Vortragsliste erstellen – Tutorial
Zum Tutorial
In diesem Tutorial zeigen wir Ihnen Schritt für Schritt, wie Sie eine anschauliche und strukturierte Vortragsliste (dem Beispiel dieser Seite folgend) erstellen.
Wir werden im Verlauf der Erstellung dieser Vortragsliste vom RRZE-Elements Plugin Gebrauch machen. Stellen Sie also bitte sicher, dass Sie dieses Plugin installiert und aktiviert haben. Lesen Sie sich anschließend diese beiden Beiträge zu den zum Elements Plugin gehörenden Features Accordion und Erstellung mehrspaltiger Inhalte durch. Dort werden alle wichtigen syntaktischen Regeln für das Arbeiten mit Accordions und mehrspaltigen Inhalten erklärt, was Ihnen die Erstellung der hier aufgezeigten Vortragsliste erleichtern wird.
Angesichts der verschiedenen Quellen, aus denen Ihre Vortragsunterlagen stammen können, zeigen wir Ihnen in diesem Tutorial wie Sie folgende Dateien in Ihre Vortragsliste einbinden können:
- PDF-Dateien
- Slideshare-Präsentationen
- YouTube-Videos
- Videos aus dem FAU Videoportal
Sollten Sie eine oder mehrere der letzten drei Dateitypen in Ihre Vortragsliste einbinden wollen, stellen Sie bitte sicher, dass Sie auch das FAU oEmbed Plugin installiert und aktiviert haben. Darüber hinaus empfehlen wir Ihnen diesen Beitrag, welcher die Funktionsweise des FAU oEmbed Plugins verständlich darstellt.
Sie können für jeden Ihrer Vorträge eine beliebige Vielzahl an Unterlagen in Ihre Vortragsliste einbinden. In unserem Beispiel zeigen wir drei verschiedene Mustervorträge, bestehend aus den folgenden Unterlagen:
- Vortrag 1: Vortragsfolien (PDF) & Videodatei aus dem FAU Videoportal
- Vortrag 2: Vortragsfolien (PDF) & YouTube Video
- Vortrag 3: Vortragsfolien (Slideshare) & YouTube Video
1. Vorab
Wenn Sie eine PDF-Datei in Ihre Liste aufnehmen möchten, benötigen Sie dafür das jeweilige Dokument und ein Bild – beispielsweise das Deckblatt Ihres Vortrags – welches das Interesse der Besucher an Ihrem Vortrag wecken soll. In unserem Beispiel haben wir hierfür Screenshots der jeweiligen Titelfolien verwendet.
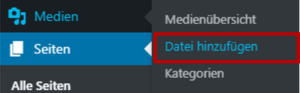
Laden Sie Ihre Bild – und PDF-Dateien in Ihre WordPress-Instanz, indem Sie in Ihrem WordPress-Backend über dem Punkt „Medien“ schweben und anschließend auf „Datei hinzufügen“ klicken.

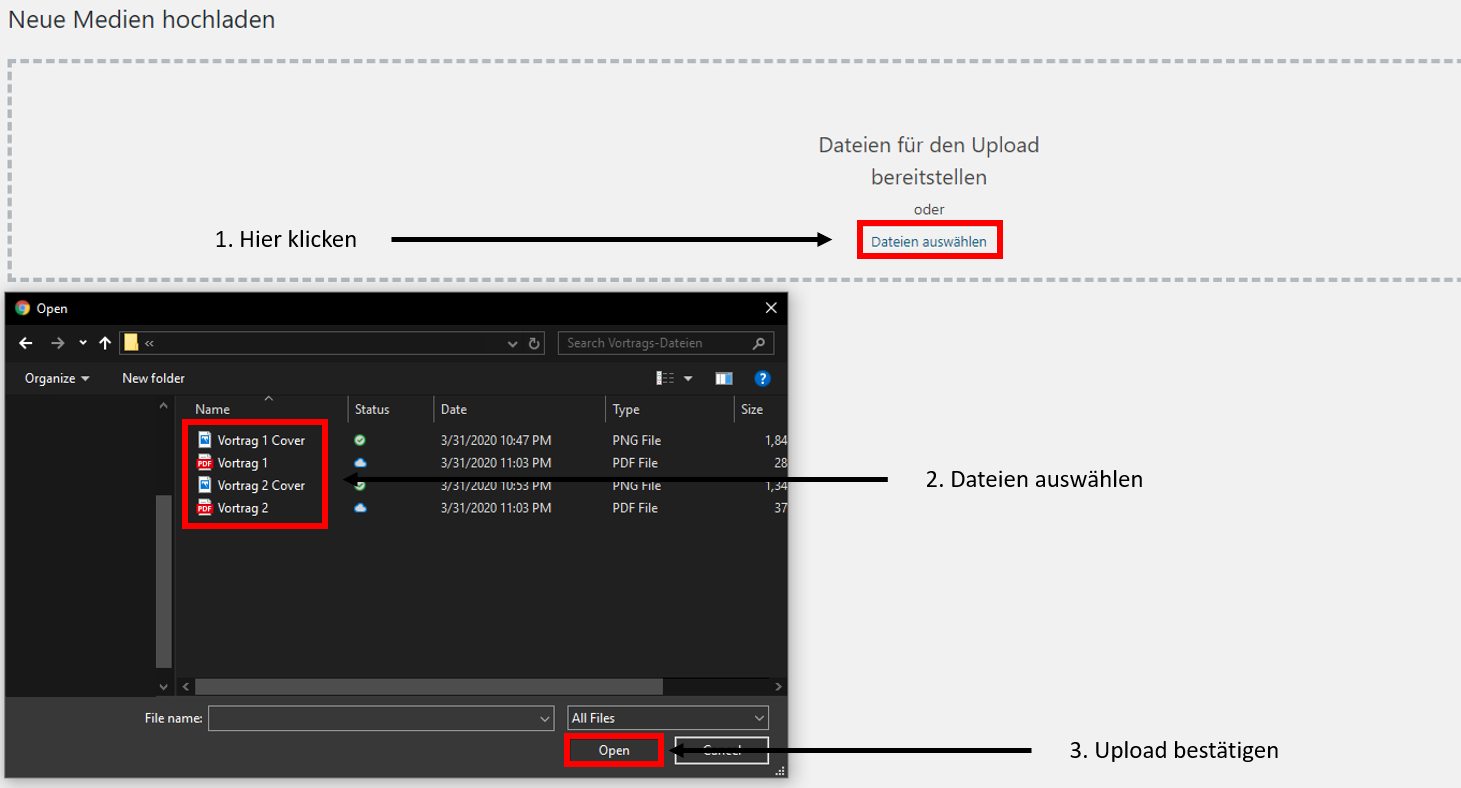
Klicken Sie auf der Seite „Neue Medien hochladen“ nun auf den Button „Dateien auswählen“ und wählen Sie anschließend – wie oben beschrieben – Ihre Bild- und PDF-Dateien aus.

