Blogroll und Finetuning
Über Blogroll, Slider und den Customizer
Es wird Zeit, der eigenen Seite den Feinschliff zu verpassen. Blogroll, Slider und der Customizer bieten eine Reihe von Funktionen, die Ihnen dabei helfen, die Darstellung der eigenen Webseite zu modifizieren.
Inhaltsverzeichnis
Slider anpassen
Dieser Abschnitt ist nur für das Template Startseite Fakultät relevant.
Um den Slider der Startseite anzupassen, gehen Sie wie folgt vor:
- Klicken Sie auf den Customizer | Anzeigeoptionen | Slider. Navigieren Sie alternativ über Dashboard | Designer | Customizer | Anzeigeoptionen | Slider
- Passen Sie den Slider nach den eigenen Anforderungen an
- Veröffentlichen Sie die Änderungen im Customizer
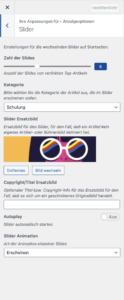
Die folgenden Optionen stehen zur Auswahl:
- Zahl der Slides
- Steuert die Anzahl der ausgegebenen Beiträge im Slider. Empfehlenswert sind 2-4 Slides.
- Kategorie
- Nur Beiträge der hier ausgewählten Kategorie erscheinen im Slider. So können Sie z.B. eine Kategorie Highlight erstellen, die nur Beiträge ausgibt, die für den Slider optimiert wurden.
- Slider Ersatzbild
- Wenn Beiträge kein Beitragsbild besitzen, wird dieses Bild für den Slider verwendet.
- Textauszug
- Steuert die Länge des geschnittenen Texts. Ein individuell gesetzter Anleser wird nicht durch den Textauszug geschnitten.
- Autoplay
- De- oder Reaktiviert das automatische Abspielen des Sliders. Aus UX-Sicht macht es Sinn, Autoplay zu deaktivieren, um die Ablenkung durch den Slider für Nutzer zu verringern.
- Slider-Animation
- Steuert die Animation des Übergangs von einer Slide zur nächsten
Artikelliste (Blogroll)
Um die Blogroll anzupassen, gehen Sie wie folgt vor:
- Klicken Sie Customizer | Anzeigeoptionen | Artikelliste (Blogroll). Navigieren Sie alternativ über Dashboard | Designer | Customizer | Anzeigeoptionen | Slider
- Passen Sie den Slider nach den eigenen Anforderungen an
- Veröffentlichen Sie die Änderungen im Customizer
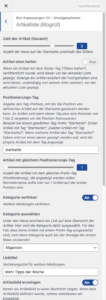
Die folgenden Möglichkeiten zur Anpassung der Blogroll gibt es:
- Zahl der Artikel (Gesamt)
- Steuert wie viele Artikel auf der Startseite in der Blogroll erscheinen
- Positionierungs-Tag
- Standard ist startseite-1, startseite-2, startseite-3. Gibt man einem Beitrag eines dieser Schlagwörter, so wird der entsprechende Beitrag auf der Startseite in der Blogroll an Position 1,2 oder 3 gehalten. Es sind maximal drei Positionen möglich.
- Artikel mit gleichem Positionierungstag
- Steuert wie viele Artikel mit einem Positionierungstag gleichzeitig ausgegeben werden können.
- Kategorien verlinken
- Funktioniert erst, wenn eine Kategorie ausgewählt wurde. Erzeugt einen RSS- und Weitere Meldungen-Button für die gewählte Kategorie.
- Kategorie auswählen
- Nur Beiträge der ausgewählten Kategorie erscheinen in der Blogroll.
- Linktitel
- Steuert den Buttontext. Standard ist: Weitere Meldungen.
- Thumbnail Ersatzbild
- Steuert das Ersatzbild für Beiträge, die kein Beitragsbild besitzen. Standard ist das FAU-Logo als SVG-Grafik
- Weiterlesen-Button
- Steuert die Ausgabe des Weiterlesen-Buttons hinter Artikeln in der Blogroll
Den Customizer entdecken
Erkunden Sie auch die restlichen Funktionen des Customizers. Sie haben bereits die meisten Bereiche der eigenen Webseite angepasst, Inhalte erstellt und Menüs kennengelernt. Sie wissen in ersten Grundzügen, wie der Seiteneditor funktioniert und wie ein Shortcode einen Kalender oder Kontakteintrag ausgeben kann.
