
Technische und rechtliche Hintergründe
An den Betrieb eines Webangebotes sind rechtliche und organisatorische Bedingungen geknüpft.
Alle Einrichtungen der Friedrich-Alexander-Universität müssen sich dabei an die Richtlinien der Universität für Webauftritte und den Verordnungen für Öffentliche Stellen des Landes Bayern halten.
Jeder Webauftritt muss folgende Seiten enthalten:
- Impressum
- Datenschutzerklärung
- Barrierefreiheitserklärung
Der Inhalt dieser Seiten ist weitgehend festgelegt. Für die Barrierefreiheitserklärung werden vom Gesetzgeber neben dem Inhalt auch funktionelle Anforderungen gestellt (zum Beispiel die Bereitstellung eines Kontaktformulars).
Videoanleitung
Aktivierung des Plugins
RRZE Legal ist automatisch auf allen CMS-Instanzen aktiv.
Falls Sie einen Webspace verwenden, aktivieren Sie das Plugin wie folgt:
- Optional: Downloaden Sie das Plugin RRZE Updater aus dem GitLab Repository und folgen Sie der Anleitung (Readme.md).
- Downloaden Sie das GitHub Repository Rrze-legal als .zip oder fügen Sie es in RRZE Download als Plugin hinzu.
- Fügen Sie das Plugin unter Dashboard | Plugins | Plugin hinzufügen hinzu und aktivieren Sie es nach Installation.
- RRZE Legal ist nun aktiv.
Konfiguration
Um die rechtlichen Pflichttexte Impressum, Datenschutzerkärung und die Barrierefreiheitserklärung zu generieren, gehen Sie wie folgt vor:
Impressum
Das Impressum ist das Aushängeschild Ihrer Webseite. Quasi die digitale Visitenkarte, damit Suchmaschinen und Seitenbesucher wissen, dass es sich um einen seriösen Webauftritt handelt. Gehen Sie wie folgt vor, um das Impressum zu generieren:
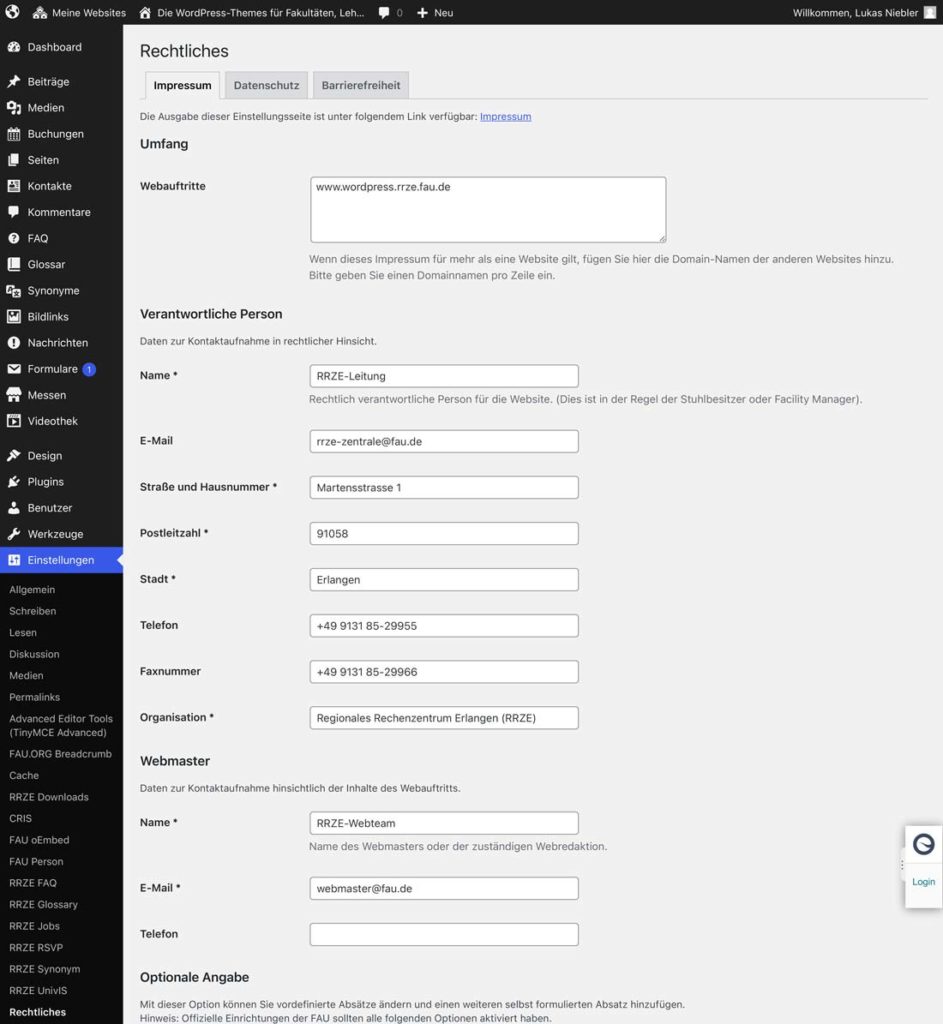
- Navigieren Sie Dashboard | Rechtliches | Reiter Impressum.