Nun befinden sich Ihre Vortrags-PDFs samt Deckblättern in Ihrem Medienverzeichnis und können im Folgenden bei der Erstellung Ihrer Vortragsliste verwendet werden.
2. Das Layout
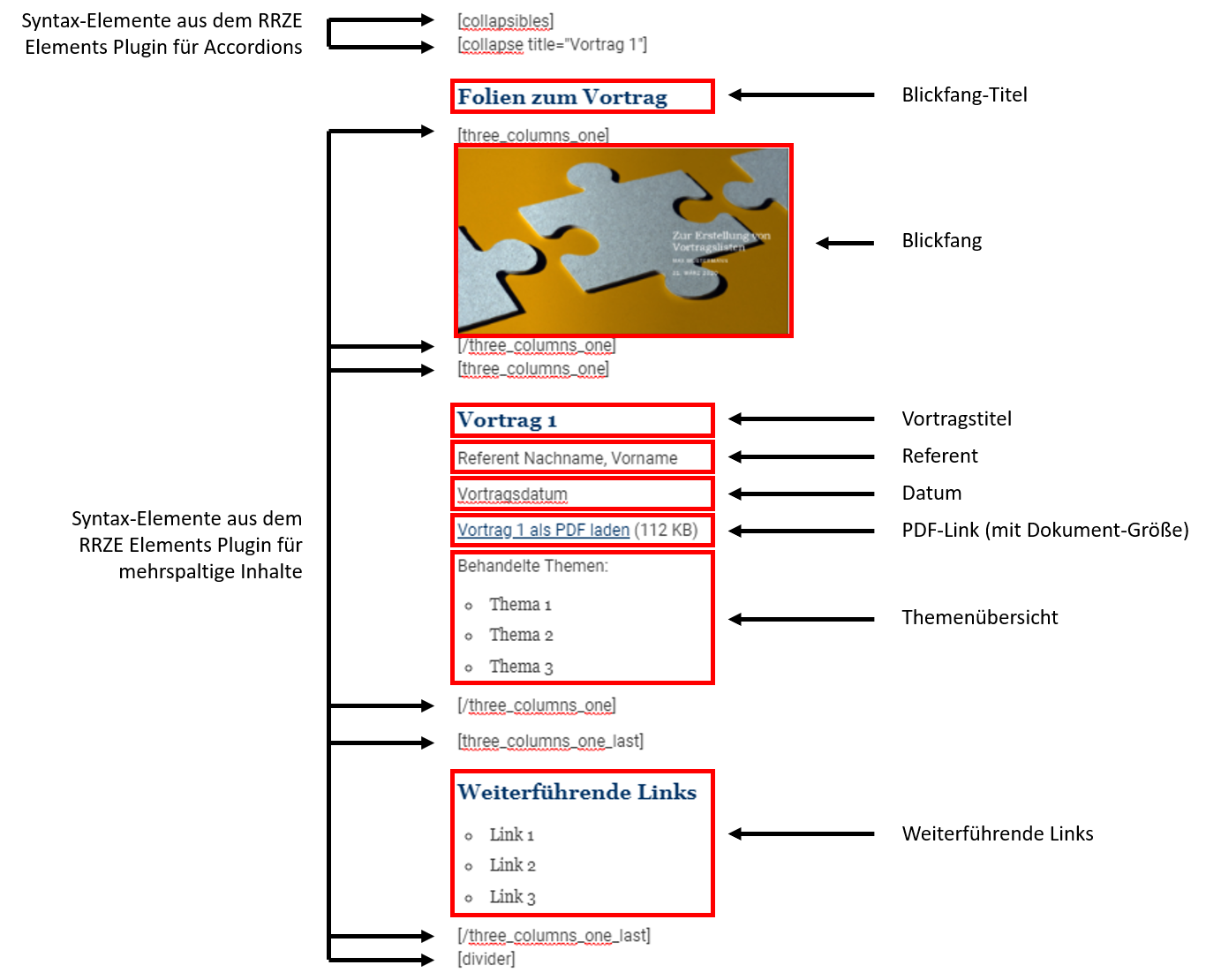
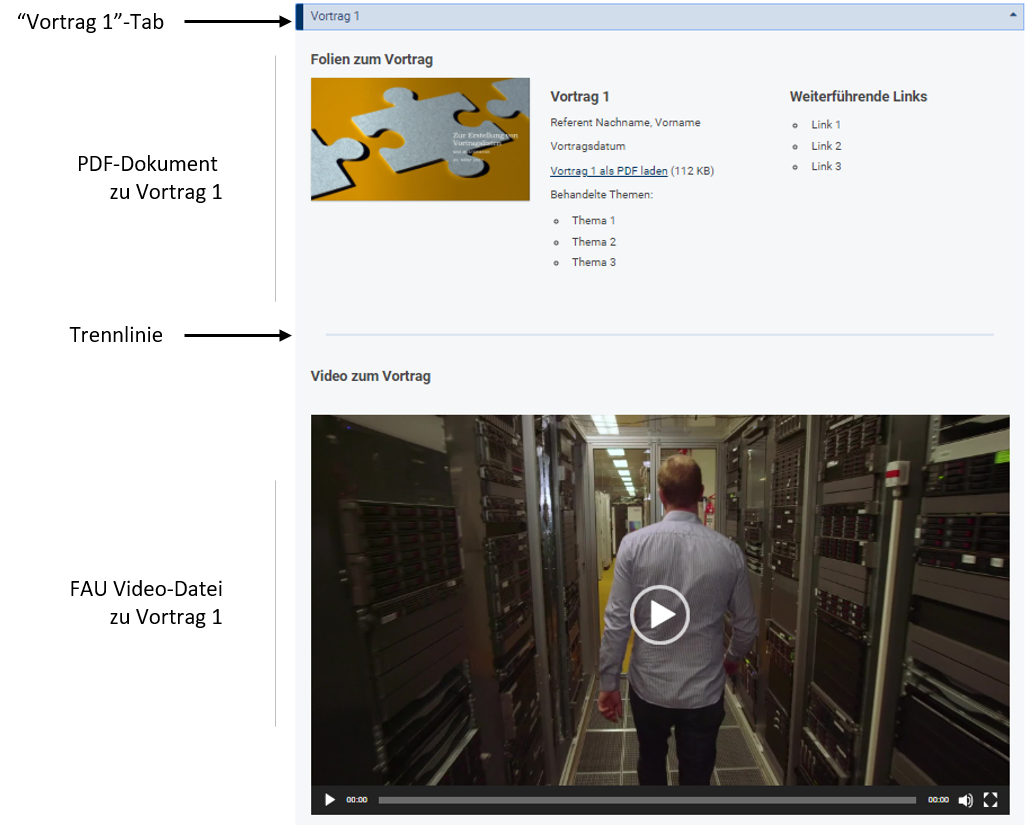
Wie Sie anhand unseres Beispiels erkennen können, verwenden wir das Accordion des Elements Plugins, um eine übersichtliche Darstellung mehrerer Vorträge auf einer einzelnen Seite zu ermöglichen. Dabei ist jeweils ein Tab des Accordions für einen Vortrag vorgesehen. Unten stehend zeigen wir Ihnen die aus dem Elements Plugin bekannte Syntax für ein dreistufiges Accordion, welches Sie in Ihren Editor übernehmen können, um somit das Gerüst für Ihre Vortragsliste zu stellen.
[collapsibles] [collapse title="Vortrag 1"] Hier könnte Ihr erster Vortrag stehen [/collapse] [collapse title="Vortrag 2"] Hier könnte Ihr zweiter Vortrag stehen [/collapse] [collapse title="Vortrag 3"] Hier könnte Ihr dritter Vortrag stehen [/collapse] [/collapsibles]
3. Der Inhalt
In diesem Bereich finden Sie die Anweisungen zur Einbindung Ihrer Medien in die Vortragsliste.
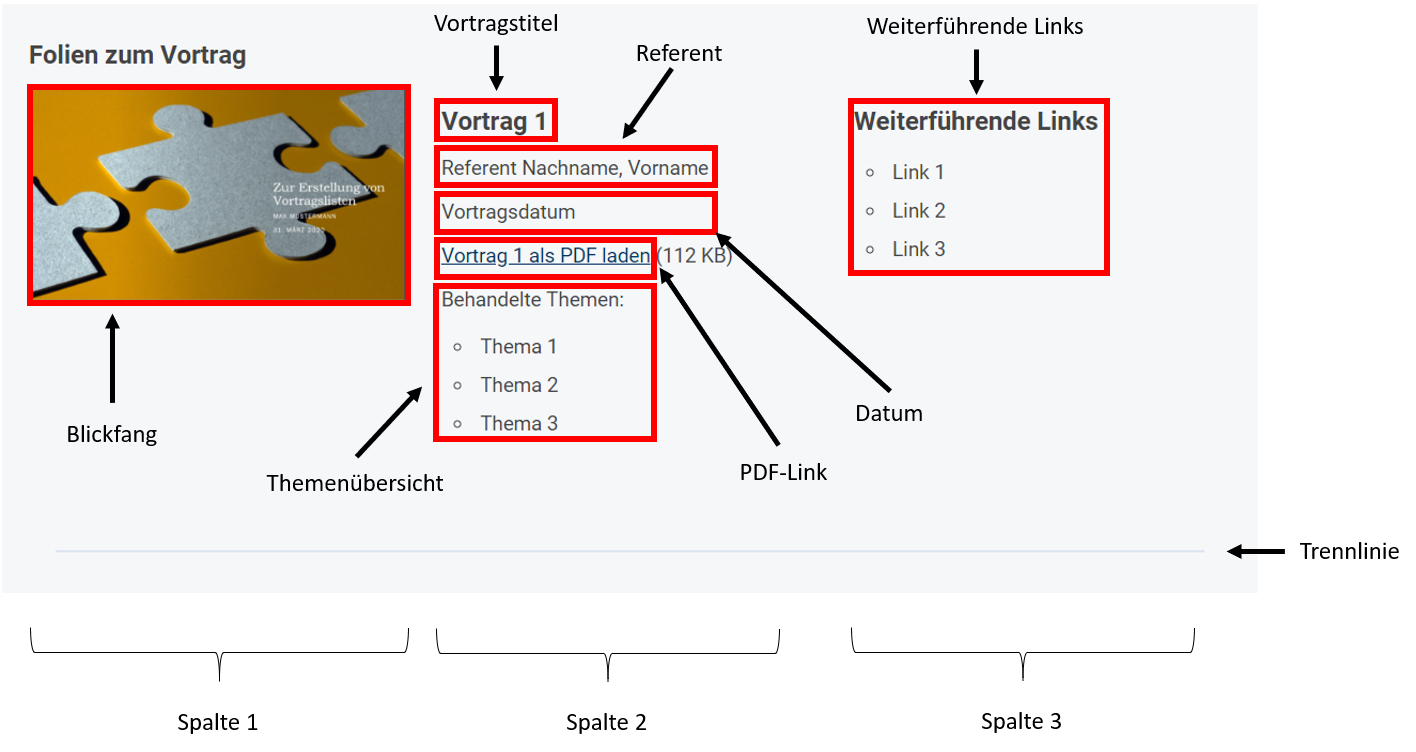
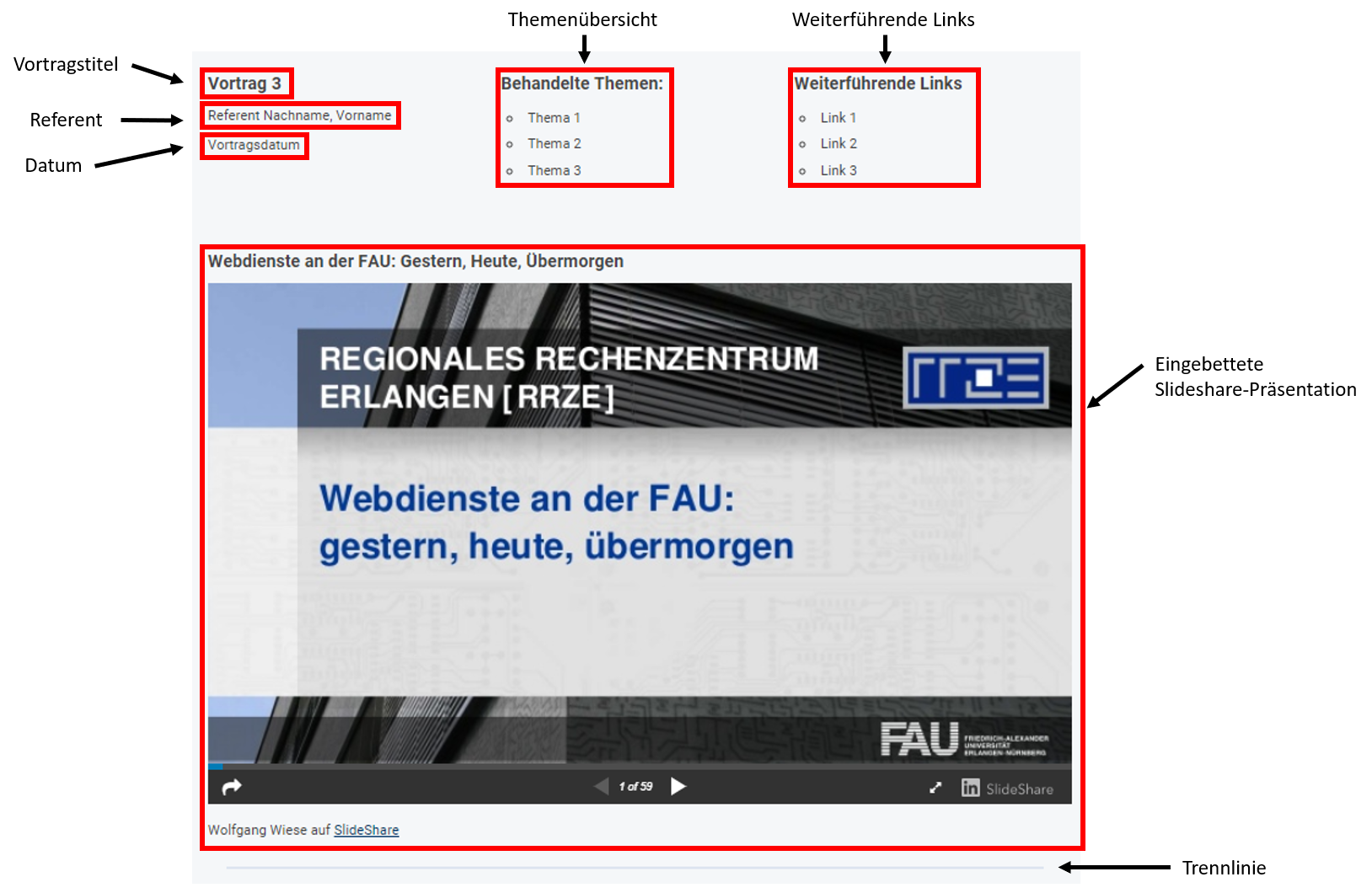
Um PDF-Inhalte Ihrer jeweiligen Vorträge anschaulich darzustellen, verwenden wir die vom Elements Plugin vorgegebene Syntax für mehrspaltige Inhalte. In diesem Tutorial verwenden wir ein dreispaltiges Layout für PDF-Inhalte: die erste Spalte für die Bild-Datei (den Blickfang Ihres Vortrags), die zweite Spalte für Titel, Referent, Datum, PDF-Link und Themenübersicht des Vortrags und die dritte für weiterführende Links (bspw. zu ähnlichen Beiträgen, Quiz, o.ä.)

