Seitenlogo und Seiteninformationen ergänzen
Seitenlogo, Titel der Webseite und Webseiten-Informationen ergänzen
Der Titel der Webseite erscheint auch in der Google-Suche. Zusammen mit Untertitel und Logo gehört ein prägnanter Titel zum Aushängeschild einer Webseite.
Inhaltsverzeichnis
- Ein Seitenlogo auswählen
- Ein Seitenlogo im FAU-Design automatisch generieren
- Ein Bild für den Seitenbanner der Startseite auswählen
- Zugehörigkeit auswählen – Organisatorische Zuordnung
- Für externe Projekte – Ein Webseiten-Icon auswählen
- Adressdaten anpassen
Ein Seitenlogo auswählen
Falls Sie kein eigenes Logo besitzen, überspringen Sie diesen Schritt. Sie lernen im nächsten Abschnitt, wie Logos im FAU Design dynamisch generiert werden können.
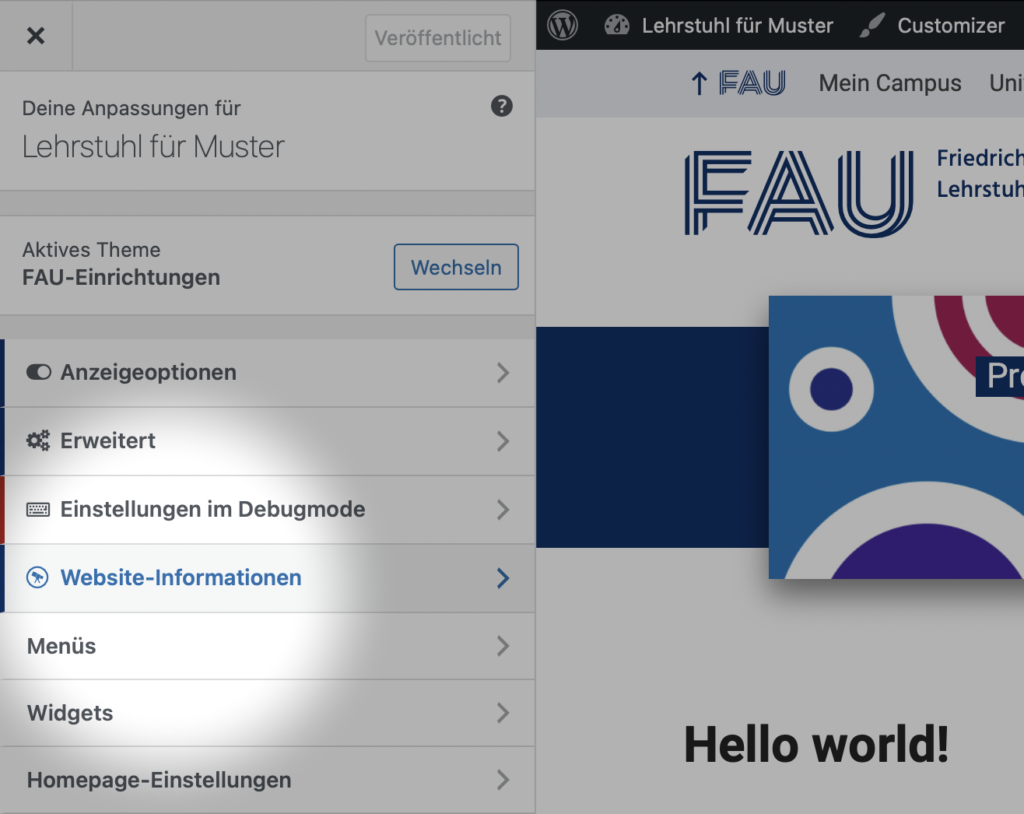
- Klicken Sie auf Anpassen (Customizer) | Website-Informationen.
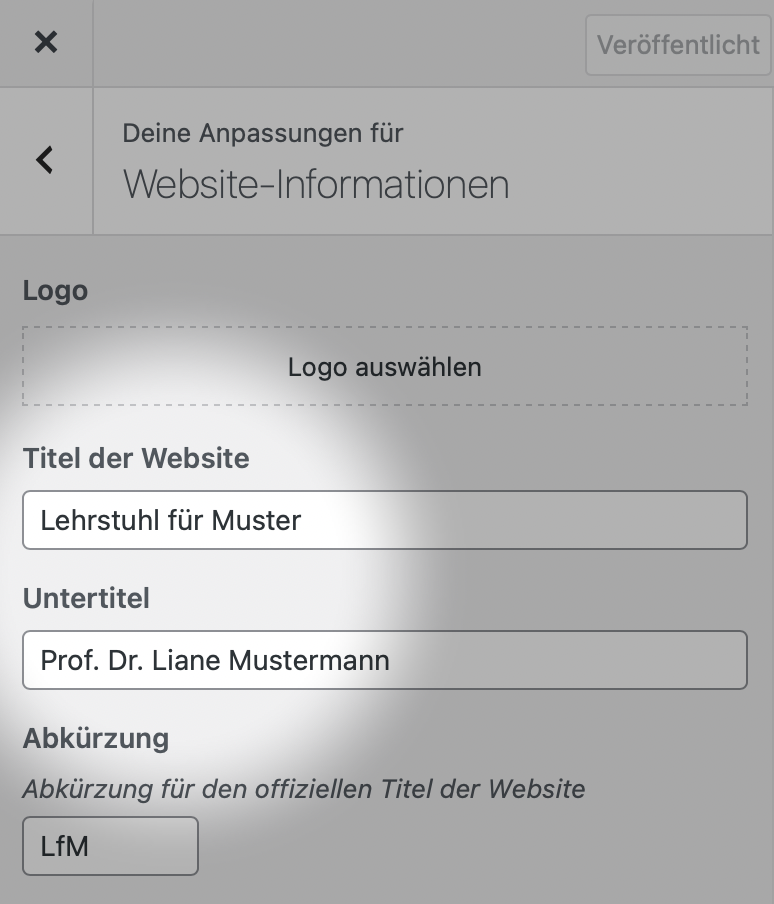
- Wählen Sie ein Logo aus.