- Falls Sie mehr als eine Webseite mit gleichen Verantwortlichen betreuen, ergänzen Sie unter Webauftritte die zugehörige Domain.
- Füllen Sie die Eingabemaske zur Verantwortlichen Person.
- Folgen Sie den Anweisungen auf der Einstellungsseite und ergänzen Sie Informationen im Abschnitt Webmaster, Optionale Angaben und Inhalt. Die Voreinstellung ist für Einrichtungen der FAU angepasst.
- Speichern Sie Ihre Angaben mit dem Button Speichern am Seitenende.
- Das Impressum wurde generiert und steht unter /impressum (oder /imprint auf englischen Seiten) zur Verfügung.

Datenschutz
Der Datenschutz ist im universitären Feld wichtiger als in den vergangenen Jahren. Um eine rechtssichere Datenschutzerklärung zu erstellen, gehen Sie wie folgt vor:
- Navigieren Sie Dashboard | Rechtliches | Reiter Datenschutz.
- Kontrollieren Sie die verschiedenen Felder der Eingabemaske und berücksichtigen Sie die Abschnitte „Dienstleistungen und Externe Dienstleister“.
Falls Sie Externe Dienstleister verwenden, wird ein Cookie Consent Banner für die Nutzer dargestellt. Bitte machen Sie diese Angaben wahrheitsgemäß. - Falls Sie optionale Angaben hinzufügen müssen, so können Sie diese unter „Optionale Angabe“ einfügen.
- Speichern Sie Ihre Angaben mit dem Button Speichern am Seitenende.
- Die Datenschutzerklärung wurde generiert und steht unter /datenschutz (oder /privacy auf englischen Seiten) zur Verfügung.

Barrierefreiheit
Alle öffentlichen Stellen sind gemäß der Richtlinie (EU) 2016/2102 des Europäischen Parlaments und des Rates, bzw. der Umsetzung in der jeweiligen Landesgesetzgebung dazu verpflichtet, ihre Webauftritte barrierefrei zugänglich zu machen. Hierzu gehört auch die Bereitstellung einer Konformitätserklärung zur Barrierefreiheit, in der alle Betreiber von Webauftritten und Apps den Status der Webseite öffentlich angeben und erläutern müssen, aus welchen Gründen welche Barrieren vorhanden sind.
Gehen Sie wie folgt vor, um die Barrierefreiheitserklärung zu generieren:
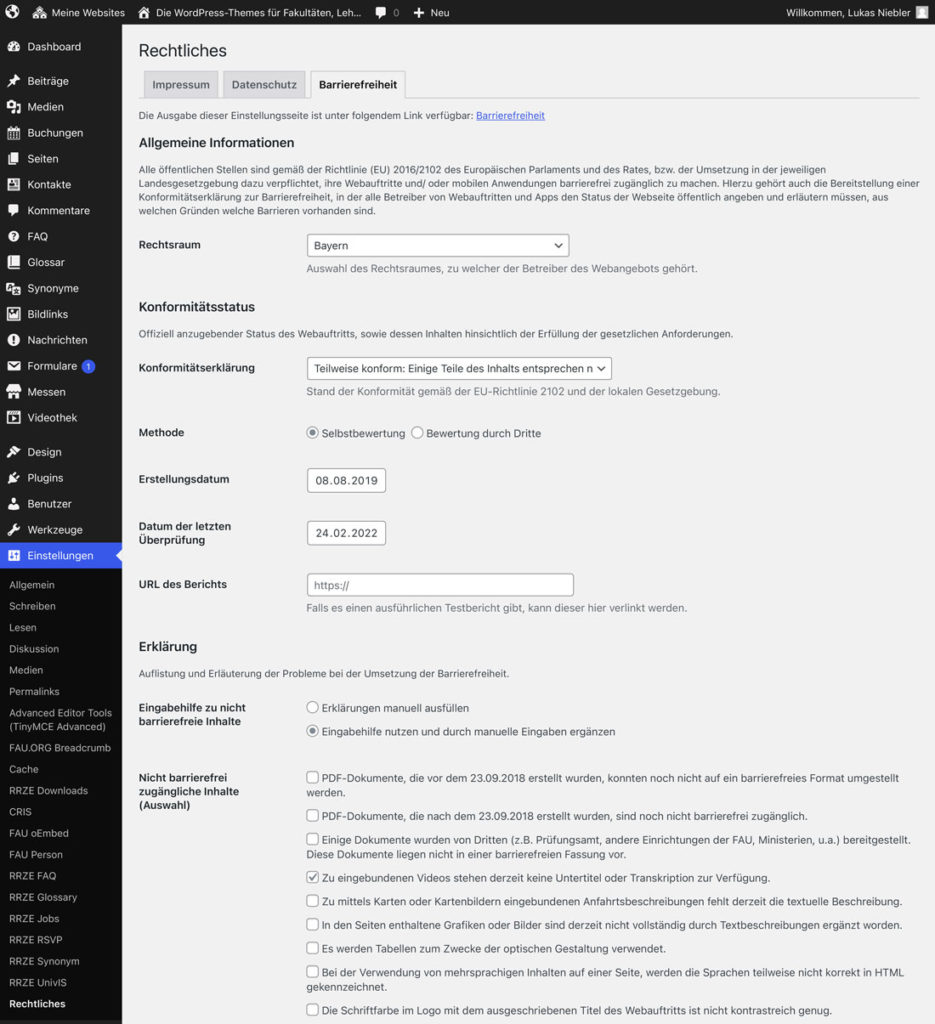