Erkunden Sie unsere Plugins und die restlichen Funktionen im Customizer.
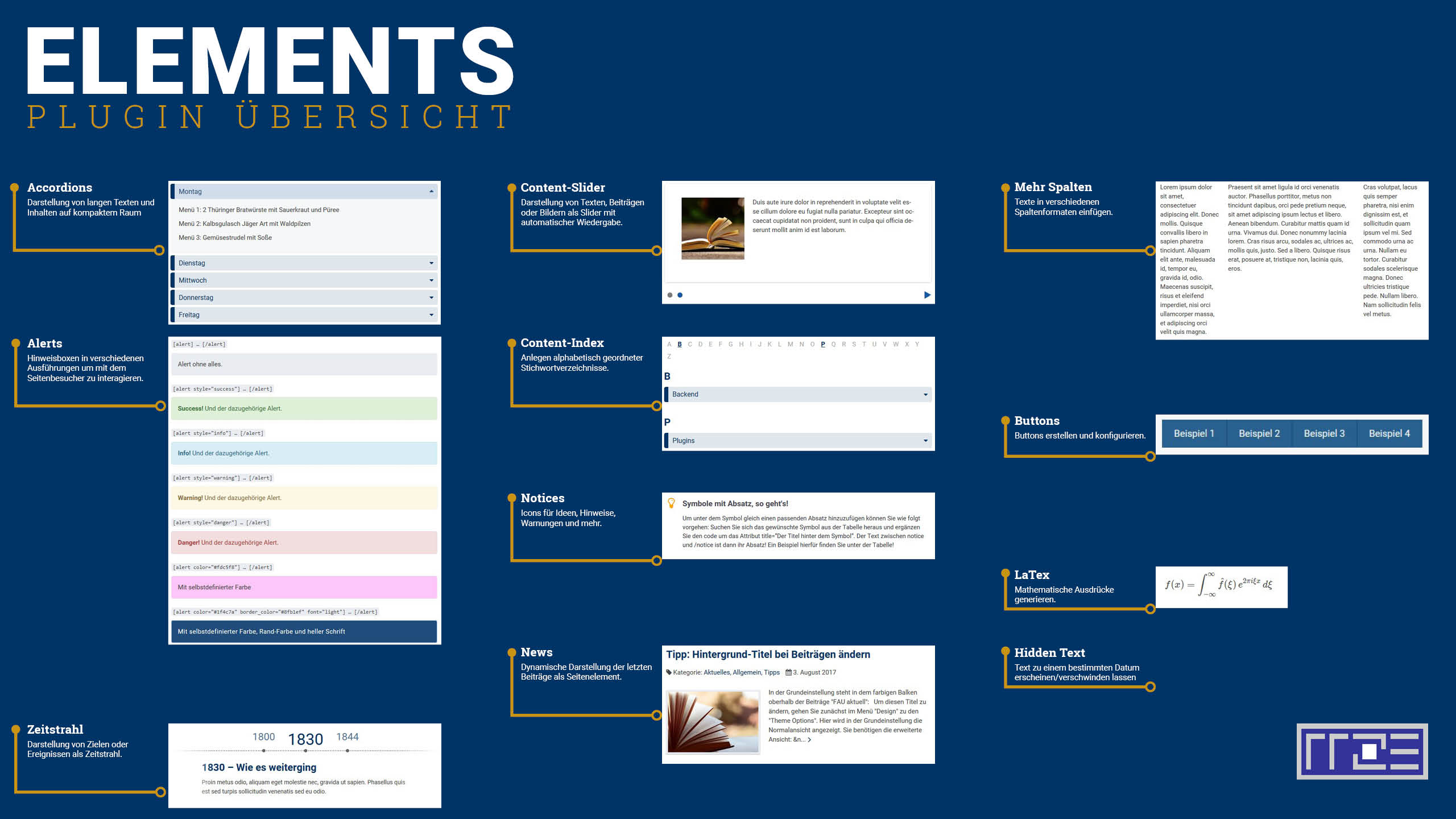
Entdecken Sie Plugins
Eine kleine Übersicht zu unserem Plugin-Sortiment. Alle Plugins finden Sie unter Plugins auf unserer WordPress-Dokumentation.
Das FAU-Person-Plugin bietet ihnen die Möglichkeit, schnell Kontaktangaben auf ihre Website einzubinden