Eine Startseite erstellen
Eine Startseite anlegen und mit Basisinhalten füllen
Die Startseite ist das Aushängeschild der eigenen Webseite. Lernen Sie, wie Sie mit der eigenen Startseite einen Mehrwert für Seitenbesucher schaffen.
Inhaltsverzeichnis
- Eine Startseite anlegen
- Eine neue Inhaltsseite erstellen
- Die neue Startseite im Customizer als Startseite festlegen
- Die Sidebar der Startseite
- Weiterführende Inhalte
Eine Startseite anlegen
Eine Startseite ist eine Inhaltsseite mit dem Seitentemplate „Startseite“ oder „Startseite Fakultät“. Die Startseite besteht dabei aus diesen Elementen:
- Blogroll
- Gibt die neusten Beiträge mit Beitragsbild, Datum und Anleser aus
- Sidebar
- Gibt Zusatzinformationen, Ansprechpartner und Kalender aus
- Slider
- Zeigt die letzten Beiträge in einem Beitrags-Slider. Nur mit dem Template „Startseite Fakultät“ verfügbar.
- Portalmenü
- Stellt Menüs vor oder nach der Blogroll auf der Startseite dar
- Bildlinks
- Darstellung von Logos für Kooperationspartner
Eine neue Inhaltsseite erstellen
Inhaltsseiten sind das Rückgrat für statische Inhalte. Erst das Seitentemplate bestimmt, ob eine Inhaltsseite zur Start-, Portal-, Such-, oder Fehlerseite wird.
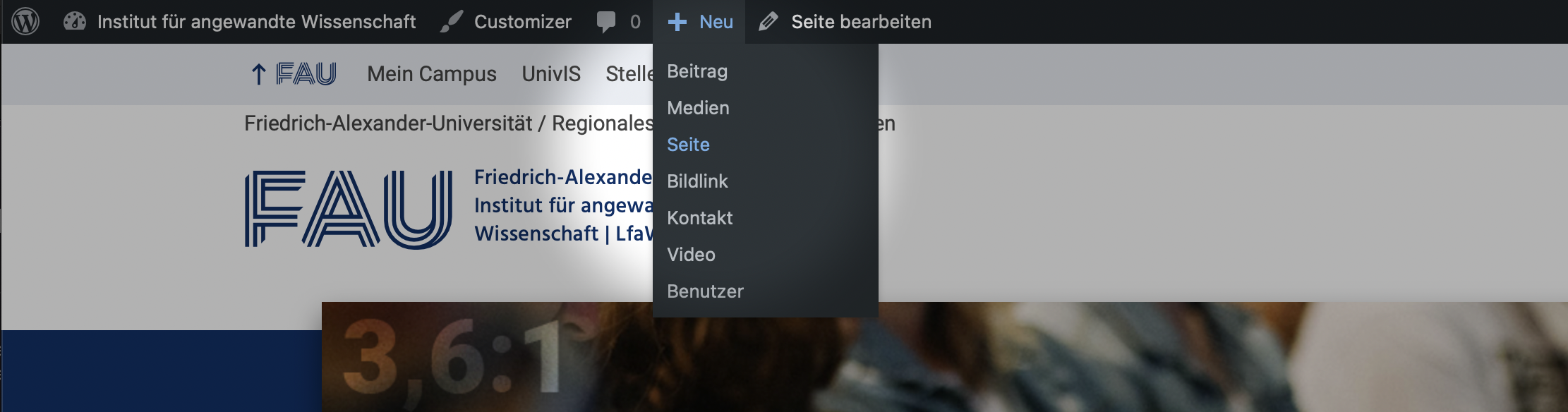
- Hovern Sie Admin-Leiste | + Neu und klicken Sie im Submenü Seite