- Navigieren Sie Dashboard | Rechtliches | Reiter Barrierefreiheit.
- Wählen Sie den Rechtstraum für Ihr zugehöriges Bundesland.
- Geben Sie Auskunft über den Konformitätssstatus Ihrer Webseite.
- Konformitätserklärung | Fast immer Teilweise konform. Insbesondere hinsichtlich der Barrierefreiheitserklärung sei darauf hingewiesen, dass die Behauptung einer „vollständige Konformität“ in Expertenkreises als unglaubwürdig angesehen wird; Eine solche Behauptung provoziert zu kritischen Nachprüfungen durch Dritte.
- Methode | Meistens Selbstbewertung, da Sie die Bewertung in diesem Moment selbst durchführen.
- Ergänzen Sie die Erklärung um eine Erläuterung mit Problemen bei der Umsetzung. Um die Eingaben zur Barrierefreiheitserklärung möglichst einfach zu halten, werden verschiedene Mängel von Webauftritten als Option aufgeführt. Diese können durch einfaches Anklicken übernommen werden. Eine Begründung warum diese Mängel vorliegen, muss dennoch selbstständig angegeben werden.
- Machen Sie Angaben nach bestem Wissen und Gewissen wahrheitsgemäß aus und beschönigen Sie nichts. Bei Fragen können Sie sich jederzeit an webmaster@fau.de wenden.
- Hinterlegen Sie Kontaktdaten für einen Ansprechpartner. Betroffene können über das Kontaktformular nach alternativen Zugangswegen zu Inhalten mit Ihnen in Kontakt treten.
- Speichern Sie Ihre Angaben mit dem Button Speichern am Seitenende.
- Die Barrierefreiheitserklärung wurde aktualisiert und steht unter ./barrierefreiheit (oder /accessibility auf englischen Seiten) zur Verfügung.

Rechtliche Pflichtseiten in das Menü unten hinzufügen.
Dieser Absatz bezieht sich bei den verwendeten Bezeichnungen und Positionen der Menüs auf den Einsatz des Plugins in einem der FAU-Themes. Bei dem EInsatz in anderen WordPress-Themes sind andere Menüpositionen zu nutzen.
Falls der Webauftritt noch kein Menü im unteren Bereich (Menüposition: Navigation unten: Kontakt, Impressum und weitere Hinweise zum Webauftritt) hatte, wird bei der Aktivierung des Plugins automatisch ein entsprechend Menü ergänzt mit den drei Seiten.
