Downloads
Dateien zum Download anbieten
Wenn Sie auf Ihren Webseiten Listen von Mediendateien (unter anderem: PDFs zu einem Thema, wie beispielsweise Publikationen oder Vorlesungsskripten) zum Download anbieten wollen, können Sie das Plugin RRZE Downloads verwenden.
Das Plugin erstellt automatisch Listen oder Tabellen von Mediendateien, die vorher einer bestimmten Kategorie oder einem Schlagwort zugeordnet wurden.
So können Sie beispielsweise allen Vortragsfolien eines Semesters das Schlagwort „Sommersemester2024“ geben und die Kategorie „Vorlesung“.
Auf der Seite, auf der die Medien dann ausgegeben werden sollen, geben Sie dann nur noch das Schlagwort oder die Kategorie an.
Die wird Liste automatisch erstellt. Wenn Sie im Verlauf der Zeit neue Medien hochladen, brauchen Sie diesen nur die entsprechenden Schlagworte und Kategorien vergeben, damit sie in der Ausgabe automatisch ergänzt werden.
Zusätzlich zur bequemen Erzeugung von Listen oder Tabellen von Mediendateien, kann das Plugin auch dazu verwendet werden, die Medienbibliothek zu strukturieren.
Medien kategorisieren oder mit Schlagworten versehen
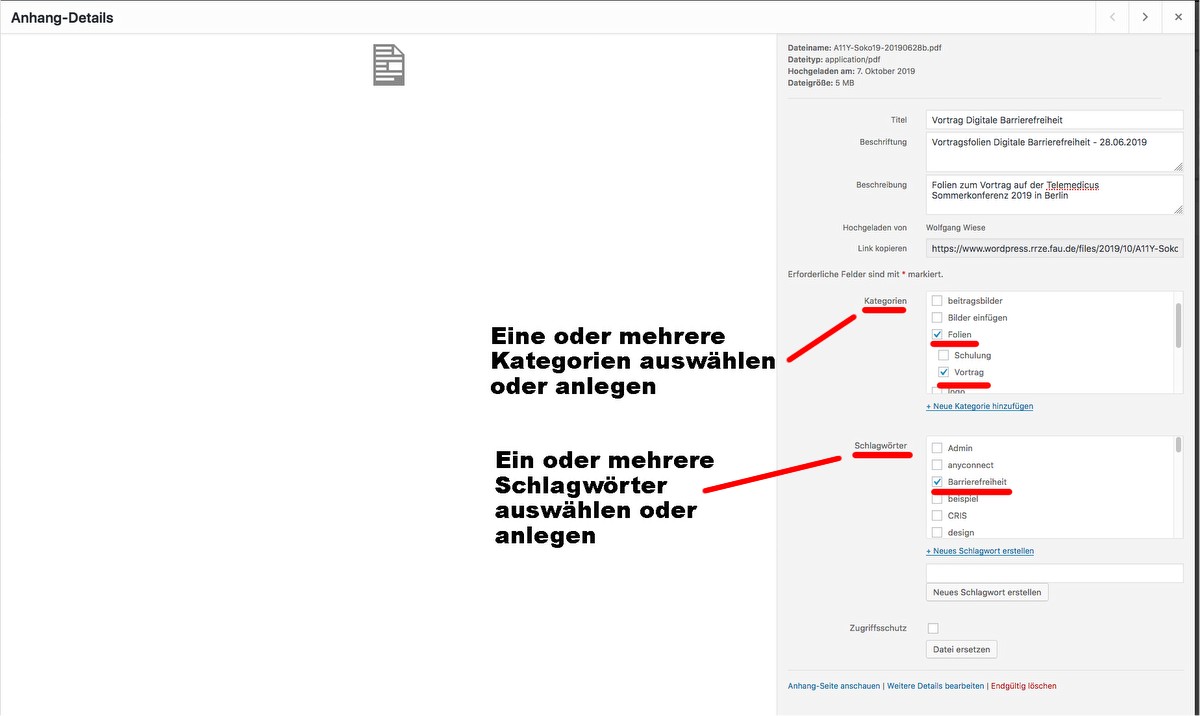
Grundlage zur Darstellung von ausgewählten Medien aus der Medienbibliothek ist es, dass diese entweder mit einem oder mehreren Schlagworten versehen oder einer Kategorie zugeordnet werden. Die Kategorien und Schlagworte sollten im Idealfall bereits beim Hochladen einer neuen Datei ergänzt werden.