- Vergeben Sie einen passenden Alternativtext in der rechten Spalte der Mediathek. Z.B.: „Logo Lehrstuhl für Muster“
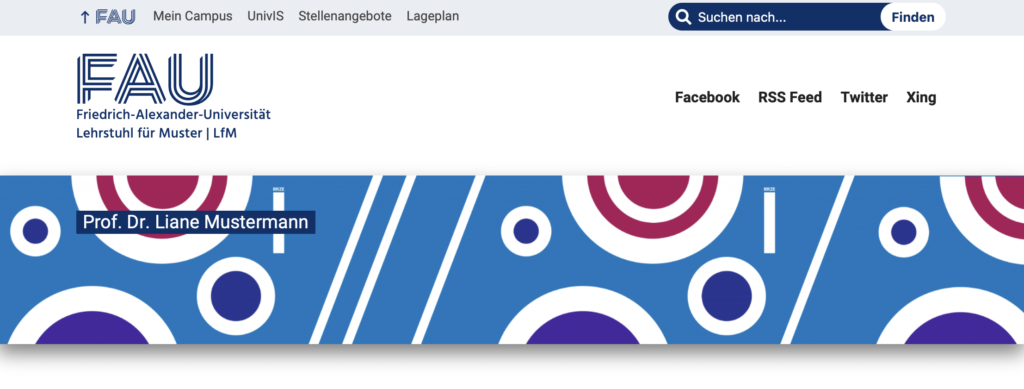
- Das Logo erscheint im Header über dem Banner der Seite.

- Klicken Sie auf „Veröffentlichen“ im Customizer.

Ein Seitenlogo im FAU-Design automatisch generieren
Wenn Sie kein eigenes Logo besitzen, dann generiert das Theme automatisch ein passendes, individuelles Logo im FAU Corporate Design. Hierbei müssen Sie lediglich die Seiteninformationen in den nächsten Schritten ergänzen.