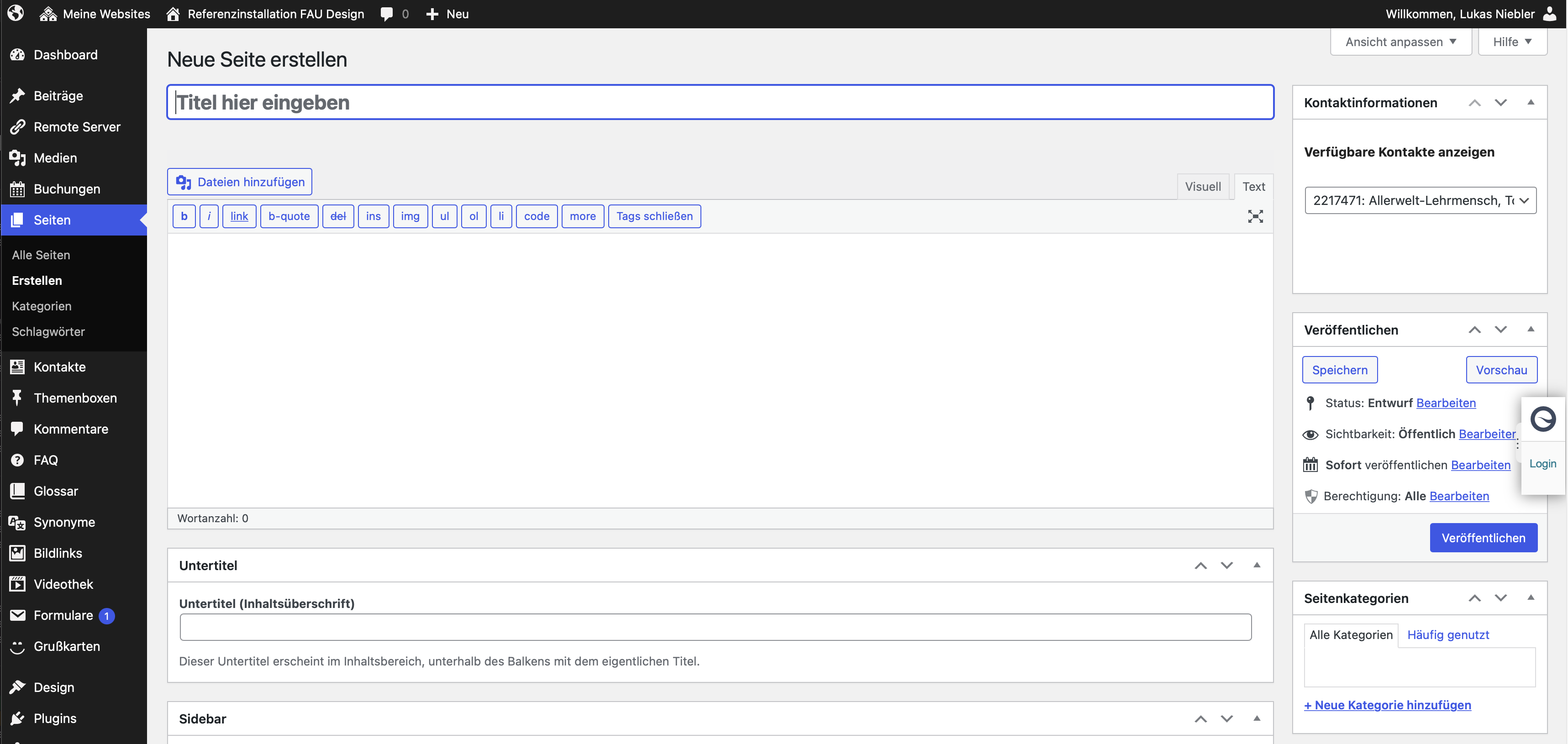
- Der Seiteneditor öffnet eine leere Inhaltsseite

Seitentitel vergeben
Der Seitentitel erscheint in der Google-Suche und wird standardmäßig für den Permalink (individuelle URL) zur Inhaltsseite verwendet.
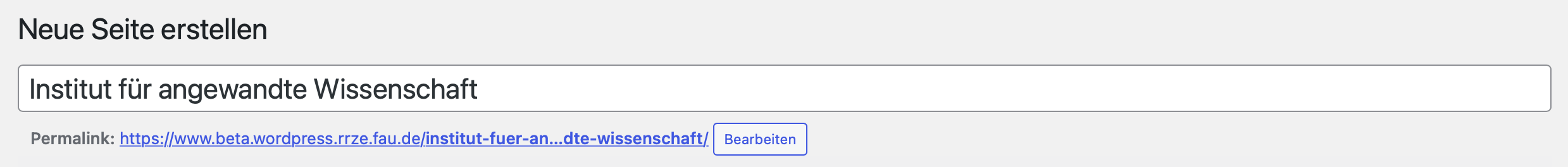
- Tragen Sie einen Titel im Feld mit der Beschriftung „Titel hier eintragen“ ein. Für eine Startseite eines Lehrstuhls z.B.: „Lehrstuhl für Muster“.
- Nach Klick in ein anderes Textfeld erscheint der Seitentitel und der zugehöriger Permalink.

Template für die Startseite wählen
Das Template steuert die Darstellung der Inhaltsseite. Für Startseiten gibt es zwei Templates. Gehen Sie wie folgt vor:
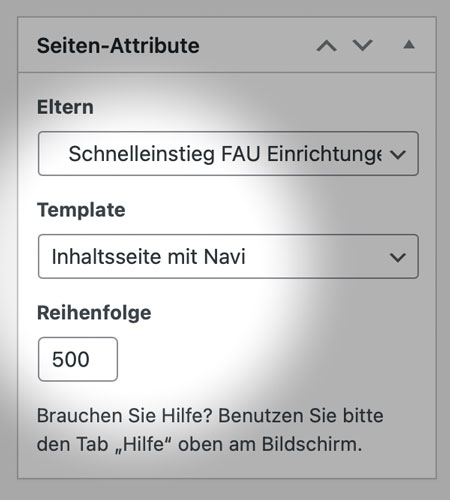
- Scrollen Sie zum Reiter Seiten-Attribute in der Spalte am rechten Rand.