Neben Kategorien und Schlagworten sollte darauf geachtet werden, dass die Felder Titel, Beschriftung und Beschreibung ebenfalls mit einem sinnvollen Text befüllt werden. Dies dient der Suchmaschinenoptimierung und Barrierefreiheit.
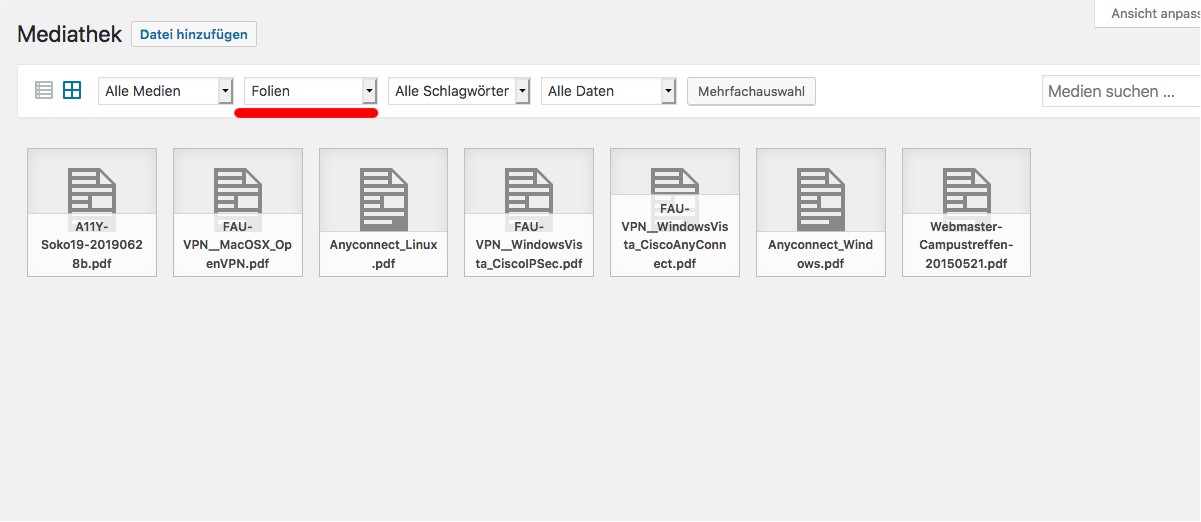
Grundsätzlich können alle Medien in der Mediathek mit Schlagworten und Kategorien versehen werden. Wenn die Website über eine große Anzahl von Mediendateien verfügt, können diese in der Mediathek entsprechend gefiltert angezeigt werden.

Automatische Ausgabe von Dateilisten und -Tabellen in Seiten
Verwendung im Block Editor
- Öffnen Sie eine neue oder bestehende Seite (alternativ einen Beitrag).
- Klicken Sie in der Werkzeugleiste oben links auf das Plus-Zeichen und öffnen Sie den Block-Inserter.