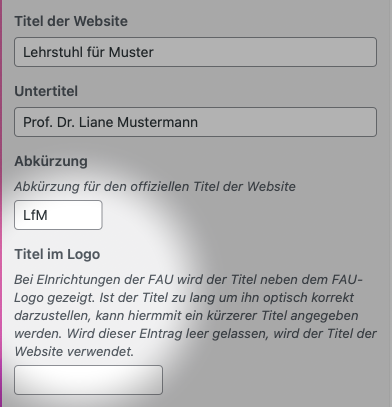
Titel der Webseite und Untertitel festlegen
Der Titel der Webseite erscheint im Header, im automatisch generierten Logo und in Suchergebnissen (Google, Bing, DuckDuckGo, etc.).
- Klicken Sie auf Anpassen (Customizer) | Website-Informationen.

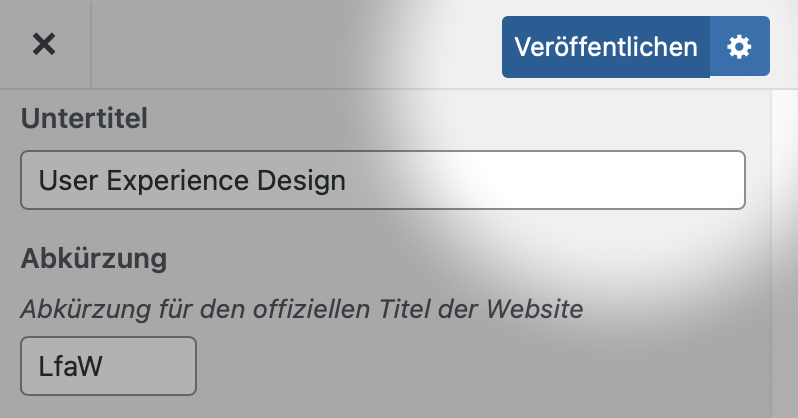
- Vergeben Sie einen aussagekräftigen „Titel der Webseite“ und „Untertitel“.

- Klicken Sie auf „Veröffentlichen“ im Customizer.
Abkürzung und Titel für das automatisch generierte Seitenlogo anpassen
Falls Sie eine gängige Abkürzung für Ihren Einrichtungsnamen nutzen, füllen Sie das Feld „Abkürzung“ aus. Die Abkürzung wird durch einen Trennstrich am Ende des Titels der Webseite im Logo ausgegeben. Im Abschnitt „Titel im Logo“ kann ein individueller Titel für das Logo vergeben werden. Der dort festgelegte Titel ersetzt den Titel der Webseite im Seitenlogo.