Der dazugehörige „Code“ in Ihrem Editor sieht folgendermaßen aus:

Starten Sie hierfür mit der aus dem Elements Plugin bekannten Syntax für das Arbeiten mit mehrspaltigen Inhalten. Für unsere Zwecke sieht sie für die Vortragsliste so aus:
[three_columns_one] [/three_columns_one] [three_columns_one] [/three_columns_one] [three_columns_one_last] [/three_columns_one_last] [divider]
Übernehmen Sie dieses „Gerüst“ und fügen Sie es in Ihren Editor ein.
Befolgen Sie als nächstes die im Folgenden dargestellten Schritte, um aus diesem Gerüst das darüber aufgezeigte Ergebnis zu erzielen.
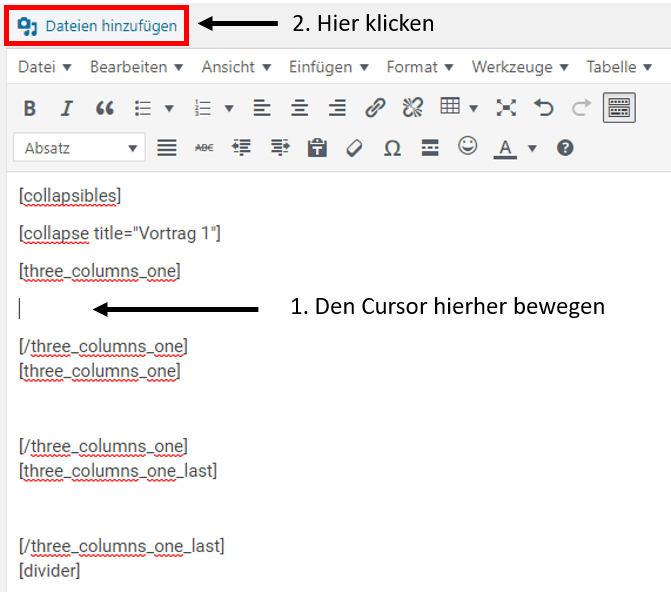
Schritt 1: Den Blickfang einfügen
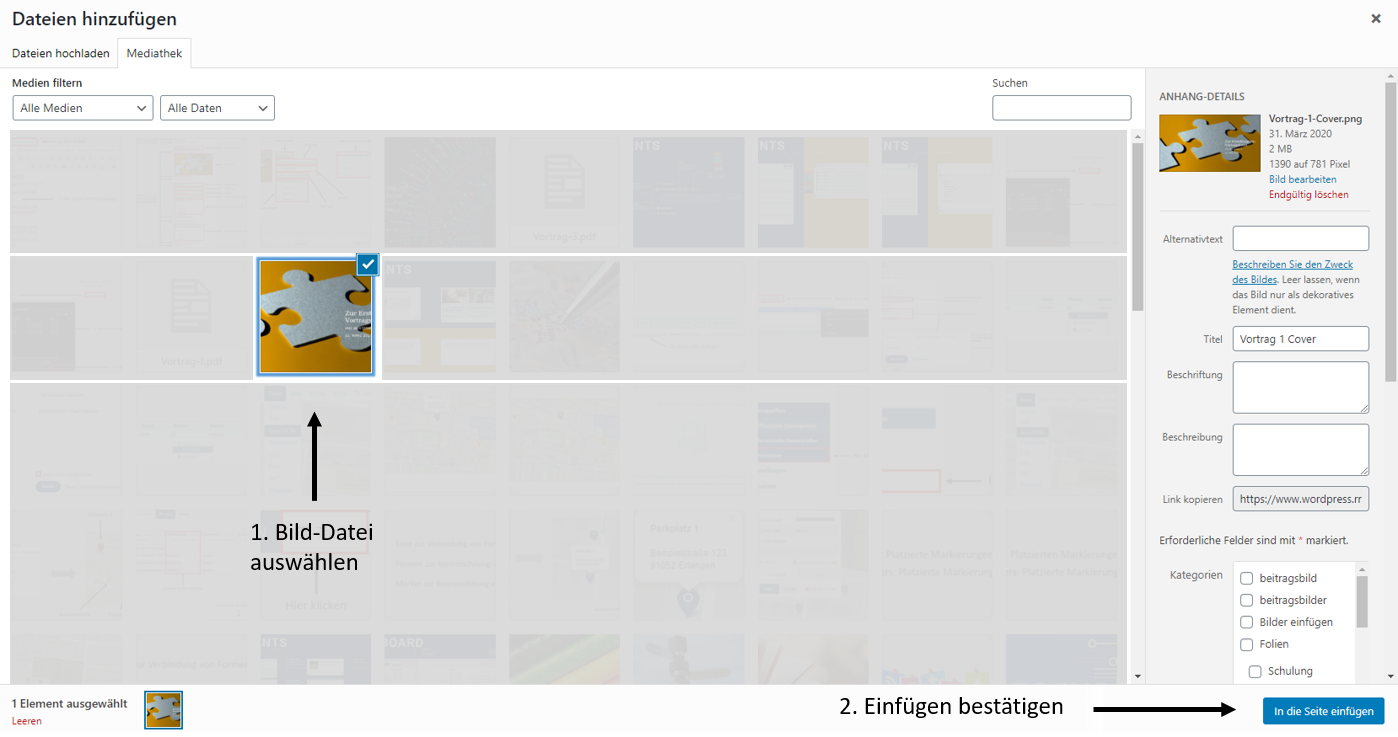
Klicken Sie zunächst in die Zeile zwischen der ersten Instanz von [three_columns_one] und [/three_columns_one], um den Inhalt Ihrer ersten Spalte zu bearbeiten. Hier wollen wir den Blickfang Ihres Vortrags einfügen – klicken Sie also auf „Dateien hinzufügen“.

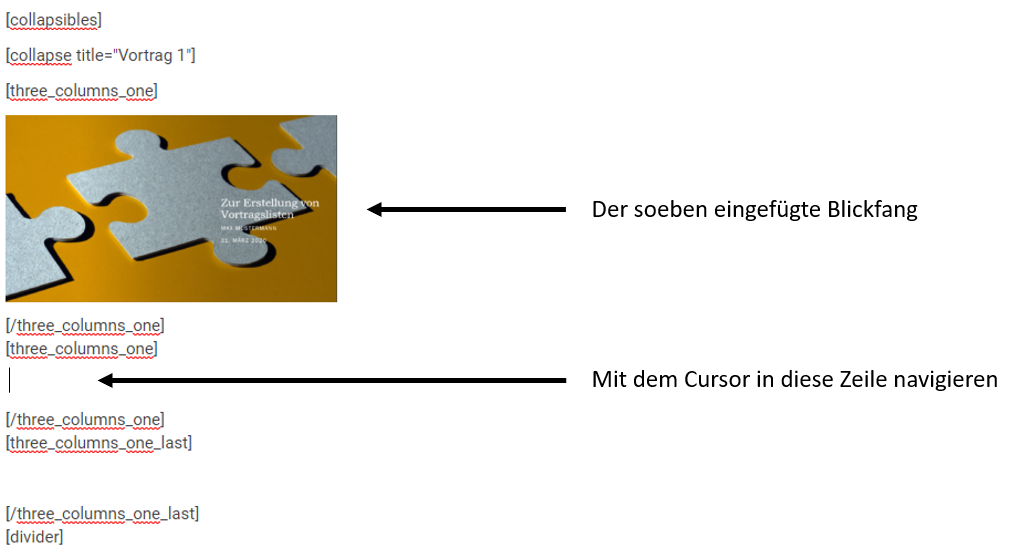
Wählen Sie aus dem anschließend auftauchenden Menü die Bild-Datei der Titelfolie Ihres Vortrags aus, welche Sie zuvor in Ihre WordPress-Instanz hochgeladen haben und fügen Sie diese in Ihre Seite ein.

Schritt 2: Elemente für Spalte zwei einfügen
Nun da Sie den Blickfang Ihrer PDF-Datei eingefügt haben, widmen wir uns den Elementen der zweiten Spalte: Titel, Referent, Datum, PDF-Link und Themenübersicht. Klicken Sie hierzu in die Zeile zwischen der zweiten Instanz von [three_columns_one] und [/three_columns_one], um den Inhalt Ihrer zweiten Spalte zu bearbeiten.

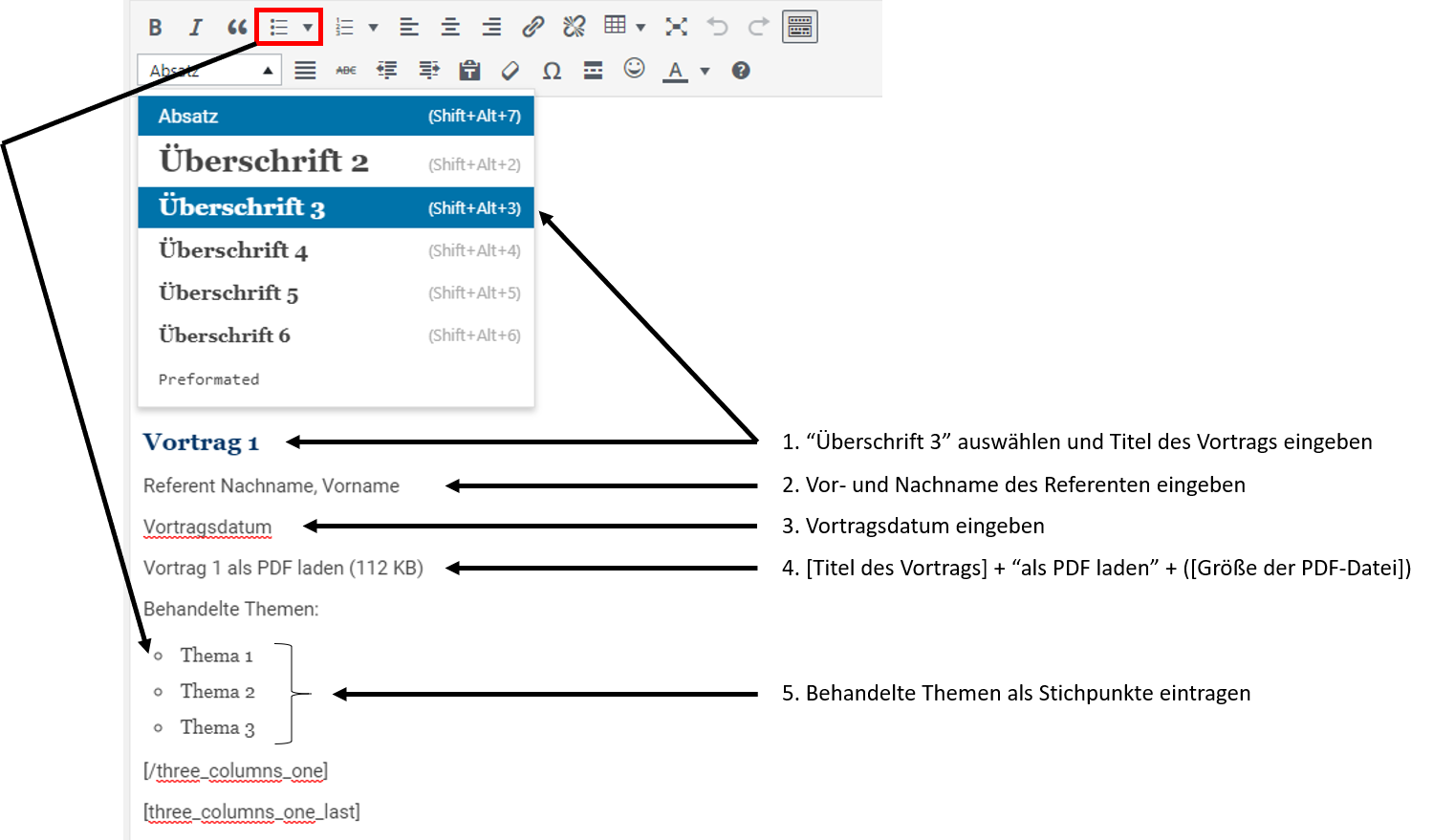
Wählen Sie aus Ihrem Editor-Menü die Schriftgruppe „Überschrift 3“ aus und geben Sie den Titel Ihres Vortrags ein. Als Nächstes drücken Sie die Enter-Taste, um in einer neuen Zeile Vor- und Nachnamen des Referenten einzugeben. Drücken Sie wieder die Enter-Taste, um in einer neuen Zeile das Datum des Vortrags einzugeben. Wieder in eine neue Zeile geben Sie folgenden Text ein: „[Name des Vortrags] als PDF laden ([Größe des Dokuments])“. Drücken Sie abermals die Enter-Taste, um in einer neuen Zeile „Behandelte Themen:“ zu schreiben. Nun drücken Sie erneut die Enter-Taste und listen mithilfe der Aufzählungsliste-Funktion aus Ihrem Editor-Menü die Inhaltspunkte Ihres Vortrags auf.
Hier eine graphische Zusammenfassung der eben beschriebenen Schritte:

Schritt 3: Weiterführende Links in Spalte drei auflisten
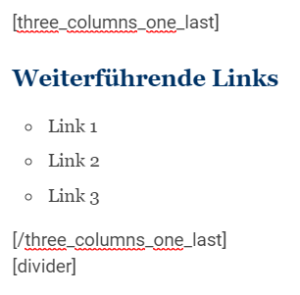
Jetzt fügen wir in die dritte Spalte eine Liste an weiterführenden Links zum Vortrag ein. Klicken Sie hierzu in die Zeile zwischen [three_columns_one_last] und [/three_columns_one_last], um den Inhalt Ihrer dritten Spalte zu bearbeiten. Wiederholen Sie hier die jeweiligen Schritte aus „Schritt 2: Elemente für Spalte zwei einfügen“, um den Titel „Weiterführende Links“ und darunter eine Stichpunktliste einzupflegen.

Nun da Sie den Inhalt für die PDF-Datei Ihres Vortrags vollständig eingebunden haben, verlinken wir im Folgenden die zu Ihrem Vortrag gehörende PDF-Datei über den Text „Vortrag als PDF laden“ und über den eingefügten Blickfang, um Ihren Vortrag zugänglich zu machen. Des weiteren kümmern wir uns um das Einpflegen Ihrer Links zu den Seiten, welche Sie in der Liste Ihrer weiterführenden Links aufführen möchten.
Schritt 4: Den Vortrag über den Blickfang verlinken
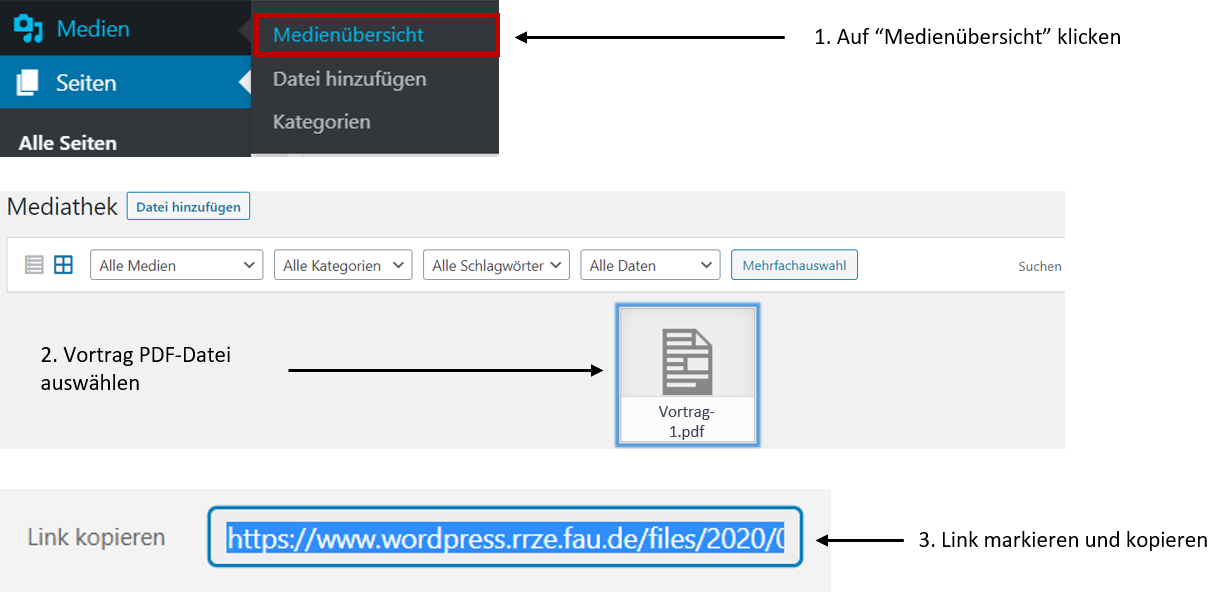
Klicken Sie zunächst auf den Punkt „Medienübersicht“, welcher erscheint, sobald Sie mit Ihrer Maus über dem Menüpunkt „Medien“ in Ihrem WordPress-Backend schweben. Wählen Sie mit einem Klick die PDF-Datei Ihres Vortrags aus und kopieren Sie in dem anschließend erscheinenden „Anhang-Details“-Fenster den Link zum Dokument.

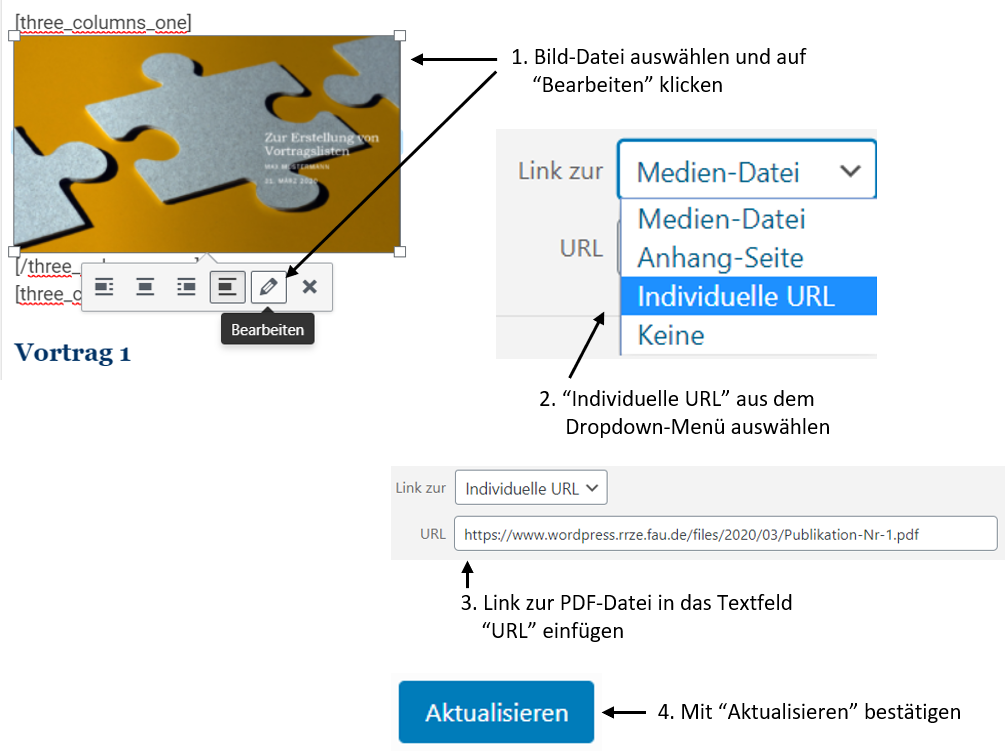
Als Nächstes kehren Sie zu der Seite mit Ihrer Vortragsliste zurück. Wählen Sie hier die Blickfang Bilddatei mit einem Klick aus und klicken Sie anschließend auf den „Bearbeiten“-Button mit dem Stift Symbol. Im „Bild-Details“ Pop-up Fenster klicken Sie dann auf das Dropdown-Menü neben dem Text „Link zur“. Wählen Sie aus dem Menü den Punkt „Individuelle URL“ aus und fügen Sie in das darunter stehende Textfeld den soeben kopierten Link zur PDF-Datei Ihres Vortrags ein (via Rechtsklick -> Einfügen).

Schritt 5: Den Vortrag über den Text verlinken
Um den Vortrag auch über den „Vortrag als PDF laden“-Text zugänglich zu machen, markieren Sie besagten Text und klicken Sie in der Leiste Ihres Editor-Menüs auf den Punkt „Einfügen“. Wählen Sie den Unterpunkt „Link einfügen/ändern“ aus und fügen Sie in die anschließend auftauchende Textzeile den Link zu Ihrer PDF-Datei ein. Bestätigen Sie den Vorgang mit dem blauen Pfeil „Übernehmen“.

Schritt 6: Weiterführende Links einbinden
Wiederholen Sie die Schritte aus „Schritt 5“, um die Stichpunktliste unter „Behandelte Themen“ mit den jeweiligen Links zu versehen.
Schritt 7: Horizontale Trennlinie einfügen
Da Sie für jeden Vortrag die Möglichkeit haben, mehrere Dokumente in einen Accordion-Tab einzupflegen, bietet es sich der Übersichtlichkeit halber an, die verschiedenen Dokumente eines Vortrags durch horizontale Linien zu trennen, wie Sie in unserem Beispiel (oder auch anhand des unten folgenden Screenshots) sehen können.