Ist dies nicht der Fall und es sind bereits Einträge vorhanden, müssen die neuen, durch das Plugin bereitgestellten Seiten manuell hinzugefügt werden:
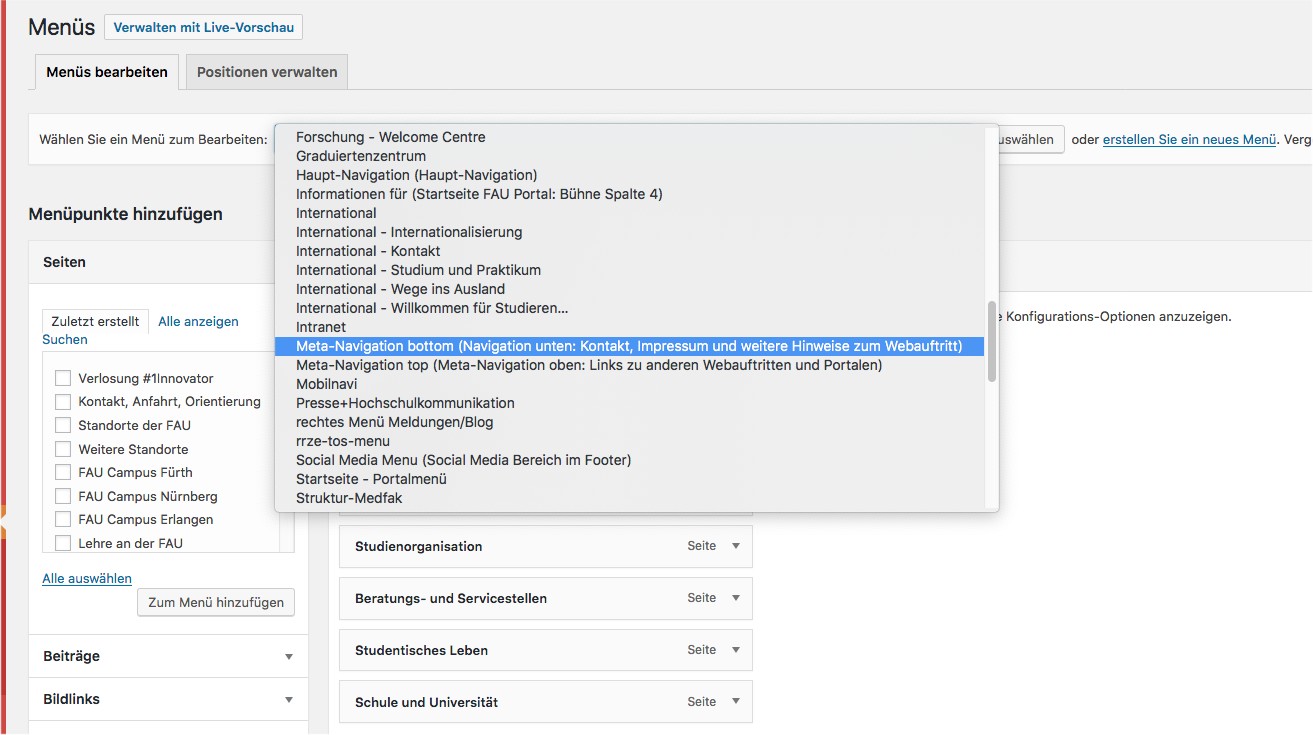
- Navigieren Sie Dashboard | Design | Menüs.
- Wählen Sie das Menü aus, welches für den Navigationsbereich unten aktiv ist. Die Menüposition wird in runden Klammern hinter dem Menünamen dargestellt:

- Legen Sie Impressum, Datenschutz und Barrierefreiheit als individuelle Links an. Sie finden diese Inhaltsseiten nicht unter Seiten sondern müssen Sie individuell verlinken.
- Hierzu öffnen Sie die Lasche „Individuelle Links“ und geben darin sowohl die Zieladresse als auch den Namen des Links an. Dann fügen Sie diesen Link jeweils den Menü hinzu. Nachdem Sie fertig sind, speichern Sie das Menü. Achten Sie darauf, dass bei den Menü-Einstellungen der Haken bei „Navigation unten“ gesetzt ist.
- Die rechtlichen Pflichttexte sollten nun in der Fußleiste Ihrer Webseite erscheinen.
Häufige Fragen und Antworten zum Legal-Plugin
Der Cookie Banner wird automatisch dargestellt, sobald unter Dashboard | Rechtliches | Reiter Datenschutz bei den Externen Dienstleistern ein Service ausgewählt wurde, der nicht-essenzielle Cookies setzt.
Das FAU Videoportal setzt zum Beispiel keine Cookies.
Weitere Informationen, wie Sie die Datenschutzeinstellungen anpassen, gibt es auf den Anleitungsseiten zum Legal-Plugin.