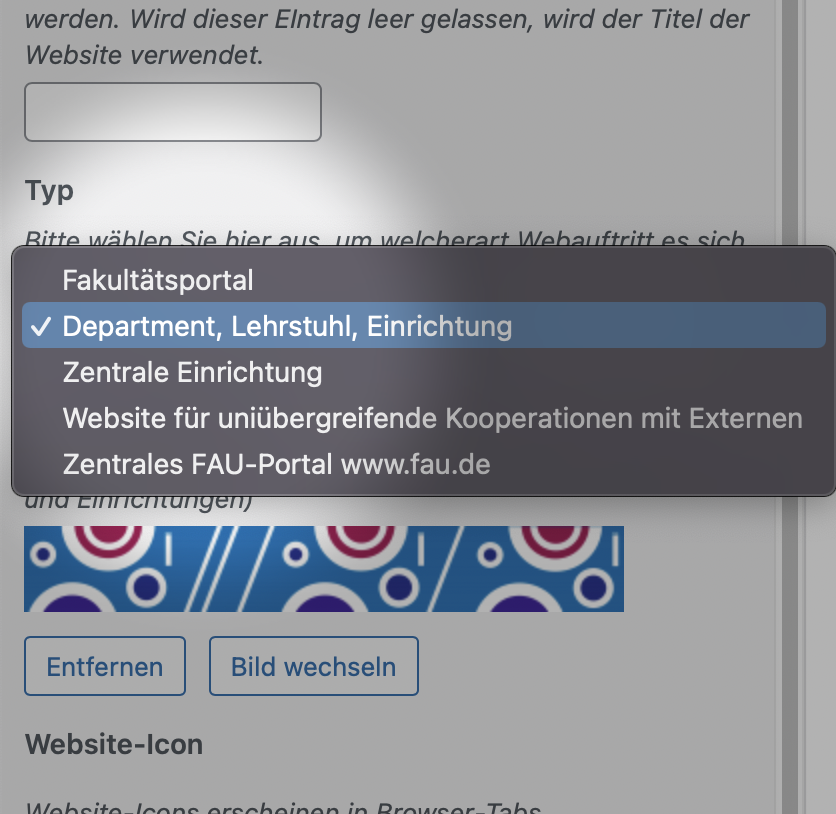
Webseiten-Typ auswählen
Der Webseiten-Typ steuert die Darstellung der Webseite. Bestimmte Menüpunkte oder Elemente des Corporate Design der FAU werden ein- bzw. ausgeblendet.
- Klicken Sie auf Anpassen (Customizer) | Website-Informationen.
- Wählen Sie einen Webseiten-Typ aus, der zu Ihrem Projekt passt.

- Klicken Sie auf „Veröffentlichen“ im Customizer.
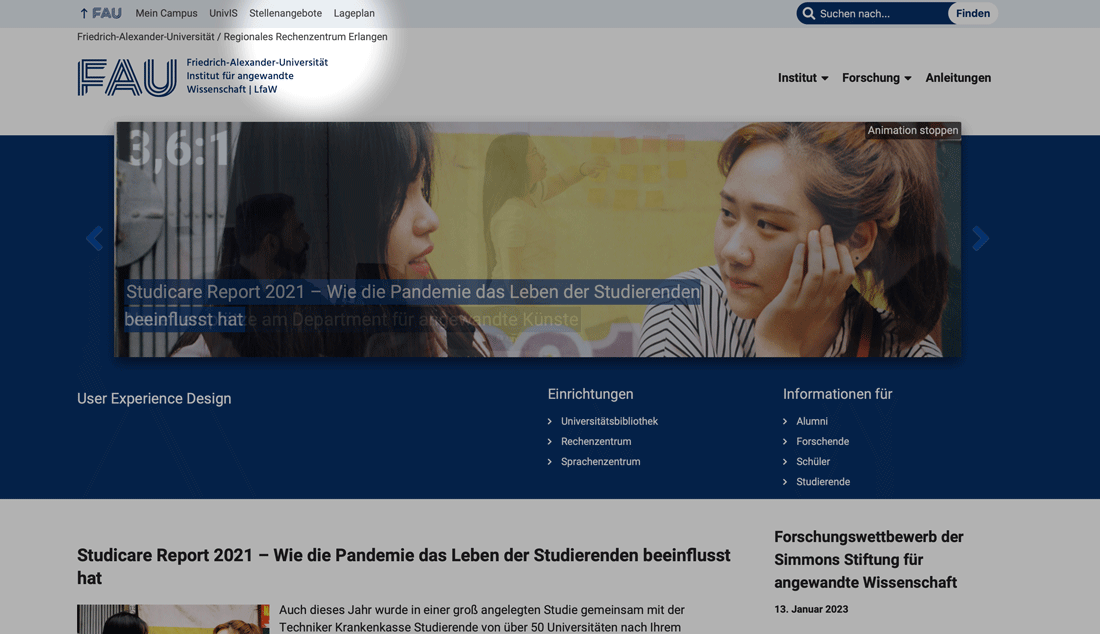
Ein Bild für den Seitenbanner der Startseite auswählen
Das Seitenbanner wird unter dem Logo der Startseite dargestellt.
- Klicken Sie auf Anpassen (Customizer) | Website-Informationen.
- Klicken Sie auf Banner Startseite | Bild auswählen.
- Wählen Sie ein Bild aus Ihrer Mediathek aus. Sie können das Bild auch im WordPress-Backend nach der Auswahl zuschneiden. Idealmaß für das Bannerbild: 125:18 (BxH) bzw. 2000 x 288 pixel (px)
- Das gesetzte Bannerbild erscheint im Customizer und in der Live-Vorschau.