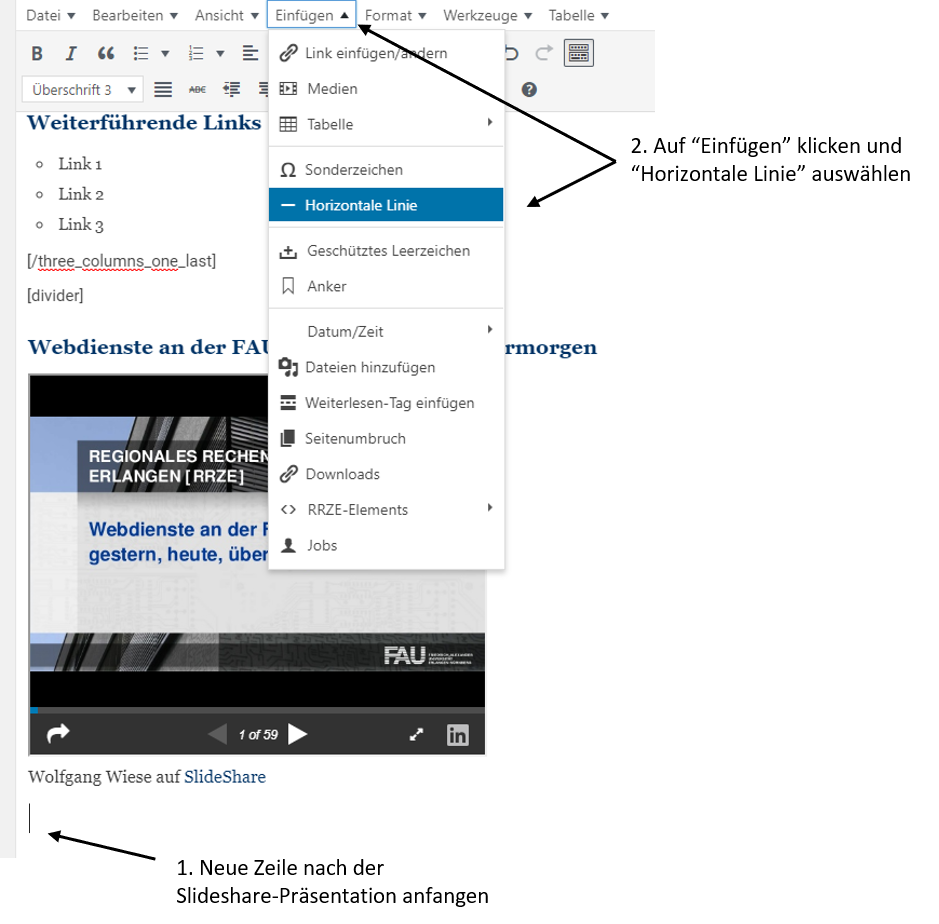
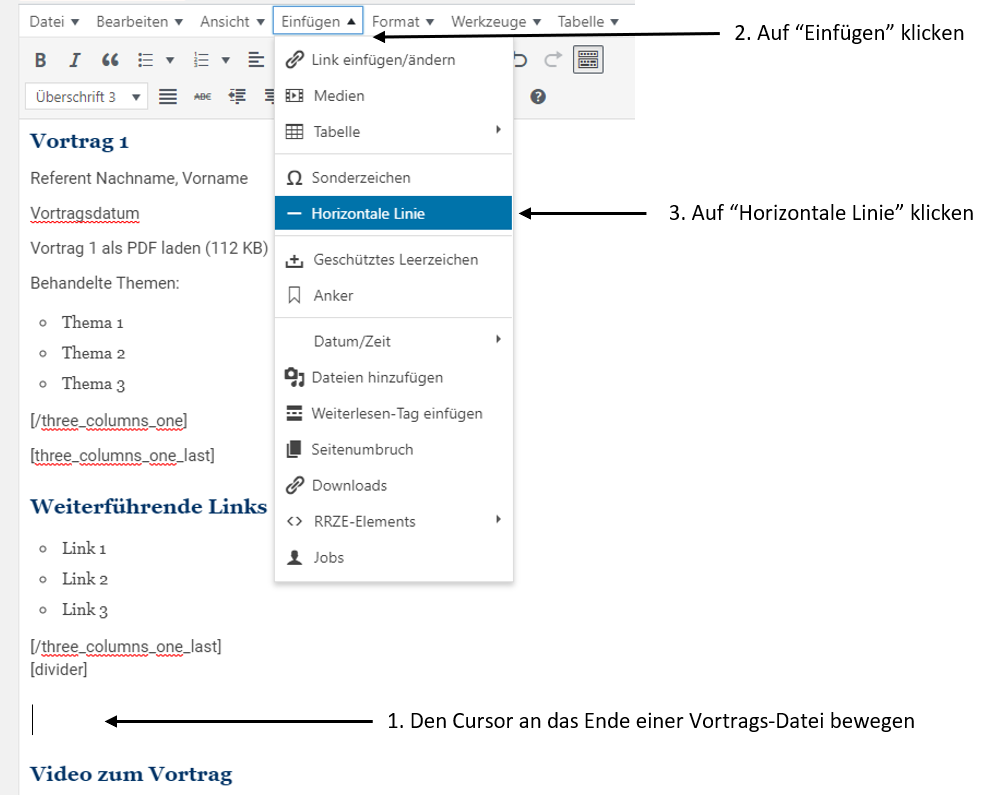
Um dieses Element in Ihre Seite einzubetten, navigieren Sie mit Ihrem Cursor an das Ende Ihrer Vortrags-Datei im Editor (im Falle einer PDF-Datei hinter das [divider]-Element), drücken die Enter-Taste, um eine neue Zeile zu beginnen und klicken dann in der Leiste Ihres Editor-Menüs auf den Punkt „Einfügen“. Hier wählen Sie „Horizontale Linie“ aus. Fertig! Nun können Sie weitere Dateien und Medien zu Ihrem Vortrag einfügen.

Schritt 1: FAU oEmbed Plugin aktivieren
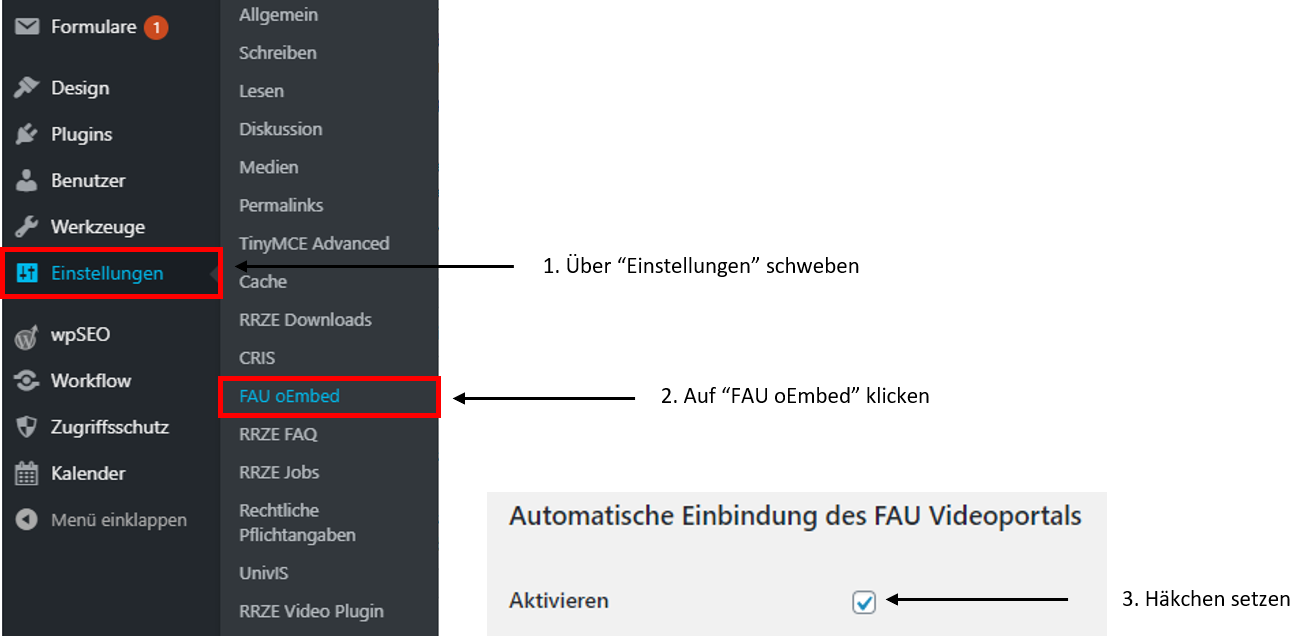
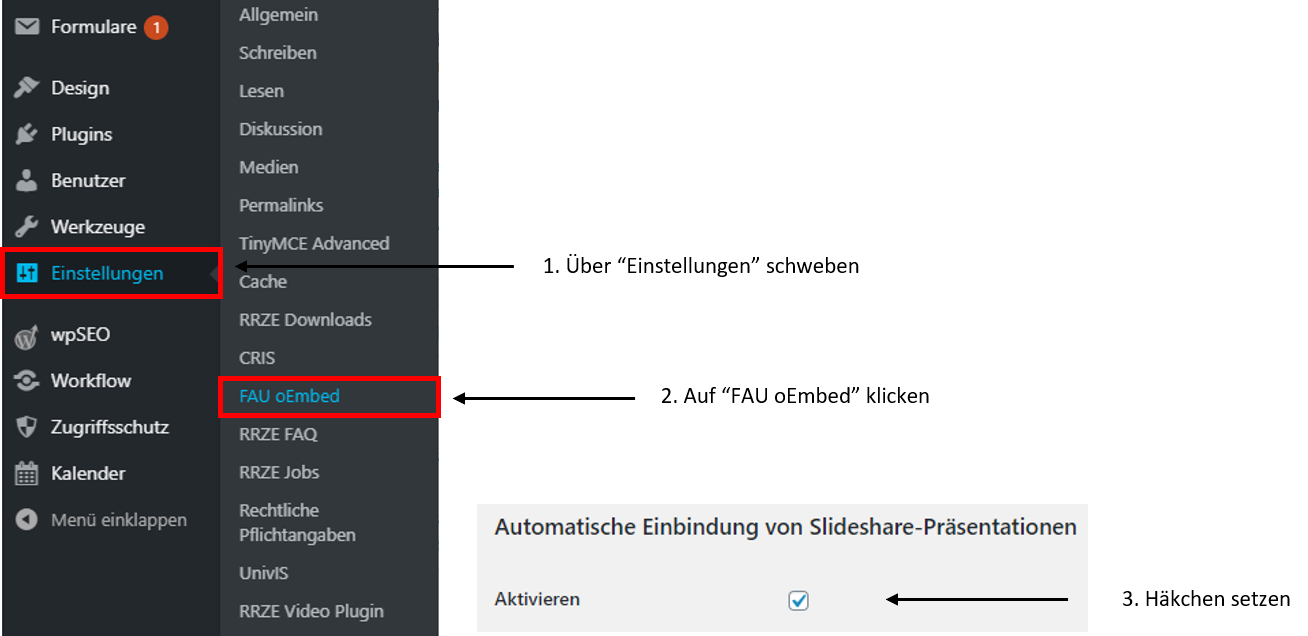
Wenn Sie für Ihren Vortrag ein Video aus dem FAU Videoportal einfügen möchten, stellen Sie bitte zunächst sicher, dass Sie das FAU oEmbed Plugin installiert und aktiviert haben. Schweben Sie im Sidebar Menü Ihres WordPress-Backends über dem Punkt „Einstellungen“. Klicken Sie hier auf den Unterpunkt „FAU oEmbed“ und stellen Sie sicher, dass das Kästchen unter „Automatische Einbindung des FAU Videoportals“ mit einem Häkchen versehen ist.