Tipp: Eltern-Bedienfeld
Das Eltern-Bedienfeld erscheint erst, wenn Sie mehrere Seiten auf ihrer Website angelegt haben. Wundern Sie sich also nicht, falls beim Einrichten der Startseite noch kein Eltern-Bedienfeld vorhanden sein sollte.
- Wählen Sie eines der folgenden Templates: Template Startseite || Template Startseite Fakultät.
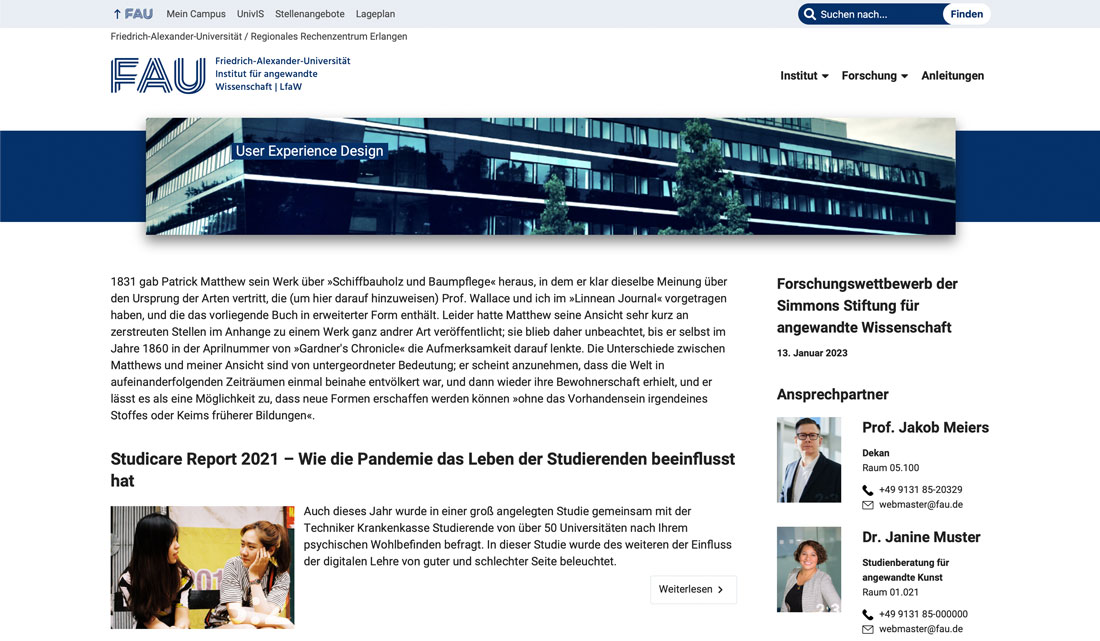
- Das Template Startseite (empfohlen) besitzt keinen Beitragsslider:

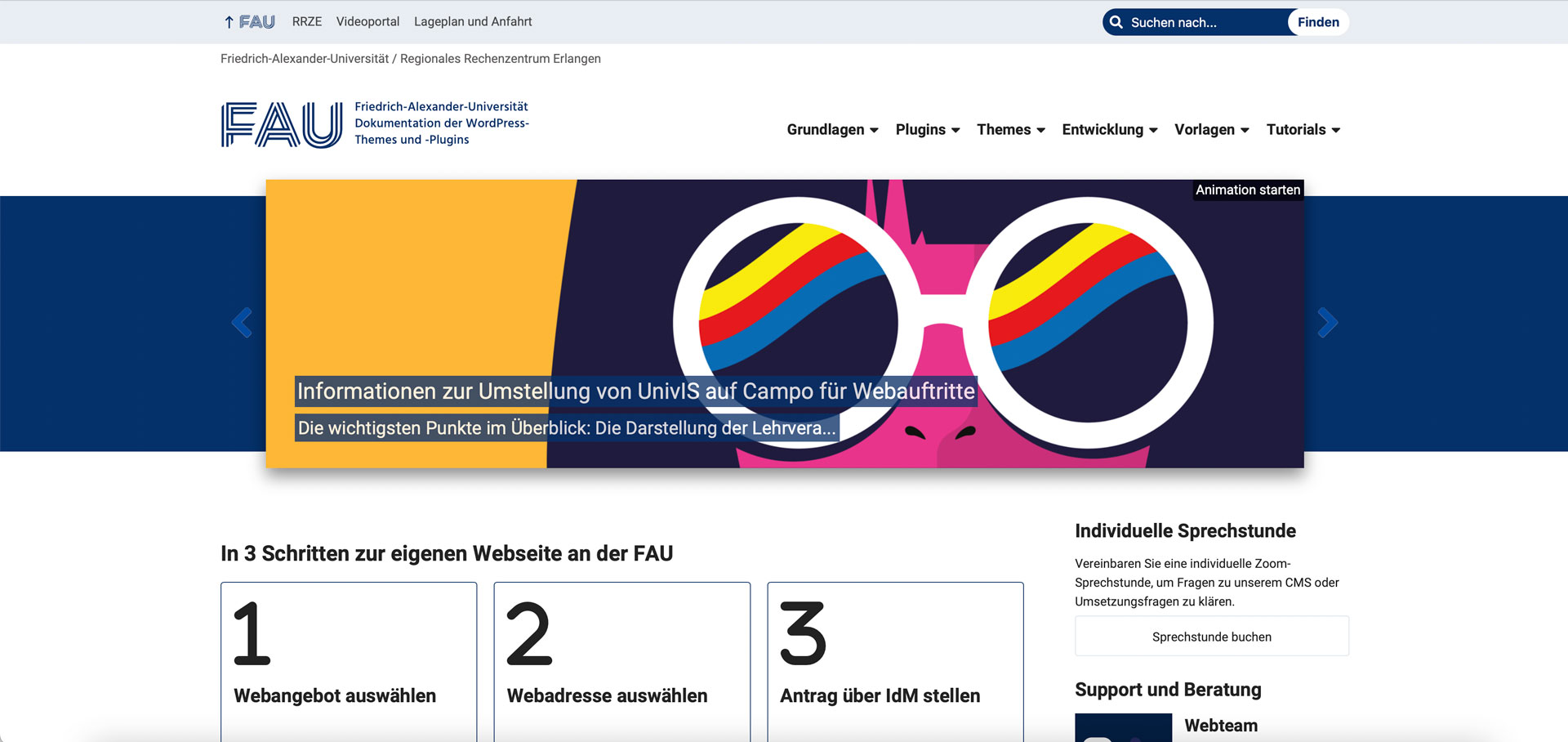
- Das Template Startseite Fakultät besitzt an der Stelle des Vorstellungstextes und Banners einen großen Slider für Beiträge. Das Template ist vor allem für Webseiten mit vielen aktuellen Blog-„Beiträgen“ geeignet. Das Seiten-Template kann auch in der Zukunft noch gewechselt werden.

- Das Template Startseite (empfohlen) besitzt keinen Beitragsslider:
- Veröffentlichen Sie die Seite
Einen Text für das Template „Startseite“ hinzufügen
Falls Sie das Template „Startseite Fakultät“ verwenden möchten, überspringen Sie diesen Schritt. Der Text im Editorfenster erscheint nur auf Inhaltsseiten mit dem Template „Startseite“.
Stellen Sie Ihre Einrichtung in einem kurzen Absatz vor. Falls Sie keine Blogroll auf der Startseite verwenden möchten, schreiben Sie mehrere Absätze.
- Nutzen Sie den Editor um Überschriften, Listen, Zitate und Texte einzufügen.

- Über den Button Visuell | Text erreichen Sie die zwei Bearbeitungsmodi des Editors.

- Visueller Modus
- Bearbeitung von Text ohne Verwendung von HTML oder Shortcodes. Das Interface ähnelt anderen Programmen zur Textbearbeitung.
- Text Modus
- Bearbeitung des Seiteninhalts mit Darstellung von HTML- und Shortcodes. Dieser Modus eignet sich, wenn Sie HTML-Kenntnisse besitzen oder einen Shortcode in der Inhaltsseite einsetzen möchten
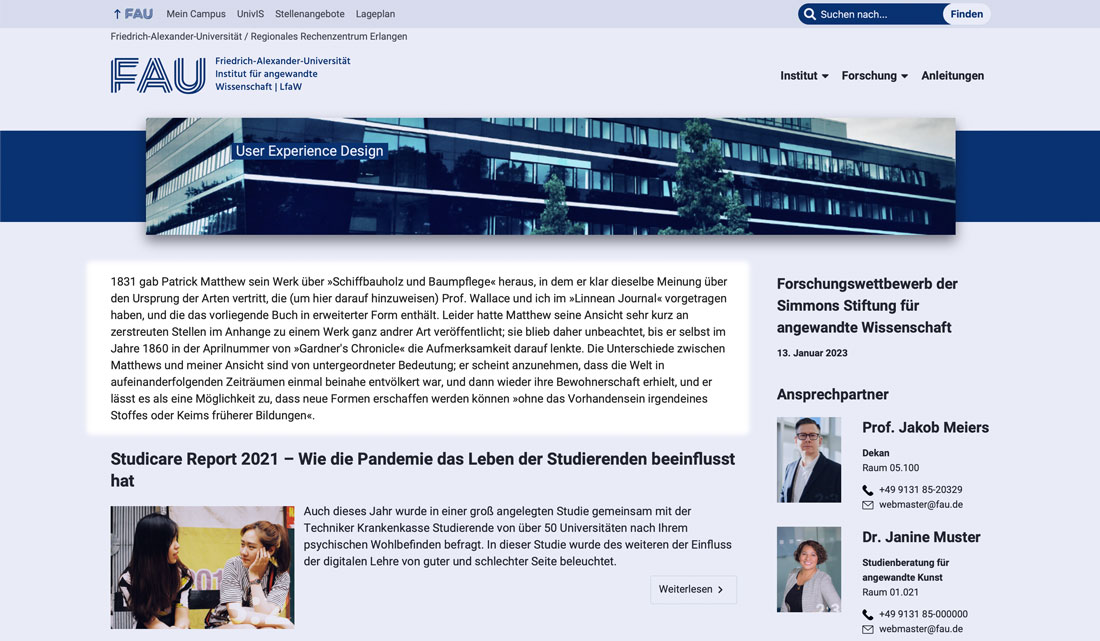
- Der Text wird im Template „Startseite“ an folgender Position erscheinen.