- Klicken Sie auf „Veröffentlichen“ im Customizer.
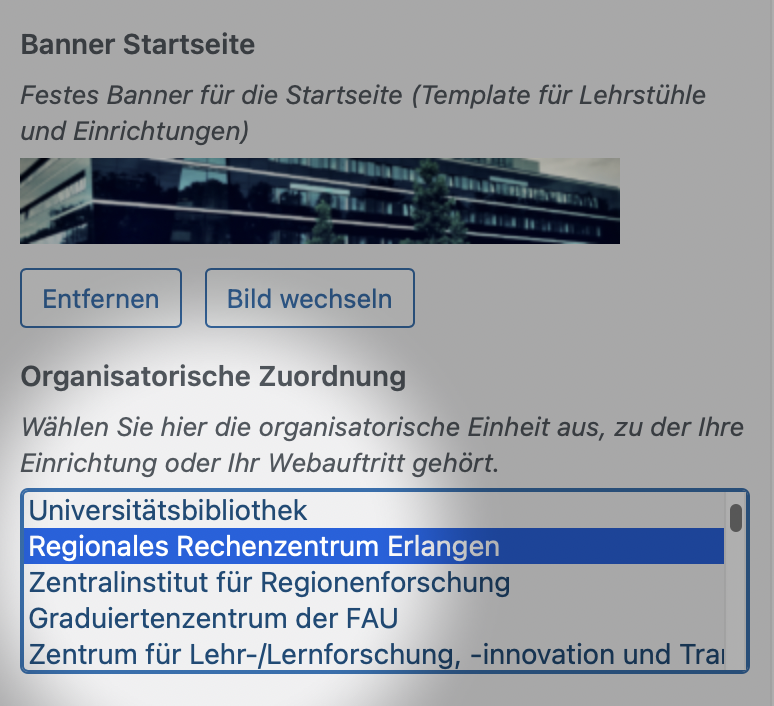
Zugehörigkeit auswählen – Organisatorische Zuordnung
Die Organisatorische Zugehörigkeit steuert die Ausgabe der Brotkrumennavigation im Seitenheader der Webseite. Seitenbesucher sehen, zu welchem Department oder Zweig der Universität die besuchte Seite gehört.
Um die organisatorische Zuordnung unter einer Fakultät zu erhalten, müssen Sie zuvor auch auf das Theme der Fakultät wechseln.
- Klicken Sie auf Anpassen (Customizer) | Website-Informationen.
- Wählen Sie eine Zugehörigkeit unter Organisatorische Zuordnung

- Die Brotkrumennavigation über dem Seitenlogo aktualisiert sich.