Schritt 2: Video einbinden
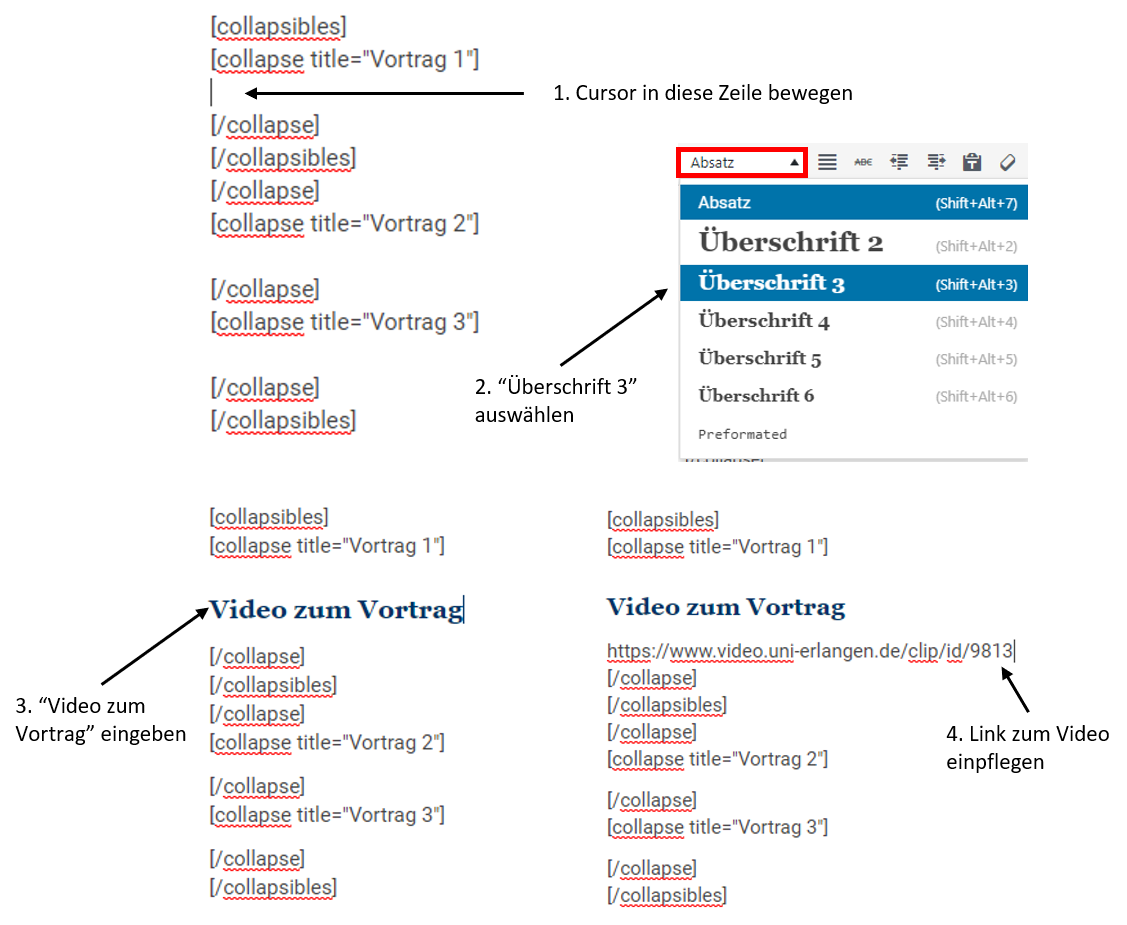
Nun können Sie durch Angabe der URL das entsprechende Video aus dem FAU Videoportal in Ihre Vortragsliste einbinden. Wenn Sie das Video an erster Stelle im Accordion-Tab Ihres Vortrags einbetten möchten, navigieren Sie Ihren Cursor in die Zeile zwischen [collapse title="Vortrag 1"] und
. Wählen Sie in der Menüleiste Ihres Editors die Schriftart „Überschrift 3“ aus und geben Sie „Video zum Vortrag“ in Ihren Editor ein. Drücken Sie anschließend auf die Enter-Taste, um Ihren Cursor in eine neue Zeile zu bewegen und fügen Sie hier die URL zu Ihrem Video ein.

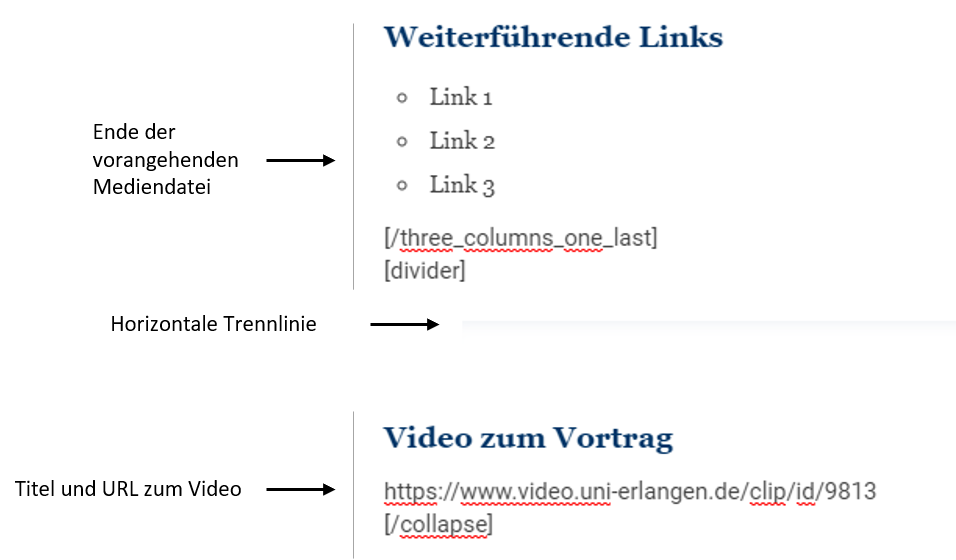
Falls Sie das Video hinter eine bereits eingefügte Datei einbinden möchten, navigieren Sie Ihren Cursor unterhalb der horizontalen Trennlinie, welche Sie an das Ende der vorhergehenden Mediendatei eingefügt haben und wiederholen Sie dort die eben angegebenen Schritte. In Ihrem Editor sieht das Ergebnis dann wie folgt aus:

Schritt 3: Horizontale Trennlinie einfügen
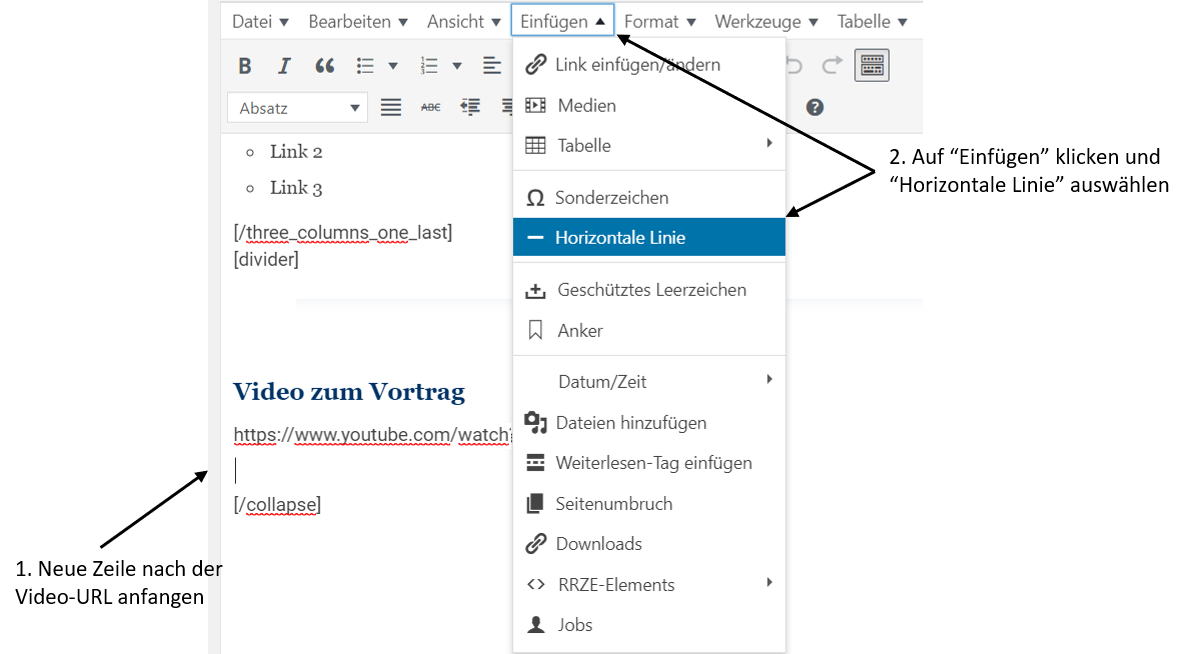
Wenn Sie nach dem soeben eingefügten Video eine weitere Datei zu Ihrem Vortrag hinzufügen möchten, empfehlen wir Ihnen der Übersichtlichkeit halber eine horizontale Trennlinie nach Ihrem Video einzufügen. Bewegen Sie hierfür Ihren Cursor hinter die Video-URL und drücken die Enter-Taste, um eine neue Zeile anzufangen. Klicken Sie nun in der Leiste Ihres Editor-Menüs auf den Punkt „Einfügen“. Hier wählen Sie „Horizontale Linie“ aus. Fertig! Nun können Sie weitere Dateien und Medien zu Ihrem Vortrag einfügen.