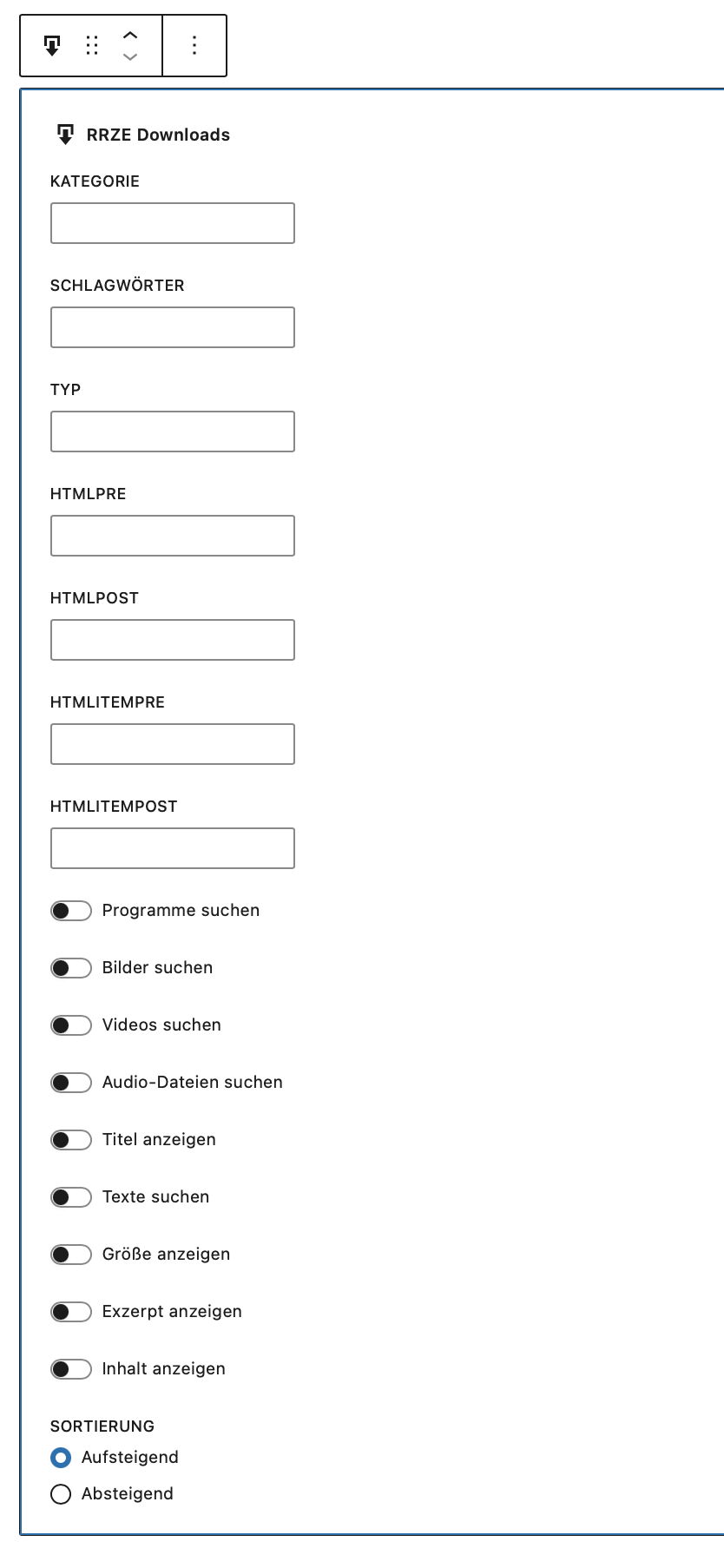
- Unter der Kategorie Widgets finden Sie den RRZE Downloads Block.

Per Mausklick wird der Downloads-Block im Inhaltsbereich eingefügt.
Die Einstellungen lassen sich mit Klick auf den neuen Block öffnen und bearbeiten.

Ausgabe per Shortcode
Für die Darstellung der Dateien in Seiten wird der Shortcode [downloads] verwendet. Mit Hilfe von Attributen kann man die Ausgabe anpassen.
Ausgabe von Medien einer Kategorie
Für die Ausgabe von Medien mit einem Schlagwort wird das Attribut category verwendet.
Beispiel Ausgabe der Dateien mit der Kategorie „folien“:
Zugehöriger Shortcode:
[downloads category="folien"]
Ausgabe von Medien mit Schlagworten
Für die Ausgabe mit einem oder mehreren Schlagworten wird das Attribut tags verwendet.
Beispiel Ausgabe der Dateien mit dem Schlagwort „vortrag“:
Zugehöriger Shortcode:
[downloads tags="vortrag"]
Ausgabe einer Liste mit Kategorien und Schlagworten
Es ist auch möglich, mehr als ein Schlagwort anzugeben und dies auch mit den Kategorien zu kombinieren.