Auf dem Template „Startseite Fakultät“ wird kein Text ausgegeben.
- Veröffentlichen Sie die Änderungen
Die neue Startseite im Customizer als Startseite festlegen
Aktuell wird die Startseite Ihrer Webseite noch automatisch generiert. Damit Ihre neu erstellte Inhaltsseite ausgegeben wird, gehen Sie wie folgt vor:
- Veröffentlichen Sie letzte Änderungen an der Startseite.
- Klicken Sie Anpassen (Customizer) | Startseite (oder Homepage-Einstellungen).
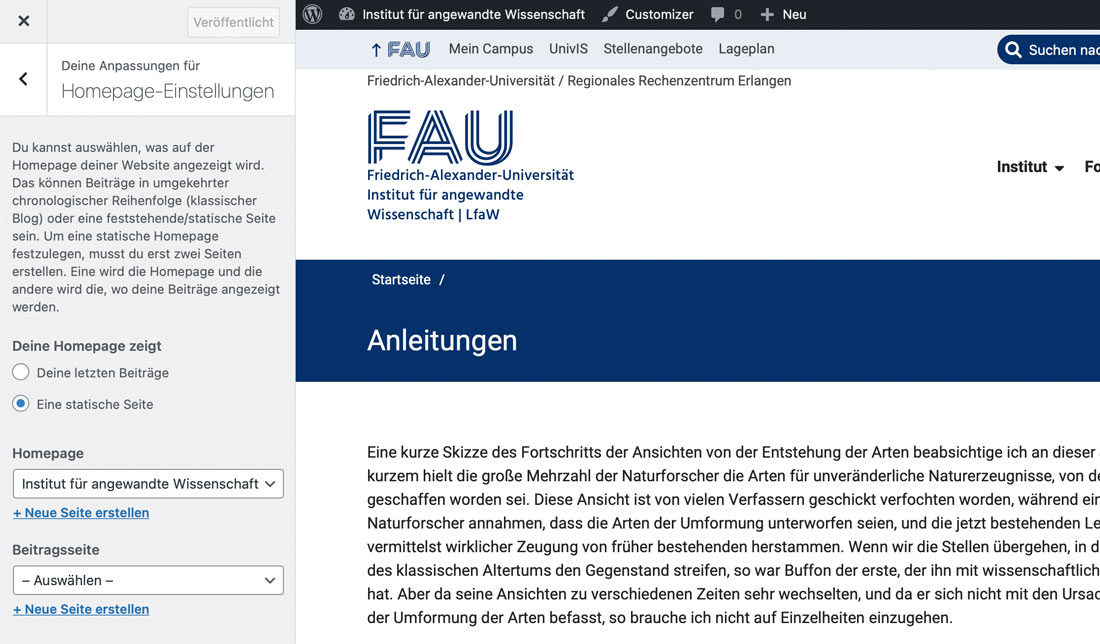
Falls der Punkt bei Ihnen im Customizer nicht erscheint oder nach einigen Sekunden verschwindet: Sie können die Schritte in diesem Fall unter Dashboard | Einstellungen | Lesen durchführen. - Wählen Sie: Deine Homepage zeigt: Eine statische Seite.
- Wählen Sie im Dropdown für „Homepage“ die neu erstellte Inhaltsseite für die Startseite aus.
- Veröffentlichen Sie die Änderungen im Customizer.
- Der Customizer sollte nach dem Veröffentlichen wie folgt aussehen:

- Wenn Sie auf die Startseite Ihrer Webseite navigieren, sollten Sie nun auf die neu eingestellte Inhaltsseite weitergeleitet werden.
Die Sidebar der Startseite
Die Sidebar gibt die Möglichkeit zusätzliche Informationen zu präsentieren. Lernen Sie, wie Sie einen Kalender, Ansprechpartner und weiterführende Links einbinden.