[/collapse]
Schritt 1: Rechtliche Pflichtangaben bearbeiten
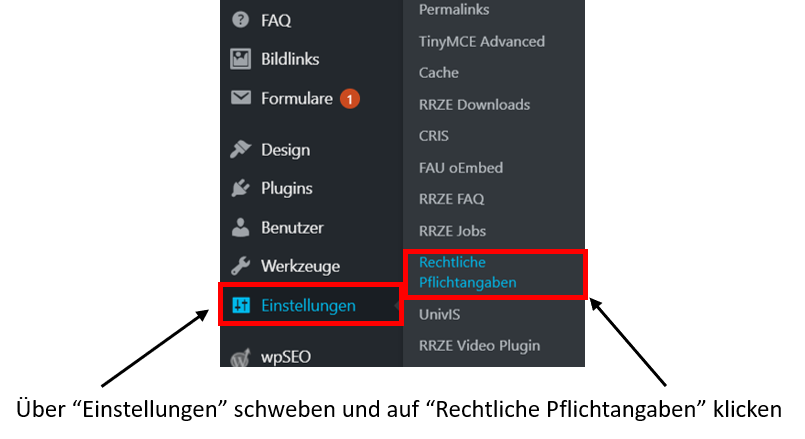
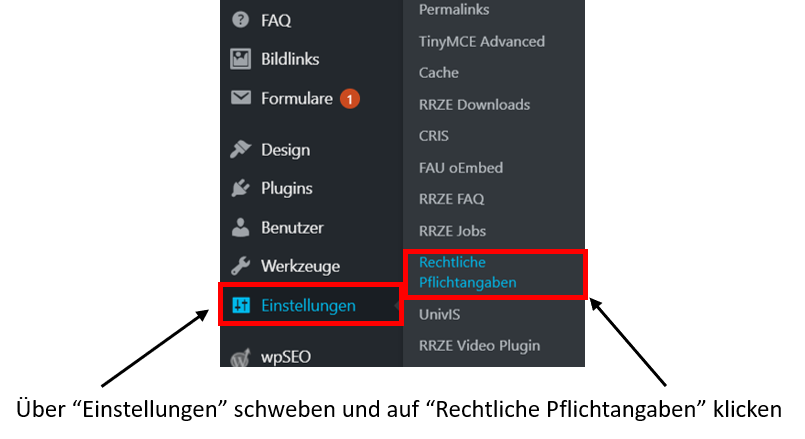
Da Sie mit der Einbindung eines YouTube-Videos Inhalte eines externen Dienstleisters in Ihren Webauftritt einbinden, müssen Sie die rechtlichen Pflichtangaben Ihrer Seite anpassen. Mehr zu diesem Thema finden Sie in diesem Beitrag zum ToS-Plugin. Stellen Sie bitte sicher, dass Sie das Plugin installiert und aktiviert haben. Schweben Sie im Backend Ihrer WordPress-Instanz über dem Punkt „Einstellungen“ und klicken Sie dort auf den Unterpunkt „Rechtliche Pflichtangaben“.

Wählen Sie im Fenster „Rechtliche Pflichtangaben bearbeiten“ den Reiter „Datenschutz“ aus und klicken Sie im Bereich „Externe Dienstleister“ auf den Radio-Button „Ja“ neben „YouTube Embeds“.

Schritt 2: FAU oEmbed Plugin aktivieren
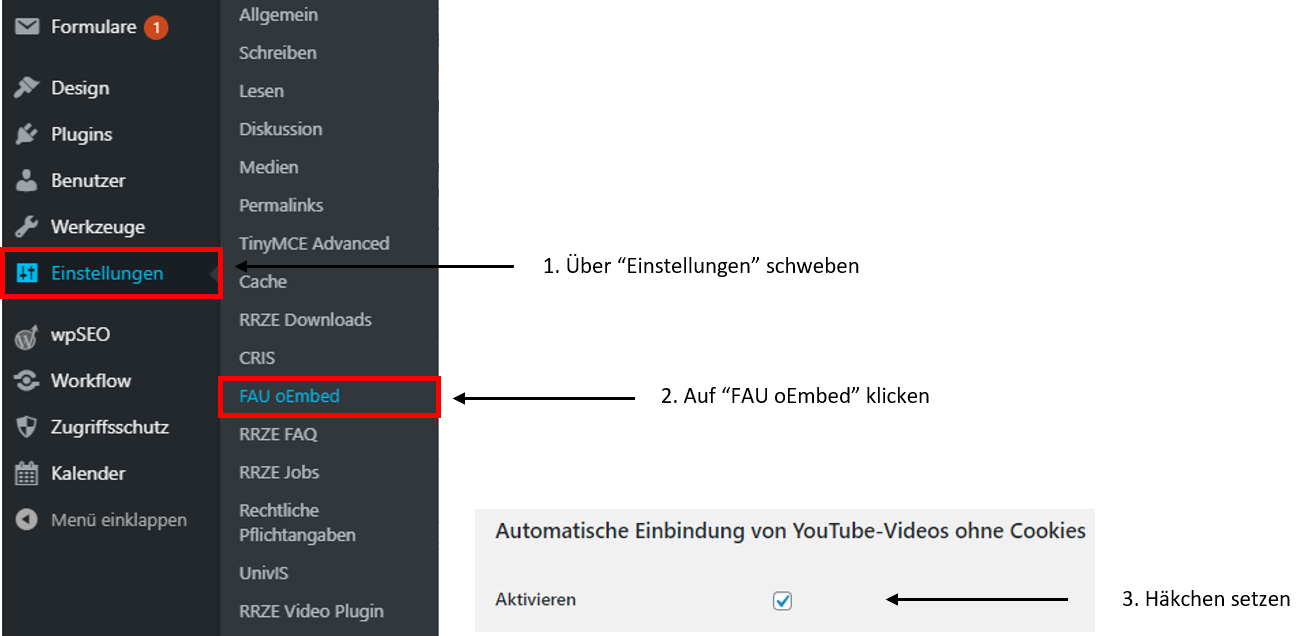
Stellen Sie anschließend sicher, dass Sie das FAU oEmbed Plugin installiert und aktiviert haben. Schweben Sie im Sidebar Menü Ihres WordPress-Backends über dem Punkt „Einstellungen“. Klicken Sie hier auf den Unterpunkt „FAU oEmbed“ und stellen Sie sicher, dass das Kästchen unter „Automatische Einbindung von YouTube-Videos ohne Cookies“ mit einem Häkchen versehen ist.

Schritt 3: Video einbinden
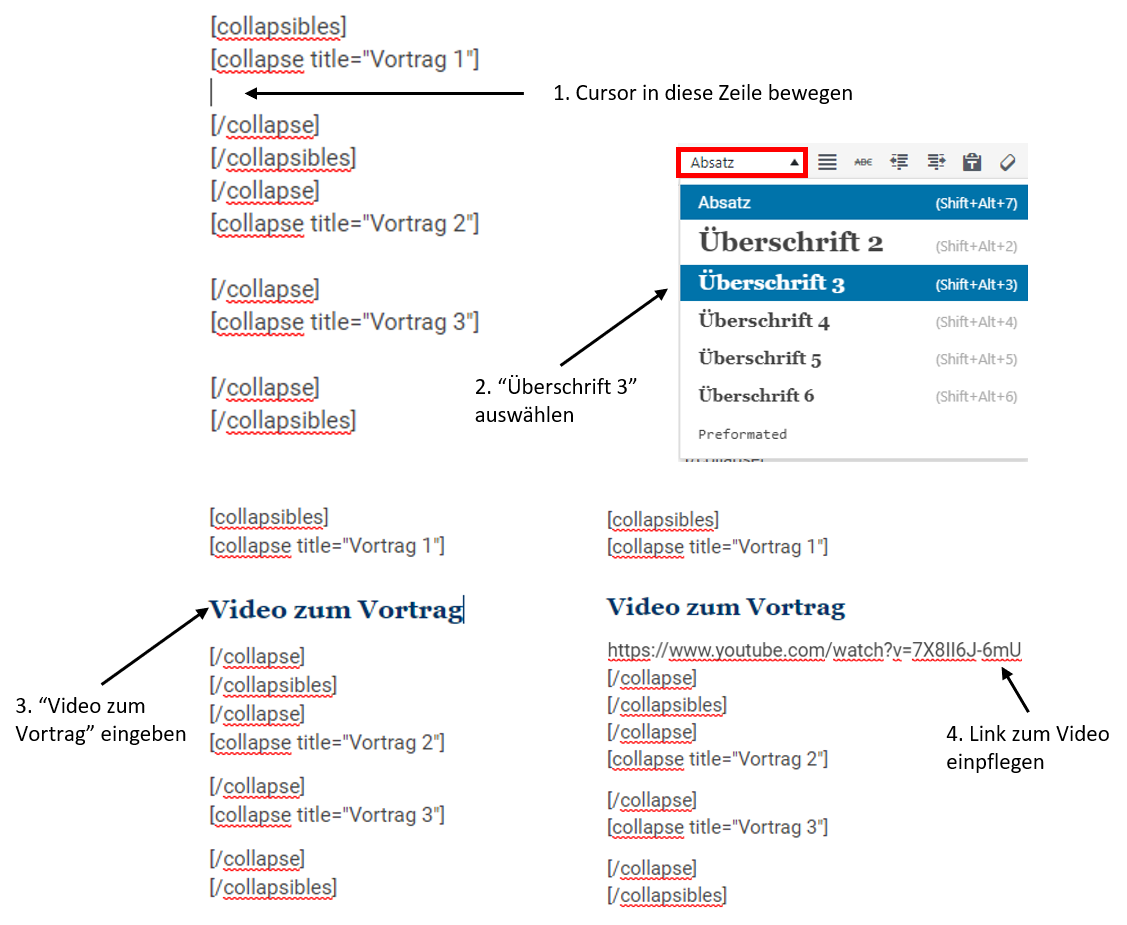
Nun können Sie durch Angabe der URL das YouTube-Video in Ihre Vortragsliste einbinden. Wenn Sie das Video an erster Stelle im Accordion-Tab Ihres Vortrags einbetten möchten, navigieren Sie Ihren Cursor in die Zeile zwischen [collapse title="Vortrag 1"] und
. Wählen Sie in der Menüleiste Ihres Editors die Schriftart „Überschrift 3“ aus und geben Sie „Video zum Vortrag“ in Ihren Editor ein. Drücken Sie anschließend auf die Enter-Taste, um Ihren Cursor in eine neue Zeile zu bewegen und fügen Sie hier die URL zu Ihrem Video ein.

Falls Sie das Video hinter eine bereits eingefügte Datei einbinden möchten, navigieren Sie Ihren Cursor unterhalb der horizontalen Trennlinie, welche Sie an das Ende der vorhergehenden Mediendatei eingefügt haben und wiederholen Sie dort die eben angegebenen Schritte.
Schritt 4: Horizontale Trennlinie einfügen
Wenn Sie nach dem soeben eingefügten Video eine weitere Datei zu Ihrem Vortrag hinzufügen möchten, empfehlen wir Ihnen der Übersichtlichkeit halber eine horizontale Trennlinie nach Ihrem Video einzufügen. Bewegen Sie hierfür Ihren Cursor hinter die Video-URL und drücken die Enter-Taste, um eine neue Zeile anzufangen. Klicken Sie nun in der Leiste Ihres Editor-Menüs auf den Punkt „Einfügen“. Hier wählen Sie „Horizontale Linie“ aus. Fertig! Nun können Sie weitere Dateien und Medien zu Ihrem Vortrag hinzufügen.

[/collapse]
Schritt 1: Rechtliche Pflichtangaben bearbeiten
Da Sie mit der Einbindung einer Slideshare Präsentation Inhalte eines externen Dienstleisters in Ihren Webauftritt einbinden, müssen Sie die rechtlichen Pflichtangaben Ihrer Seite anpassen. Mehr zu diesem Thema finden Sie in diesem Beitrag zum ToS-Plugin. Stellen Sie bitte sicher, dass Sie das Plugin installiert und aktiviert haben. Schweben Sie im Backend Ihrer WordPress-Instanz über dem Punkt „Einstellungen“ und klicken Sie dort auf den Unterpunkt „Rechtliche Pflichtangaben“.