Beispiel der Ausgabe der Medien der Kategorie „schulung“ und den Schlagworten „vpn, windows, anyconnect“:
Zugehöriger Shortcode:
[downloads category="schulung" tags="vpn,windows,anyconnect"]
Einstellungen des Plugins
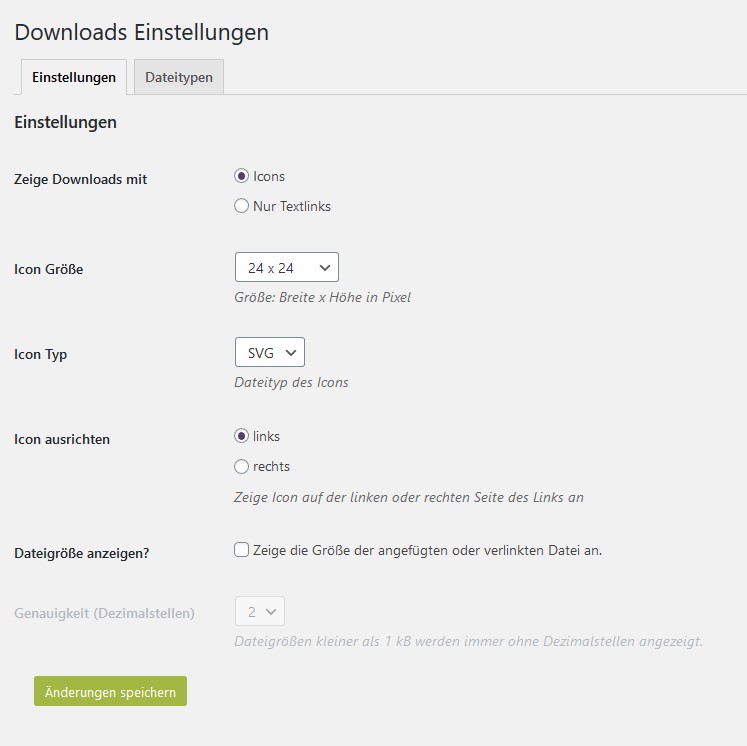
Unter „Einstellungen“ finden Sie den Punkt „RRZE Downloads“. Hier können Sie bestimmen, ob zu den einzelnen Download Dateien ein Icon angezeigt werden soll, sowie in welchem Dateiformat und in welcher Größe.
Darüberhinaus können Sie festlegen, ob die Dateigröße ausgegeben werden soll und mit welcher Genauigkeit. Die Option „Vorschaubilder“ kann bei Ihnen ausgeblendet sein, falls der Server die Generierung von Vorschaubildern zu Dokumenten nicht unterstützt.

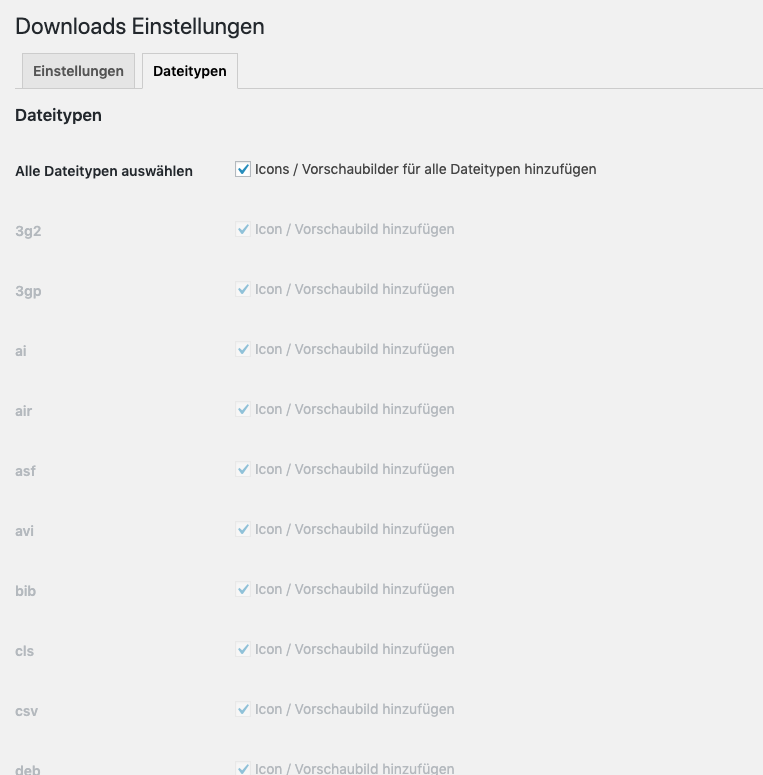
Über den Reiter „Dateitypen“ erhalten Sie eine Liste mit allen verfügbaren Dateiformaten, um die Feinabstimmung vornehmen zu können.