Ansprechpartner mit FAU Person einfügen
Präsentieren Sie Ansprechpartner direkt in der Sidebar, um Seitenbesuchern eine Anlaufstelle für offene Fragen zu bieten.
Plugin FAU Person aktivieren
Für die Darstellung der Ansprechpartner wird das Plugin FAU Person verwendet. Um FAU Person zu aktivieren, gehen Sie wie folgt vor:
- Klicken Sie Dashboard | Plugins
- Aktivieren Sie das Plugin FAU Person.
- Das aktive Plugin wird in der Übersicht nun blau hinterlegt:

Eine Personen-Kategorie anlegen
Kategorien erleichtern das Verwalten von vielen Personen-Einträgen. Verzichten Sie deshalb nicht auf diesen Schritt.
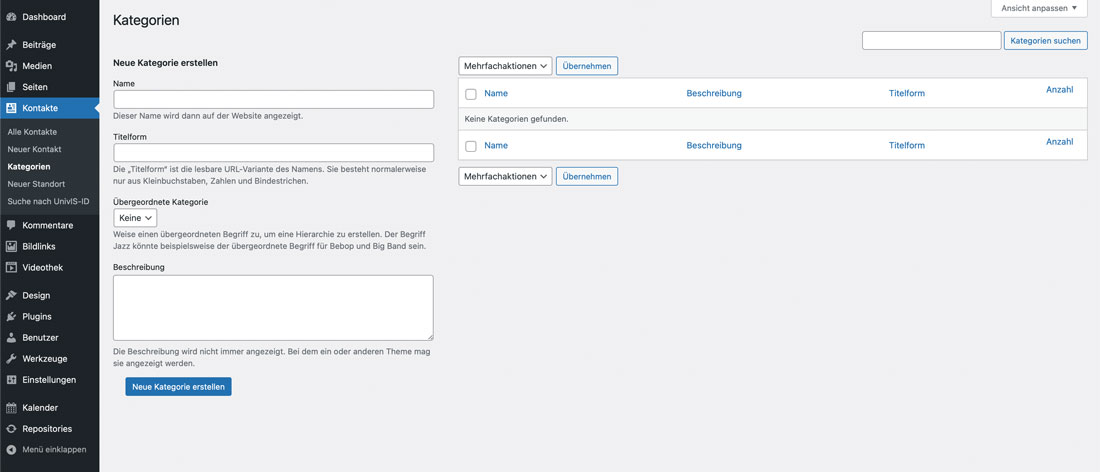
- Klicken Sie Dashboard | Kontakte | Kategorien.
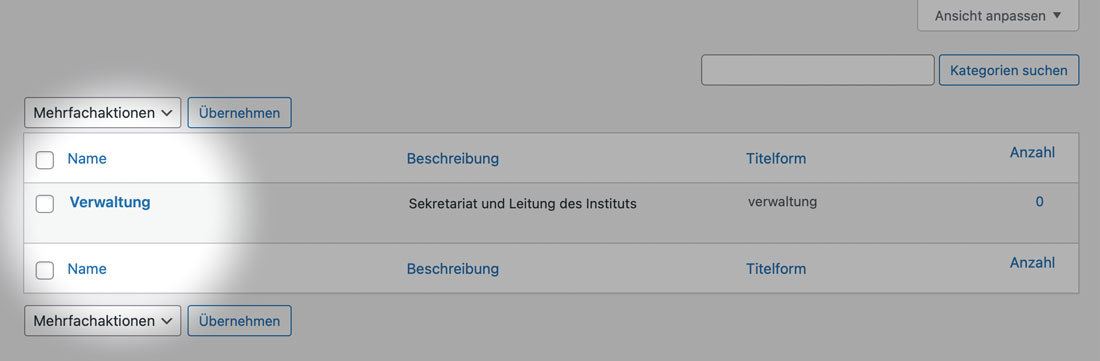
- Die Kategorie-Übersichtsseite für Kontakte öffnet sich

- Erstellen Sie eine Kategorie mit einem beschreibenden Titel. Zum Beispiel „Institutsleitung“ oder „Verwaltung“.

- Die neu angelegte Kategorie erscheint in der Übersicht auf der rechten Seite.