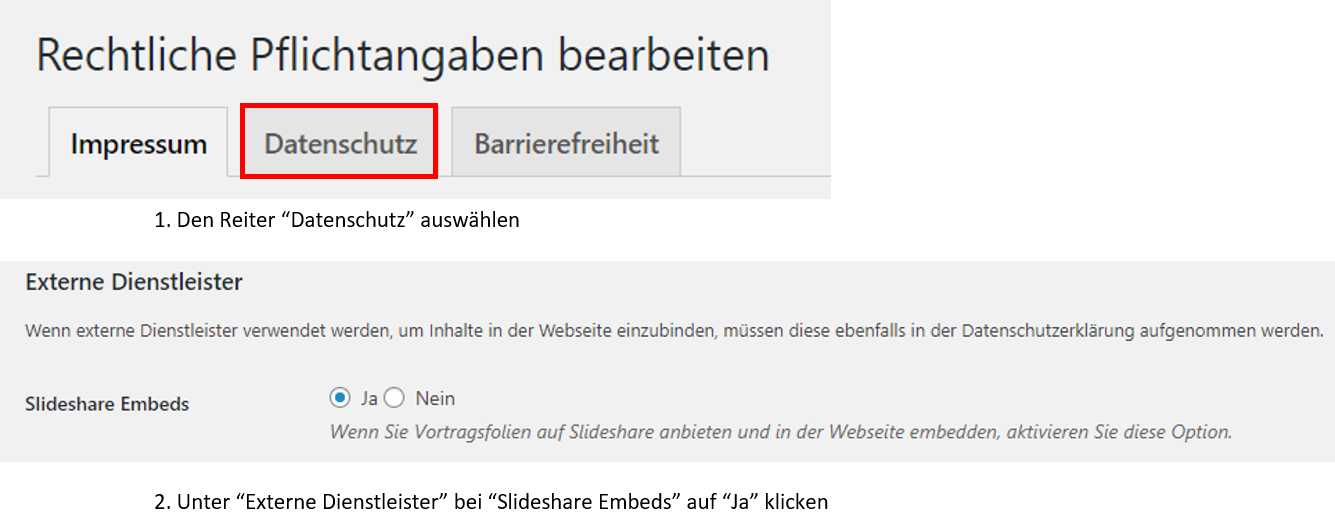
Wählen Sie im Fenster „Rechtliche Pflichtangaben bearbeiten“ den Reiter „Datenschutz“ aus und klicken Sie im Bereich „Externe Dienstleister“ auf den Radio-Button „Ja“ neben „Slideshare Embeds“.

Schritt 2: FAU oEmbed Plugin aktivieren
Stellen Sie anschließend sicher, dass Sie das FAU oEmbed Plugin installiert und aktiviert haben. Schweben Sie im Sidebar Menü Ihres WordPress-Backends über dem Punkt „Einstellungen“. Klicken Sie hier auf den Unterpunkt „FAU oEmbed“ und stellen Sie sicher, dass das Kästchen unter „Automatische Einbindung von Slideshare-Präsentationen“ mit einem Häkchen versehen ist.

Schritt 3: Das Gerüst zum Arbeiten mit mehrspaltigen Inhalten einrichten
Um Inhalte zu Slideshare-Präsentationen anschaulich darzustellen, verwenden wir die vom Elements Plugin vorgegebene Syntax für mehrspaltige Inhalte. In diesem Tutorial verwenden wir hierfür ein dreispaltiges Layout: die erste Spalte für Referent und Datum, die zweite Spalte für die Themenübersicht des Vortrags und die dritte für weiterführende Links (bspw. zu ähnlichen Beiträgen, Quiz, o.ä.). Darunter folgt die eingebettete Slideshare-Präsentation:

Starten Sie hierfür mit der aus dem Elements Plugin bekannten Syntax für das Arbeiten mit mehrspaltigen Inhalten. Für unsere Zwecke sieht sie für die Vortragsliste so aus:
[three_columns_one] [/three_columns_one] [three_columns_one] [/three_columns_one] [three_columns_one_last] [/three_columns_one_last] [divider]
Übernehmen Sie dieses „Gerüst“ und fügen Sie es in Ihren Editor ein.
Befolgen Sie als nächstes die im Folgenden dargestellten Schritte, um aus diesem Gerüst das darüber aufgezeigte Ergebnis zu erzielen.
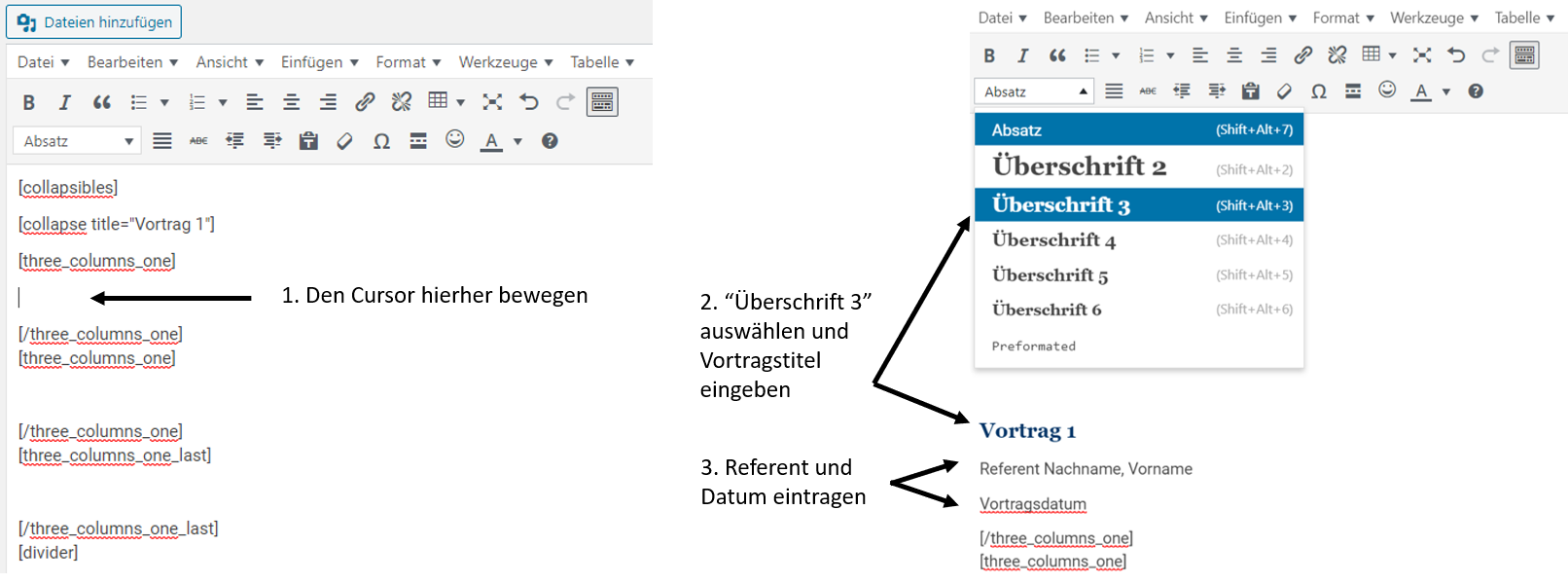
Schritt 4: Vortragstitel, Referent und Datum einfügen
Klicken Sie zunächst in die Zeile zwischen der ersten Instanz von [three_columns_one] und [/three_columns_one], um den Inhalt Ihrer ersten Spalte zu bearbeiten. Wählen sie anschließend aus Ihrem Editor-Menü die Schriftart „Überschrift 3“ aus und geben Sie den Titel Ihres Vortrags ein. Drücken Sie danach auf die Enter-Taste, um in einer neuen Zeile den Namen des Referenten einzutragen. Drücken Sie ein weiteres mal auf Enter und schreiben Sie in die neue Zeile das Vortragsdatum.

Schritt 5: Behandelte Themen einfügen
Navigieren Sie mit Ihrem Cursor in die Zeile zwischen der zweiten Instanz von [three_columns_one] und [/three_columns_one], um den Inhalt Ihrer zweiten Spalte zu bearbeiten. Wählen Sie aus Ihrem Editor-Menü die Schriftgruppe „Überschrift 3“ aus und geben Sie „Behandelte Themen:“ ein. Drücken Sie nun die Enter-Taste und listen Sie mithilfe der Aufzählungsliste-Funktion aus Ihrem Editor-Menü die Inhaltspunkte Ihres Vortrags auf.

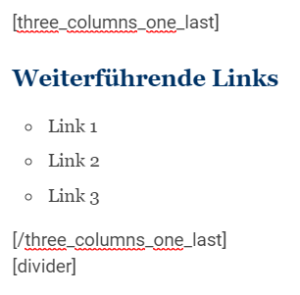
Schritt 6: Weiterführende Links einfügen
Nun fügen Sie in die dritte und letzte Spalte eine Liste an weiterführenden Links zum Vortrag ein. Klicken Sie hierzu in die Zeile zwischen [three_columns_one_last] und [/three_columns_one_last], um den Inhalt Ihrer dritten Spalte zu bearbeiten. Wiederholen Sie hier die Schritte aus „Schritt 2: Behandelte Themen einfügen“, um den Titel „Weiterführende Links“ und darunter eine Stichpunktliste einzupflegen.

Markieren Sie nun Ihren ersten Stichpunkt und klicken Sie in der Leiste Ihres Editor-Menüs auf den Punkt „Einfügen“. Wählen Sie den Unterpunkt „Link einfügen/ändern“ aus und fügen Sie in die anschließend auftauchende Textzeile die URL zu Ihrem weiterführenden Link ein. Bestätigen Sie den Vorgang mit dem blauen Pfeil „Übernehmen“.

Wiederholen Sie diese Schritte für Ihre restlichen Links.
Schritt 7: Slideshare-Präsentation einbinden
Nun können Sie durch Angabe der URL Ihre Slideshare-Präsentation in Ihre Vortragsliste einbinden. Navigieren Sie Ihren Cursor unterhalb das [divider]-Element Ihres dreispaltigen Inhalts und geben Sie dort die URL zu Ihrer Präsentation ein.

Schritt 8: Horizontale Trennlinie einfügen
Wenn Sie nach Ihrer soeben eingefügten Präsentation eine weitere Datei zu Ihrem Vortrag hinzufügen möchten, empfehlen wir Ihnen der Übersichtlichkeit halber eine horizontale Trennlinie nach Ihrer Präsentation einzufügen. Bewegen Sie hierfür Ihren Cursor hinter die Präsentations-URL und drücken die Enter-Taste, um eine neue Zeile anzufangen. Klicken Sie nun in der Leiste Ihres Editor-Menüs auf den Punkt „Einfügen“. Hier wählen Sie „Horizontale Linie“ aus. Fertig! Nun können Sie weitere Dateien und Medien zu Ihrem Vortrag einfügen.