Ausgaben formatieren
Ausgabe als Tabelle
In der Voreinstellung werden die Dokumente als Liste angeboten; Sie können sie jedoch auch als Tabelle anzeigen lassen. Dazu geben Sie format="table" ein.
| VPN mit Cisco IPSec |
|---|
Konfiguration von FAU-VPN unter Windows Vista mit Cisco IPSec |
| VPN unter MacOS X |
Wireless LAN: Koniguration von FAU-VPN unter MacOS X mit Tunnelblick OpenVPN |
| VPN unter Windows |
Einrichtung VPN mit Cisco AnyConnect unter Windows |
| VPN unter Windows Vista |
Einrichtung eines VPN mit Cisco AnyConnect unter Windows Vista |
Zugehöriger Shortcode:
[downloads category="schulung" tags="vpn,linux,macosx" showcontent="true" format="table"]
In diesem Beispiel wurde zusätzlich das Attribut showcontent verwendet, welches zusätzlich die Beschreibung der jeweiligen Mediendatei einblendet.
Ausgabe abseits von Listen und Tabellen formatieren
Ebenfalls können eigene (HTML-)Formate definiert werden. Hier raten wir allerdings zur Vorsicht, denn man kann einiges falsch machen.
Das Attribut format haben Sie weiter oben ja schon kennengelernt. Als feste Werte gibt es hier table und list , wobei list die Voreinstellung ist, die Sie nicht angeben müssen, wenn Sie eine Listendarstellung wünschen.
Es ist aber auch möglich, dem Attribut format einen frei gewählten Namen zu geben und die HTML-Formatierung dann mit Hilfe der Attribute htmlpre, htmlpost, htmlitempre und htmlitempost selbst zu übernehmen.
Sie müssen zwingend alle Attribute nutzen, da die entsprechenden Platzhalter für die HTML-Formatierung sonst leer bleiben und ein Paar spitzer Klammern angezeigt wird.
Hier ein Beispiel, wie man die Download-Links in einer Definitionsliste darstellt:
Zugehöriger Code:
[downloads category="schulung" format="meinformat" htmlpre="dl" htmlpost="dl" htmlitempre="dd" htmlitempost="dd"]
Übersicht aller verfügbaren Attribute
Folgende Attribut stehen bei der Nutzung des Shortcodes zur Verfügung
category | Ein Kategoriename („Slug“) |
tags | Ein oder mehrere Schlagwörter, durch Komma getrennt |
search_audio | Bool-Wert („true“ oder „false“, Default „false“). Filterung der Suche auf Audio-Dateien. |
search_video | Bool-Wert („true“ oder „false“, Default „false“). Filterung der Suche auf Video-Dateien. |