Einen neuen Ansprechpartner anlegen
Um Ansprechpartner oder Kontakte auf Ihrer Seite anzulegen, gehen Sie wie folgt vor:
- Klicken Sie Dashboard | Kontakte | Neuer Kontakt.
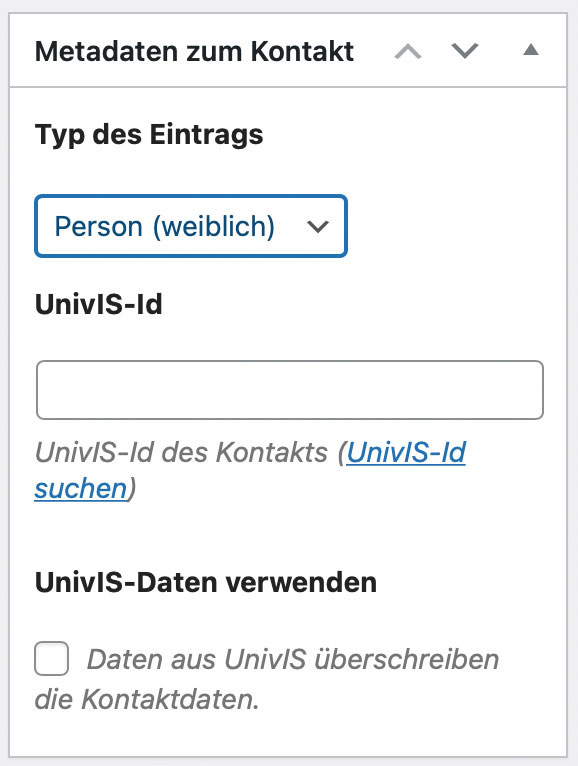
- Falls der Kontakt in UnivIs vorhanden ist, geben Sie die UnivIs-ID und die Art des Eintrags an. Wenn Sie die Daten aus UnivIs synchronisieren, können Sie die meisten Daten automatisch beziehen.

- Füllen Sie die Kontaktinformationen aus:
- Titel des Kontakteintrags
- Tragen Sie Vor- und Nachnamen ein
- Kontaktbeschreibung in Kurzform
- Kurzbeschreibung für den Kontakt. Kann in Shortcodes und Sidebar ein- oder ausgeblendet werden
- Kontaktinformationen
- Postalische Adressdaten
- Social media
- Sprechzeiten
- Ansprechpartner und Verknüpfte Kontakte
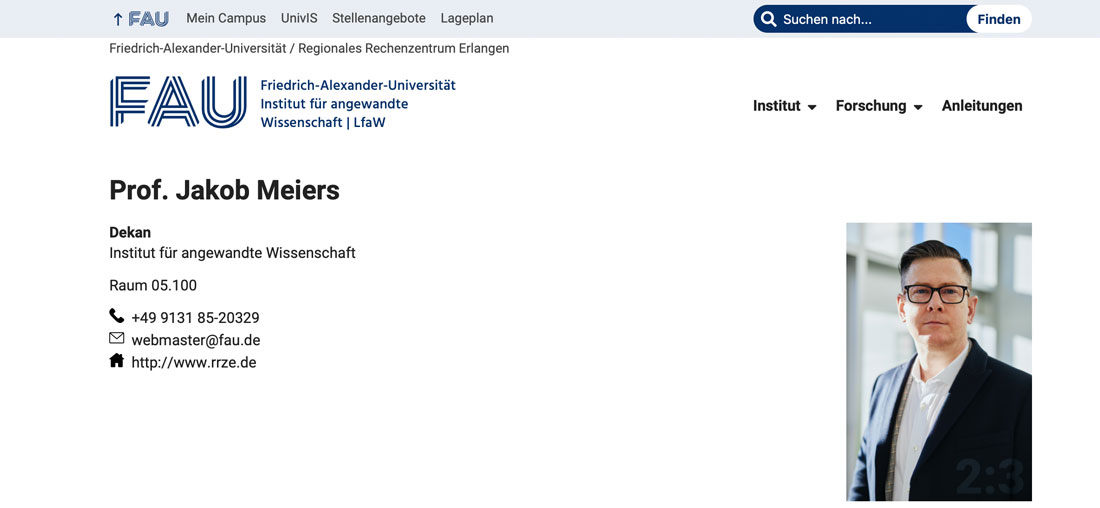
- Laden Sie ein Beitragsbild hoch. Ideal sind Portraits mit einem Seitenverhältnis von 2:3.

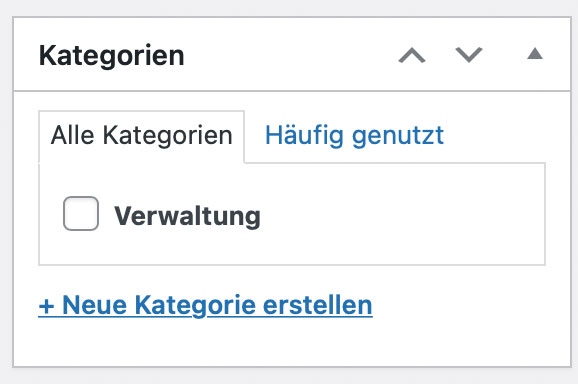
- Vergeben Sie eine passende Kategorie für den Kontakteintrag.

- Veröffentlichen Sie den Kontakt-Eintrag im Reiter Veröffentlichen.
- Klicken Sie Admin-Leiste | Seite ansehen. Der Kontakteintrag wird ausgegeben.