- Klicken Sie auf „Veröffentlichen“ im Customizer.
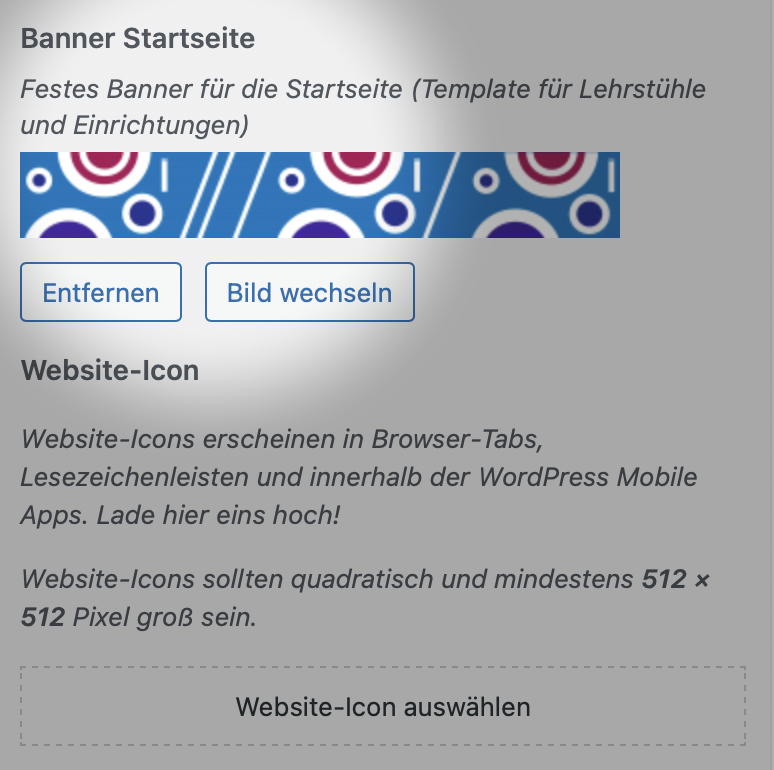
Für externe Projekte – Ein Webseiten-Icon auswählen
Falls Sie hier kein eigenes Icon hochladen, wird automatisch ein Favicon aus dem Corporate Design der FAU verwendet.
Das Webseiten-Icon (Favicon) erscheint in Browsertabs und als App-Icons, wenn eine Seite auf einem mobilen Endgerät auf der Startseite gespeichert wird.
- Klicken Sie auf Anpassen (Customizer) | Website-Informationen.
- Wählen Sie ein Bild für das Favicon aus Ihrer Mediathek aus.
- Klicken Sie auf „Veröffentlichen“ im Customizer.
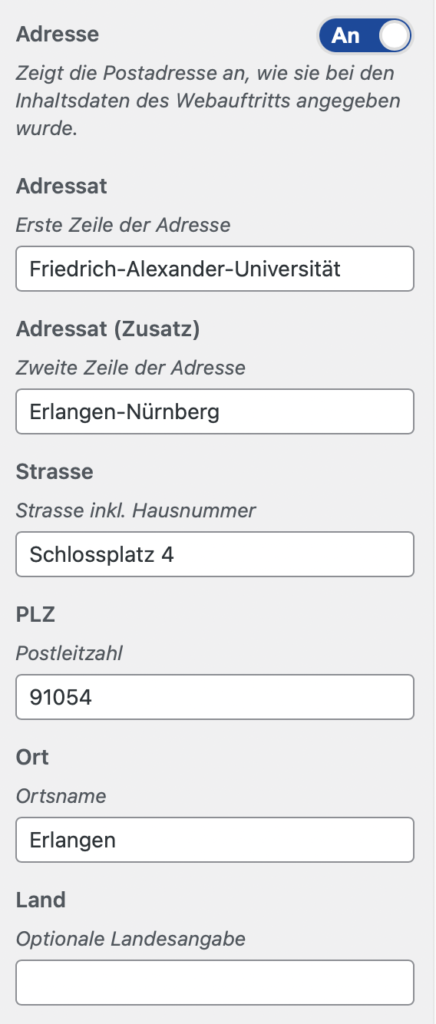
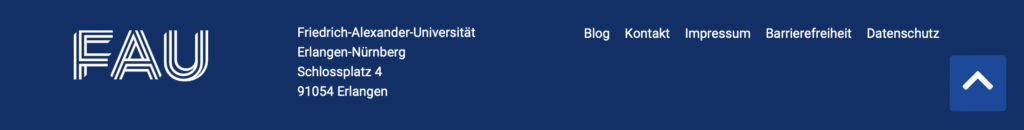
Adressdaten anpassen
Um die Adressdaten in der Fußleiste Ihrer Webseite anzupassen, folgen Sie diesen Schritten:
- Klicken Sie auf Anpassen (Customizer) | Anzeigeoptionen | Footer.
- Füllen Sie die Adressdaten aus

- Die Adressangaben im Footer ändern sich.

- Klicken Sie auf „Veröffentlichen“ im Customizer.