search_text | Bool-Wert („true“ oder „false“, „Default „false“). Filterung der Suche auf Textdateien. |
search_application | Bool-Wert („true“ oder „false“, Default „true“). Filterung der Suche auf alle Dateien, die kein Bild sind. (Die Suche findet daher Audio-, Video- und Textdateien, sowie sonstige Typen). |
showsize | Bool-Wert („true“ oder „false“, „Default „true“). Zeigt die Dateigröße an. |
showcontent | Bool-Wert („true“ oder „false“, „Default „false“). Zeigt die Beschreibung der Datei an, sofern diese angegeben wurde. |
showexcerpt | Bool-Wert („true“ oder „false“, „Default „false“). Zeigt die Beschriftung der Datei an, sofern diese angebeben wurde. |
showcreated | Bool-Wert („true“ oder „false“, „Default „false“). Zeigt das Datum an, an dem die Datei erstellt wurde. |
format | „table“, „list“ (=Default) oder ein beliebige Zeichenkette für ein HTML-Format (nur in Verwendung von den Attributen htmlpre, htmlpost, htmlitempre, htmlitempost). |
htmlpre | Nur in Verwendung mit format-Attribut: Angabe eines HTML-Tags, welches vor der Dateiliste verwendet werden soll. |
htmlpost | Nur in Verwendung mit format-Attribut: Angabe eines HTML-Tags, welches nach der Dateiliste verwendet werden soll. |
htmlitempre | Nur in Verwendung mit format-Attribut: Angabe eines HTML-Tags, welches vor dem EInzelement der Ausgabeliste verwendet werden soll. |
htmlitempost | Nur in Verwendung mit format-Attribut: Angabe eines HTML-Tags, welches nach dem EInzelement der Ausgabeliste verwendet werden soll. |
type | „category“, „document“ oder ein beliebige Zeichenkette |
errormsg | Wenn keine Dateien gefunden werden konnten, wird dieser Text ausgegeben. |
orderby | „date“ (Datum der Erstellung der Mediendatei), „title“ (=Default) Nach diesem Feld wird sortiert. |
sort | „DESC“, „ASC“ (=Default) Dieser Wert bestimmt die Sortierreihenfolge: aufsteigend (=ASC) oder absteigend (=DESC) |
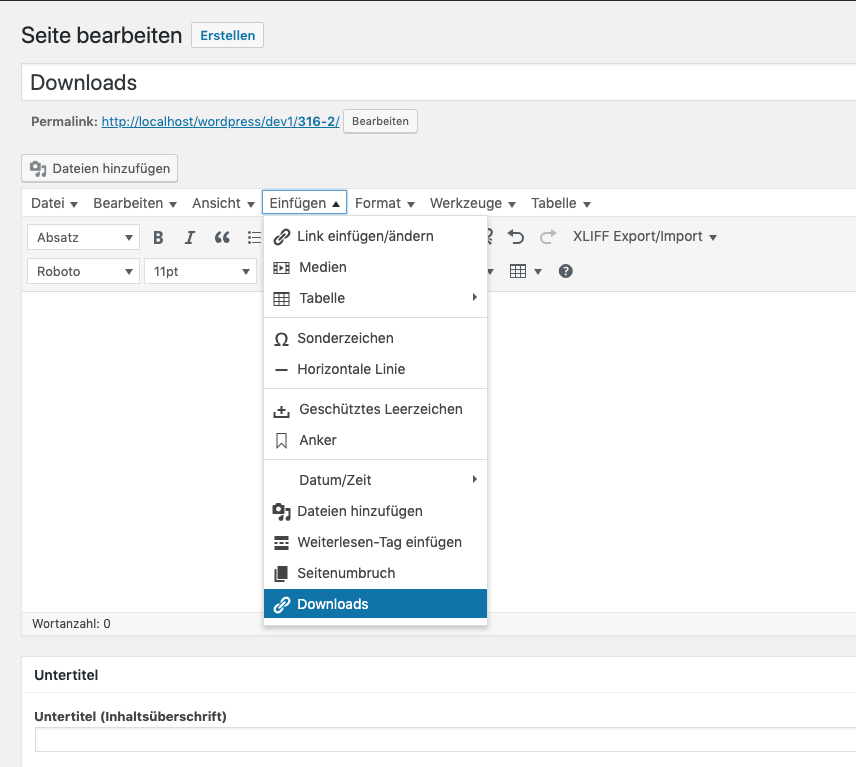
Verwendung im Classic-Editor
Im Bearbeitungsmodus „Visuell“ finden Sie unter dem Menüpunkt „Einfügen“ den Unterpunkt „Downloads“. Wenn Sie diesen auswählen, wird der Shortcode mit allen Attributen im Editor ausgegeben. Löschen Sie die Attribute, die Sie nicht benötigen.