Ansprechpartner in der Sidebar einbinden
Um Ansprechpartner in der Sidebar darzustellen, gehen Sie wie folgt vor:
- Navigieren Sie auf Ihre Startseite.
- Klicken Sie Admin-Leiste | Seite bearbeiten.
- Scrollen Sie zum Reiter Sidebar | Kontakt.
- Vergeben Sie einen passenden Titel für Ihre Ansprechpartner. Z.B.: „Verwaltung“ oder „Sekretariat“.
- Scrollen Sie zum Reiter Sidebar | Auswahl Ansprechpartner.
- Wählen Sie Ihre Ansprechpartner aus. Durch gedrückt halten der Strg-/Cmd-Taste können mehrere Ansprechpartner ausgewählt werden.
- Veröffentlichen Sie die Seite.
- Wenn Sie auf Admin-Leiste | Seite ansehen klicken, wird die Sidebar nun mit den Kontakten dargestellt.
Darstellung der Kontakte in der Sidebar anpassen
Um Bildgröße und Darstellung der Ansprechpartner in der Sidebar anzupassen, gehen Sie wie folgt vor:
- Klicken Sie Dashboard | Einstellungen | FAU Person.
- Wählen Sie die Punkte, die in der Sidebar für Kontakte ausgegeben werden sollen.
- Speichern Sie die Änderungen am Seitenende.
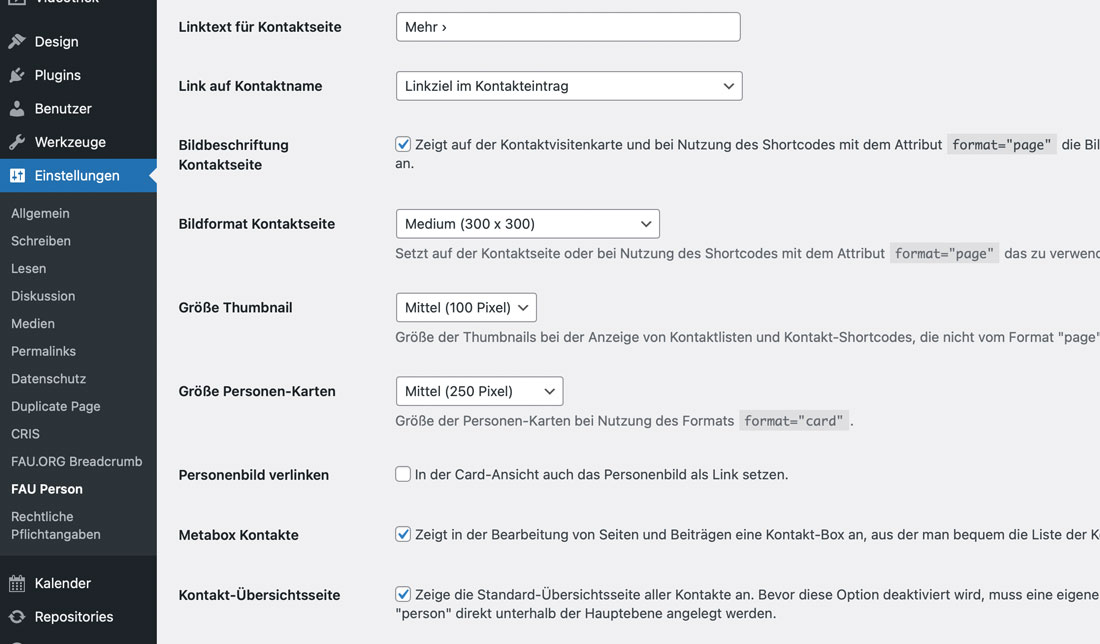
- Wechseln Sie zum Reiter Erweiterte Einstellungen auf der Einstellungsseite von FAU Person.
- Passen Sie Bildformat Kontaktseite, Größe Thumbnail und Größe Personen-Karten nach den eigenen Vorlieben an.

- Speichern Sie die Änderungen.
Einen Kalender in der Sidebar einbinden
In diesem Video lernen Sie, wie einen Kalenderfeed mit dem Kalender-Plugin aus Outlook auf Ihrer Startseite eingebunden werden kann:
Einen Linkblock in der Sidebar einbinden
Um Linkblöcke in der Sidebar auszugeben, gehen Sie wie folgt vor:
- Klicken Sie Startseite | Admin-Leiste | Seite bearbeiten.
- Scrollen Sie zum Reiter Sidebar | Titel erster Linkblock.
- Vergeben Sie einen aussagekräftigen Titel.
- Wählen Sie beschreibende Linktitel und Linkziele aus.
- Veröffentlichen Sie die Änderungen.
- Die Linkblöcke werden in der Sidebar ausgegeben.

Weitere Möglichkeiten der Sidebar auf der Startseite
- Textfelder, um zusätzliche Informationen oder Shortcodes zu verwenden.
- Steuerung der Ausgabereihenfolge.
Weiterführende Inhalte
Am Ende der Schnellstartanleitung lernen Sie, wie Sie Portalmenüs, Blogroll und Bildlinks gestalten. Zuvor müssen Sie allerdings erst ein paar Beiträge und Inhaltsseiten erstellen, damit diese Funktionen Sinn machen.